Exercise - Add basic HTML to your web app
Completed
10 minutes
At the moment, your website has an empty HTML file. Let's add some code! The goal is to use hypertext markup language (HTML) to describe the web page your customers' browsers should display. Wouldn't it be nice to have a starting template? Editors can conveniently fill in some of the typical boilerplate or HTML structure for you.
In this unit, you add basic HTML content, open the HTML page in the browser, and get your first look at the developer tools.
Add some HTML code
Visual Studio Code provides basic support for HTML programming out of the box. There is syntax highlighting, smart completions with IntelliSense, and customizable formatting.
Open your website in Visual Studio Code, then open the index.html file by selecting the index.html file in the Explorer window.
When the index.html page, type html:5, and then press Enter. HTML5 template code gets added to the file.
Note: If the HTML5 template code is not added to the index.html file, try closing and reopening the file.
Edit your code so that it resembles the following, and then save the file by pressing Control+S on Windows or Command+S on macOS.
DocumentThere have been different versions of HTML. The document type indicates this is HTML5 code.
While we aren't going to delve deeply into the meaning of all the HTML elements, we will point out a few important items. The meta tag indicates metadata information that won't typically be visible to the viewer unless they view the source code in their browser. Meta elements or tags provide descriptive information about the webpage. For example, they help search engines process which information in your web pages to return in search results.
The character set (charset) for UTF-8 may seem insignificant, but is crucial for establishing how computers interpret characters. If the metadata for the character set is missing, that can lead to compromised security. There's quite a bit of history and technical information behind the charset attribute, but important takeaway from this exercise is that the VS Code boilerplate provides some sensible defaults.
Edit the head
The title of a webpage appears at the top of a browser window, and is significant in a few ways. For example, the title is used by and displayed in search engines. Let's add a title.
Important
From this point forward, the ellipsis (...) indicates that previously declared code precedes or follows. There should be enough code provided as context to make necessary changes or update to your work, but you should not copy and paste the ellipsis into your code.
In Visual Studio Code, modify the
element so that it resembles the following example....
Simple website...
To apply styles to the HTML elements on the page, you could write the CSS code directly in the head of the website, which is called internal CSS. However, it's a best practice to separate HTML structure and CSS styling. Having a separate CSS page is called external CSS. Code tends to be easier to read when it's concise and compartmentalized. You can use one or more external style sheets to service multiple webpages. Rather than updating each HTML page with duplicated CSS code, you can make changes to a single CSS file, and have those updates applied to all of the dependent pages. Let's link to an external stylesheet.
In Visual Studio Code, add a blank line after the
element, type link, and then press Enter. VS Code should add the following line to your index.html file.Update the href to main.css, and save the file by pressing Control+S on Windows or Command+S on macOS.
...
Task List...
Edit the body
Let's start filling in the body element now.
Add a heading
element, followed by a paragraph
element, and then create an unordered list
- that contains several list item
- elements.
Edit your code, or copy and paste, so it looks like the following example.
Simple websiteTask List
Current tasks:
- Add visual styles
- Add light and dark themes
- Enable switching the theme
An ID attribute (used in the
) can be used for styling one element, while the class attribute (used in the
- element) is for styling all elements of the same class.
Before the next step, make sure your file is saved by pressing Control+S or Command+S.
Open in browser
You can preview your webpage locally by opening the HTML file in a browser. Instead of a website address that begins with https://, your browser points to the local file path. For example, the path might look similar to the following: file:///Users/username/Desktop/public/index.html.
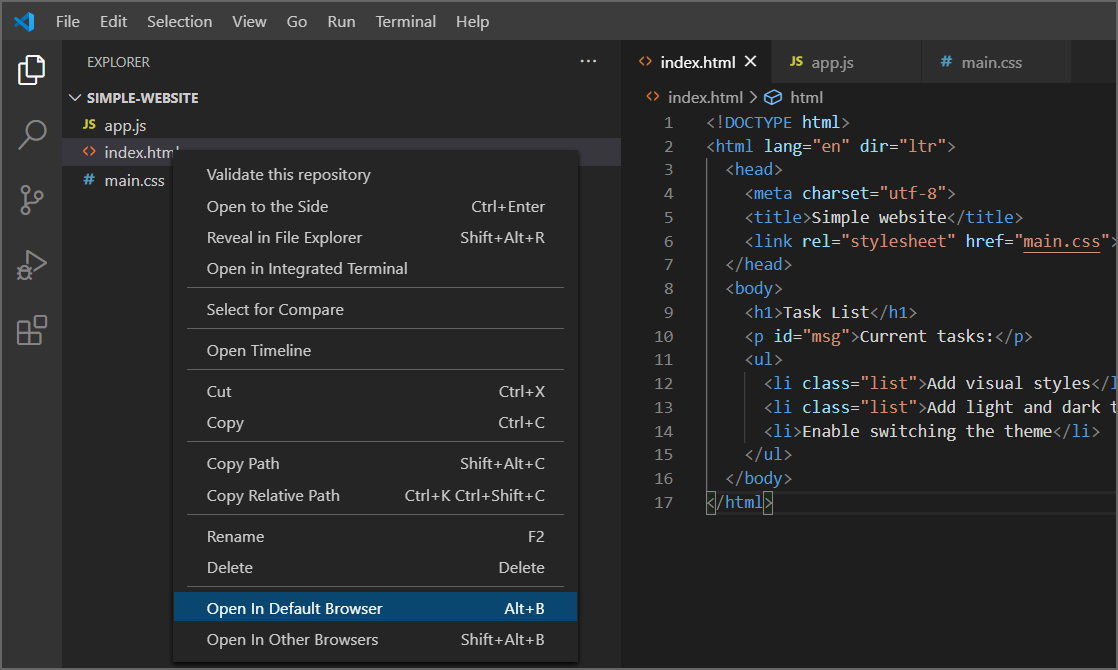
To preview using Visual Studio Code, right-click index.html, and select Open In Default Browser, or select the index.html file and use the keyboard shortcut Alt+B.

Important
If you're having trouble, make sure you're directly right-clicking the filename icon or text.
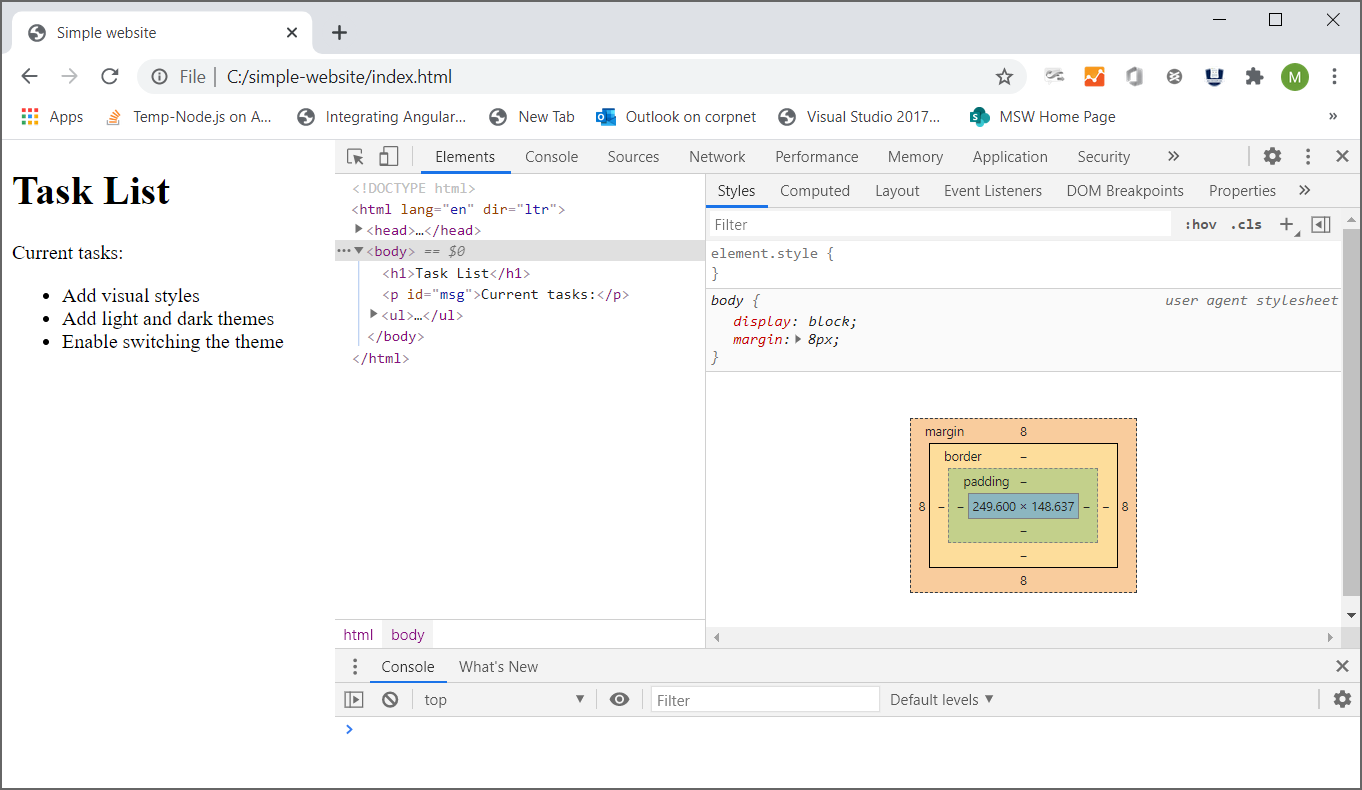
The webpage opens in your default browser.
View the page using developer tools
You can inspect a webpage by using the developer tools in your browser. Let's give this a try.
Open Developer Tools.
In Edge, press the keyboard shortcut for Developer Tools, which is F12 or Ctrl-Shift+I. Alternatively, view Settings and more by pressing Alt+X, and selecting Developer Tools.
In Chrome, press the keyboard shortcut for Developer Tools, which is Option+Command+I or F12.
Select the Elements tab.

Scroll your mouse over the HTML elements, and expand the contents of the various elements.
The Elements tab in developer tools shows you the document object model (DOM) as rendered in the browser. When debugging, it is often important to see how the browser interprets your source code.
Note
If you're using Safari, see the Web Developer Tools. When installed, select Safari > Preferences, and then select Advanced. At the bottom of the pane, select the Show Develop menu in menu bar checkbox. Select Develop > Show Web Inspector. For more information, check the Safari Web Inspector documentation.
Inspecting the page in a browser provides all sorts of useful information, and can help you troubleshoot problems. You can also view CSS details with the inspector, as you'll see in the next section.




















 1324
1324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








