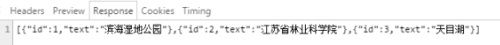
1、确定后台有数据
2、请求状态200ok
3、readytstate是4
4、

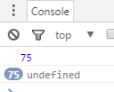
5、补充,可以输出,但是输出的是空白...
$('#test').click(function(){$.ajax({
url:'../datastatistics/getallwetlandinfo', type:'post', //dataType:'json',
success:function(data){
console.log(data.length); for(var i=0;i
console.log(data.text);
}
}, error:function(xml,error){
console.log(error);
console.log(xml.readyState);
}
})
});


现在是可以收到数据了,但是打印出数据长度为75,明明只返回了三个啊。





















 253
253











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








