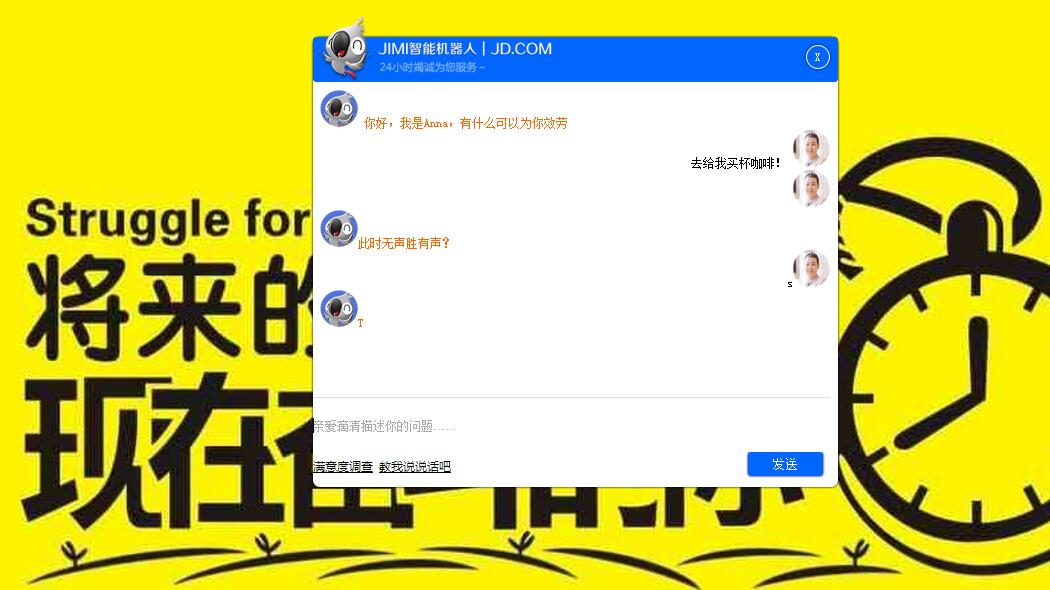
对话框实现效果如图:

实现的代码如下:
京东在线客服/*CSS标签样式的写法,直接写标签名*/
body{
background:url("images/1.jpg") no-repeat;
background-size:cover;
}
/* CSS的第二种指定方法,类 class="box" .box*/
.box{
width: 700px;
height: 600px;
background: #fff;
margin: 80px auto;
box-shadow: 0px 0px 5px #000;
border-radius: 10px;
display:none;
}
.header{
height: 60px;
background: #0066ff;
border-radius: 5px;
position:relative;
}
.header .logo{
width: 400px;
height: 88px;
position: absolute;
bottom: 0px;
}
.header .hide{
width: 30px;
height: 30px;
border: 1px solid #fff;
font-size: 16px;
float: right;
text-align: center;
line-height: 30px;
border-radius: 50%;
color: #fff;
box-shadow: 0px 0px 5px #000;
margin: 10px;
cursor: pointer;
}
.header .hide:hover{
width: 35px;
height: 35px;
font-size: 17px;
line-height: 35px;
}
.center{
height: 400px;
background: #fff;
padding: 10px;
overflow: auto;
}
.send{
height:120px;
}
/*指定ID=sendcONTENT的元素样式*/
#sendContent{
width: 690px;
height: 70px;
border: none;
border-top: 1px solid #ddd;
outline: medium;
}
.bottom{
height: 50px;
cursor: pointer;
}
.bottom span{
text-decoration:underline;
font:14px/40px 微软雅黑;
}
button{
float: right;
margin-right: 20px;
width: 100px;
height: 32px;
font-size: 17px;
background: #0066ff;
border-radius: 5px;
border: none;
color: #fff;
cursor: pointer;
box-shadow: 0px 0px 5px #000;
}
button:hover{
box-shadow: 0px 0px 10px 3px #000;
}
.left{
width: 100%;
color: #ff6600;
}
.right{
float: right;
text-align: right;
width:100%;
}
.right img{
border-radius: 50%;
}


你好,我是Anna,有什么可以为你效劳
去给我买杯咖啡!

满意度调查
教我说说话吧
发送
$(function(){
$(".show").click(function(){
$(".box").toggle("slow");
$(".show").toggle("slow");
});
$(".hide").click(function(){
$(".box").toggle("slow");
$(".show").toggle("slow");
});
$("button").click(function(){
var content = $("#sendContent").val();
var center = $(".center");
var html = "

center.append(html);
center.scrollTop(center[0].scrollHeight);
$("#sendContent").val("");
$.ajax({
type:"get",
url:"http://www.tuling123.com/openapi/api?key=f93970729cf4406fa6dca904790c9a0d&info="+content,
success:function(result){
var obj = result;
var tmp = ""+obj.text+"";
if(obj.url){
tmp+=""+obj.text+"";
}
var html="
 "+tmp+"
"+tmp+"
center.append(html);
center.scrollTop(center[0].scrollHeight);
}
});
});
});
window.onkeydown = function(event){
var key = event.keyCode;
if(key==13){
$("button").click();
}
}





















 1341
1341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








