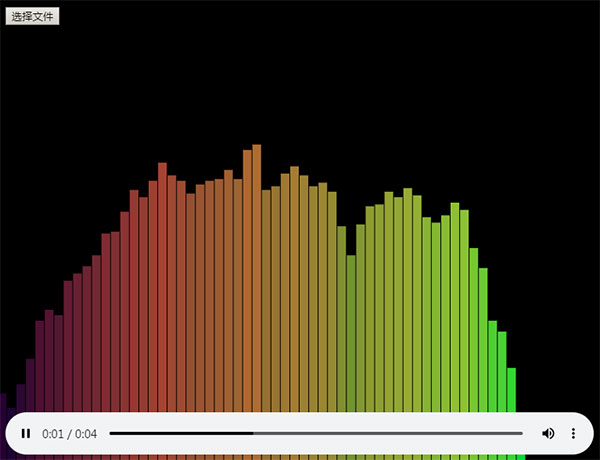
html5 canvas+js实现的音频可视化动画特效,选择一首本地音频文件播放查看效果。

查看演示
下载资源:
13
次 下载资源
下载积分:
20
积分
js代码
window.onload = function () {
var file = document.getElementById("file");
var audio = document.getElementById("audio");
file.onchange = function () {
//part1: 画布
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
var WIDTH = canvas.width;
var HEIGHT = canvas.height;
//part2: 音频
var files = this.files;//声音文件</








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2187
2187











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








