本文介绍的利用纯CSS3实现文字向右循环闪过效果的相关资料,下面话不多说,大家先来看看示例代码吧。
示例代码:
.shadow {
text-align: center;
/* 背景颜色线性渐变 */
/* 老式写法 */
/* linear为线性渐变,也可以用下面的那种写法。left top,right top指的是渐变方向,左上到右上 */
/* color-stop函数,第一个表示渐变的位置,0为起点,0.5为中点,1为结束点;第二个表示该点的颜色。所以本次渐变为两边灰色,中间渐白色 */
background: -webkit-gradient(linear, left top, right top, color-stop(0, #4d4d4d), color-stop(.4, #4d4d4d), color-stop(.5, white), color-stop(.6, #4d4d4d), color-stop(1, #4d4d4d));
/* 新式写法 */
/* background: -webkit-linear-gradient(left top, right top, color-stop(0, #4d4d4d), color-stop(.4, #4d4d4d), color-stop(.5, white), color-stop(.6, #4d4d4d), color-stop(1, #4d4d4d)); */
/* 设置为text,意思是把文本内容之外的背景给裁剪掉 */
-webkit-background-clip: text;
/* 设置对象中的文字填充颜色 这里设置为透明 */
-webkit-text-fill-color: transparent;
/* 每隔2秒调用下面的CSS3动画 infinite属性为循环执行animate */
-webkit-animation: animate 1.5s infinite;
}
/* 兼容写法,要放在@keyframes前面 */
@-webkit-keyframes animate {
/* 背景从-100px的水平位置,移动到+100px的水平位置。如果要移动Y轴的,设置第二个数值 */
from {background-position: -100px;}
to {background-position: 100px;}
}
@keyframes animate {
from {background-position: -100px;}
to {background-position: 100px;}
}
下面这是效果图:

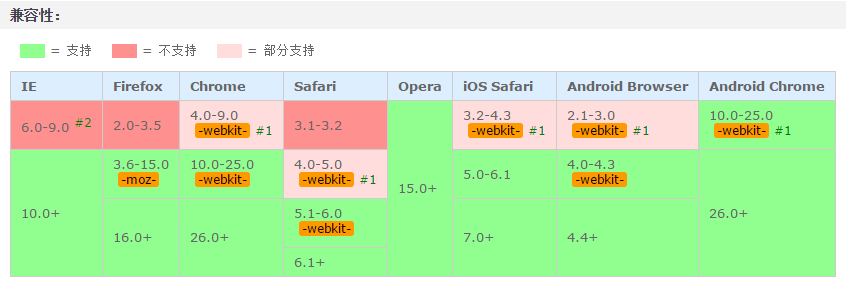
这个白色渐变闪过效果用CSS3做很容易也很方便,唯一不好的地方应该就是兼容问题了。所以现在一般都用在移动端上面了。

来啦来啦!(敲黑板) 我觉得代码注释已经比较清楚了,所以画画重点就好了!!!
1、infinite 这是循环执行的属性,有了它,才能一闪一闪滴!
2、-webkit-text-fill-color: transparent; 文字填充颜色为透明,没有设置的话,看不出白色渐变划过效果的!
3、-webkit-background-clip: text; 把文本内容之外的背景给裁剪掉,如果不加,文字显示不出来,只显示渐变的颜色!
4、color-stop() 渐变的color-stop 函数,表示渐变的位置和颜色,就是它,我们才能想在哪里渐变就哪里渐变,再让它移动起来,就出现一闪一闪的效果了!
最后,说一下思路:
首先,设置一个中间白色、两边灰色的渐变背景色;
其次,文字填充颜色设为透明(才能看到白色背景);
接着,把文字之外的背景色给裁剪掉(只显示文字);
最后,用@keyframes,让背景白色位置循环从左到右执行。
好了,以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如有疑问大家可以留言交流,谢谢大家对脚本之家的支持。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








