今天来介绍一下 基于Android studio的android的fragment网页嵌套说通俗一点就是在fragment中嵌入webView部件。
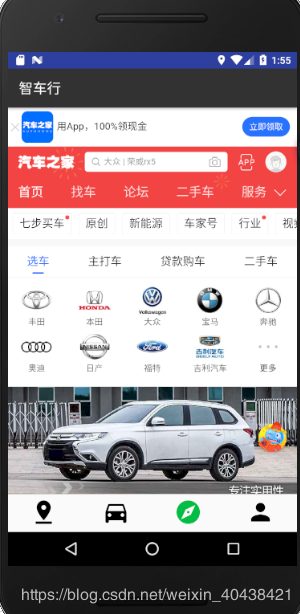
至于效果图如下:

相信大家一看图片就明白了,底部是fragment,fragment中嵌入了webView部件,实现点击底部图片时,跳转到网页中。
接下来进入正题——————》》》》》
1.首先设置UI界面布局。XML文件(在LinearLayout中添加WebView部件)
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:weightSum="1">
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="match_parent" />
2.Activity的实现。java文件<








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 936
936











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








