有时候开发网页中在改版之后,存在很多无意义的样式,对于后期的管理和维护很不友好。
如果手动去删除,很可能会导致出现更混乱的问题。
最近找到一个Chrome插件,CSS remove and combine,用于一键重新生成网页中引用的样式,非常方便。
下载地址:http://www.cnplugins.com/devtool/css-remove-and-combine/
安装之后的效果:

其功能主要有两个部分
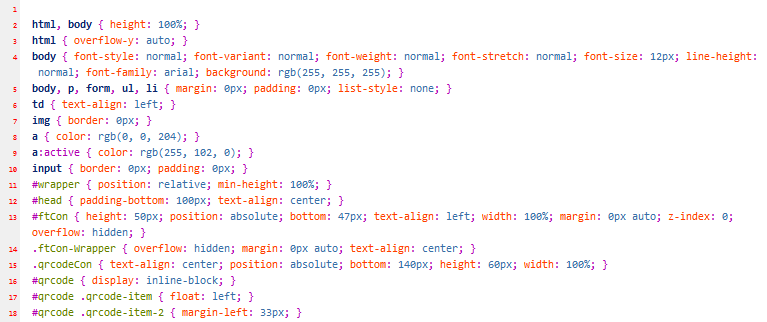
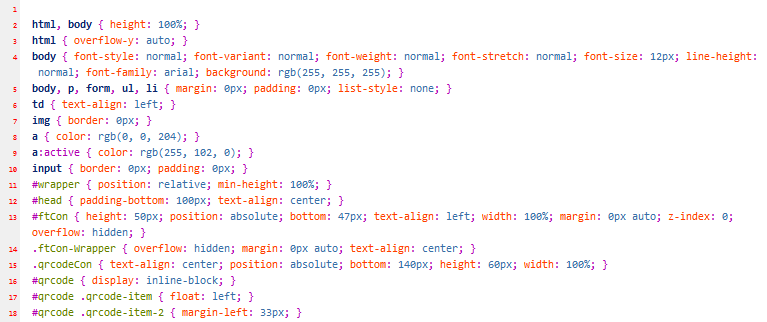
① 下载精简格式化后的CSS:

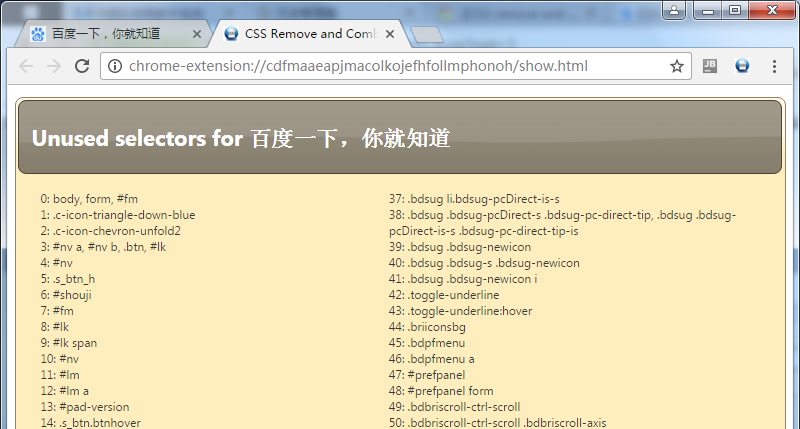
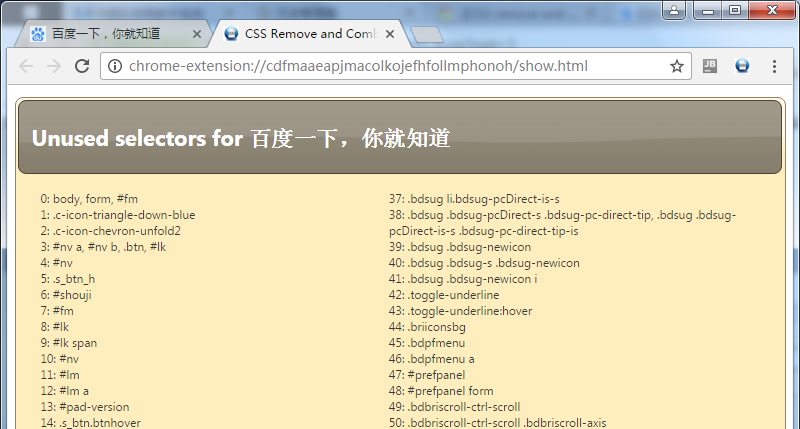
② 未使用的选择器分析报告:

有时候开发网页中在改版之后,存在很多无意义的样式,对于后期的管理和维护很不友好。
如果手动去删除,很可能会导致出现更混乱的问题。
最近找到一个Chrome插件,CSS remove and combine,用于一键重新生成网页中引用的样式,非常方便。
下载地址:http://www.cnplugins.com/devtool/css-remove-and-combine/
安装之后的效果:

其功能主要有两个部分
① 下载精简格式化后的CSS:

② 未使用的选择器分析报告:

 3409
3409











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


