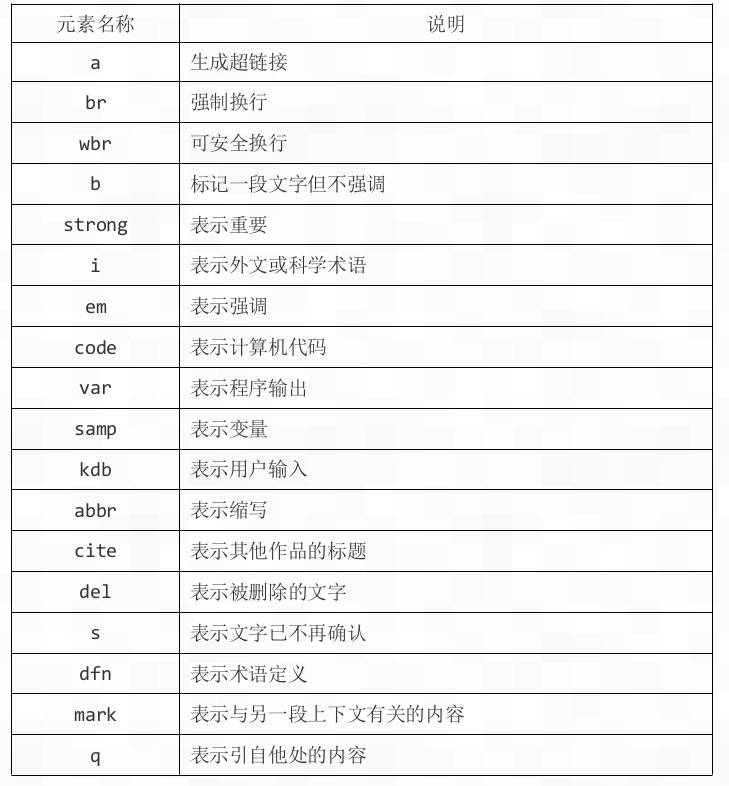
文本元素


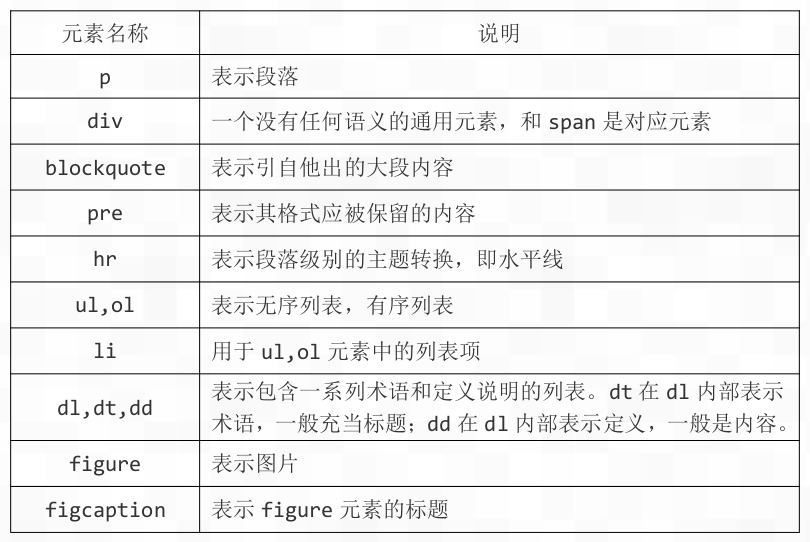
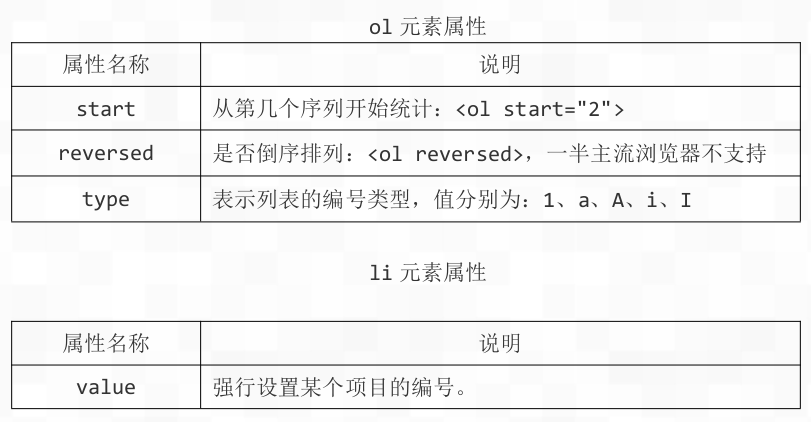
分组元素


dl dt dd 说明列表
<dl>
<dt>Passage A</dt>
<dd>1 HTML5</dd>
<dd>2 CSS3</dd>
</dl>figure组
<figure>
<figcaption>This is a picture</figcaption>
<img src="img.png">
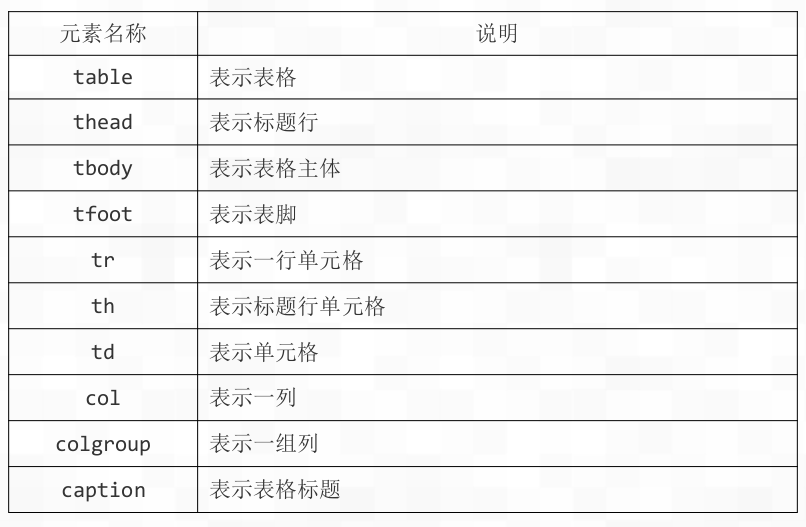
</figure>表格元素

一个完整的表格
<table border="1">
<caption>Caption</caption>
<thead>
<th>Name</th>
<th>Age</th>
</thead>
<tbody>
<tr>
<td>Ming</td>
<td>20</td>
</tr>
<tr>
<td>Hong</td>
<td>18</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">Student: 2</td>
</tr>
</tfoot>
<colgroup>
<col>
<col style="background:red;" span="1">
</colgroup>
</table>利用colgroup能更灵活的控制列 每一个col操纵1列 span表示前N列应用效果
文档元素

组合标题
<hgroup>
<h1>HeadLine</h1>
<h4>second</h4>
</hgroup>独立成篇的文章
<article>
<header>
<nav>NAV</nav>
</header>
<section>PASSAGE</section>
<footer>COPYLEFT</footer>
</article>






















 202
202

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








