引:https://www.cnblogs.com/vellemo/p/6898125.html
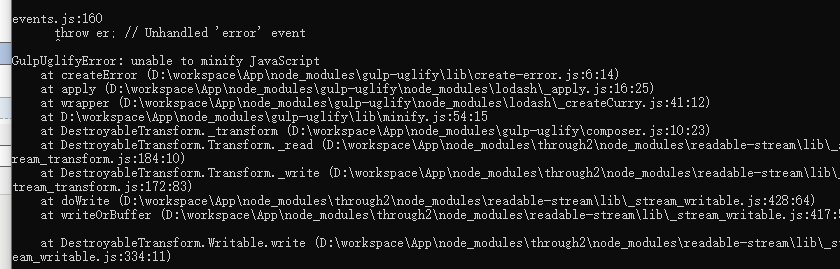
在压缩的时候报错:GulpUglifyError: unable to minify JavaScript

修改方法。百度搜索后
1.安装gulp npm install gulp 2.得到package.json文件 npm init 2.全局安装Babel。 npm install -g babel-cli npm install -g babel-cli --save-dev 3.Babel的配置文件是.babelrc ,windows下新建该文件会提示必须键入文件名,解决办法是文件名如下.babelrc. 4.ES2015转码规则 npm install --save-dev babel-preset-es2015 5.将规则加入到.babelrc文件中 { "presets": [ "es2015" ], "plugins": [] } 6.配置工具 6.1 安装gulp-babel npm install --save-dev gulp-babel 6.2 配置gulpfile.js文件 var gulp = require("gulp"); var babel = require("gulp-babel"); gulp.task("default", function () { return gulp.src("src/a.js") .pipe(babel()) .pipe(gulp.dest("lib")); }); 6.3实时转码 安装gulp-watch npm install --save-dev gulp-babel 配置gulpfile文件 var gulp = require("gulp"), babel = require("gulp-babel"), watch = require("gulp-watch"); gulp.task("babeljs", function () { return gulp.src("www/js/*.js") .pipe(babel()) .pipe(gulp.dest("dist/js")); }); gulp.task("watch",function(){ gulp.watch('www/js/*.js',['babeljs']); }) gulp.task('default',['watch','babeljs']); 7.配置完成,运行实现转码 gulp




















 3151
3151











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








