大家可能都知道在html中的input file文件上传控制默认风格与样式很难看了,下面我找到了几种比较实用的自定义文件上传框样式的方法,大家一起来看看。
例1

一千个浏览器就有一千个默认控件样式
如何自定义文件上传控件 样式?
原理:把浏览器提供的默认控件样式隐藏,给控件外框添加自定义样式。兼容性:兼容所有浏览器。
HTML: 代码如下 复制代码
浏览…
CSS:
.input-file{display: inline-block;width: 140px;height: 50px;line-height: 50px;text-align: center; overflow: hidden;position: relative;background-color: #00a1cb;color: #fafafa;text-shadow:0 -1px 0 rgba(0,0,0,0.25);border-radius: 1px;transition:background .3s;-webkit-transition:background .3s}/*自定义外框样式*/.input-file:hover{background-color: #00b5e5}/*鼠标经过样式*/.input-file input{opacity: 0;filter:alpha(opacity=0);font-size: 100px;position: absolute;top: 0;right: 0} /*隐藏默认控件样式*/
例2

那么接下来,就看代码了。
先是结构 代码如下 复制代码
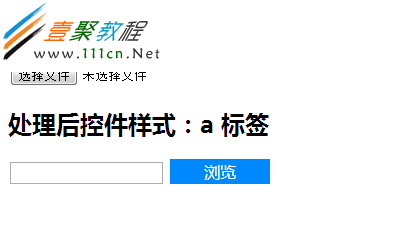
浏览
此处第一个 input 为模仿 文件路径的输入框,使用 javascript 在选择完成之后,把文件路径填到此处。第二个 a 标签模仿控件,第三个 input 是实际起作用的控件,只不过隐藏了而已。
然后








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 560
560











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








