
var vm = new Vue({
// 选项
})

去看一下经常使用的选项对象
el,就是指定Vue实例去接管哪里的


提供的元素就是一个占位符,这个位置会被Vue生成的DOM替换掉。
template

写一个带有模板template的vue实例
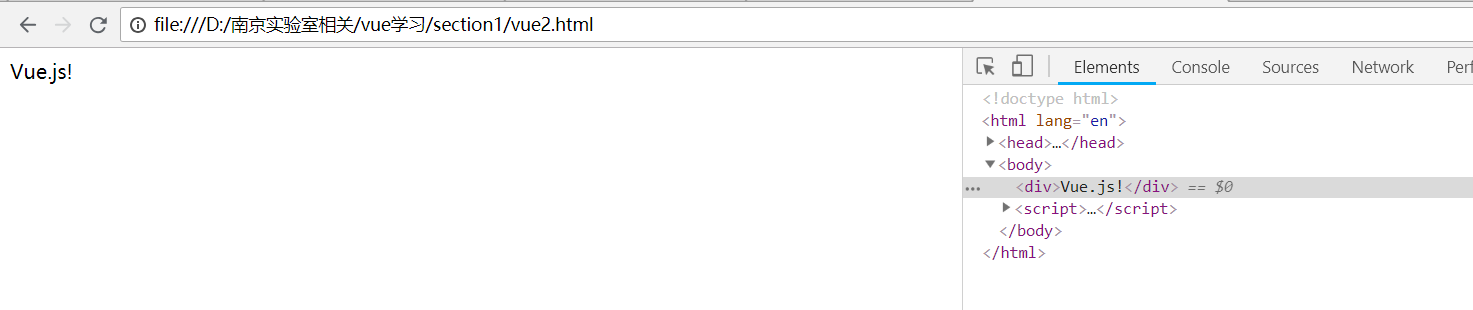
<div id="app"> <!-- #app原来的内容 --> <P>Hello</P> <span>1234</span> </div> <script> var vm = new Vue({ el:'#app', template:'<div>Vue.js!</div>' }) </script>
可以看到,连注释都被替换掉了

数据与方法

也就是说data对象里面的所有属性,都是响应式的,它改变了,页面也会改变
// 我们的数据对象 var data = { a: 1 } // 该对象被加入到一个 Vue 实例中 //这样是复制了引用,指向的是同一个实例 var vm = new Vue({ data: data }) // 获得这个实例上的属性 // 返回源数据中对应的字段 //可以不是同vm.$data.a vm.a == data.a // => true // 设置属性也会影响到原始数据 vm.a = 2 data.a // => 2 // ……反之亦然 data.a = 3 vm.a // => 3
上文说 向 vue实例响应式系统里面加入了data的所有属性,所以这些属性直接使用即可。


直接新增的属性,不会更新



//created 钩子可以用来在一个实例被创建之后执行代码: new Vue({ data: { a: 1 }, created: function () { // `this` 指向 vm 实例 console.log('a is: ' + this.a) } }) // => "a is: 1"
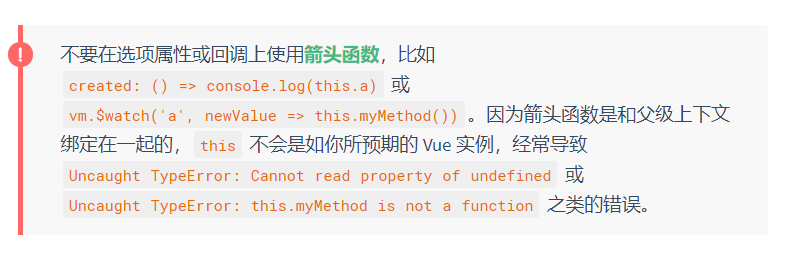
这就解释了,为什么vue都是使用function来声明。注意哦!选项里面都不许用箭头函数


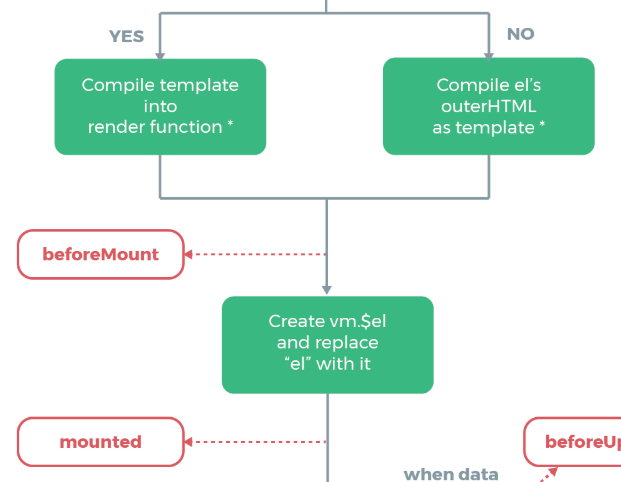
初始化是beforeCreate
数据都注入好了之后是Created

1、如果没有模板,就把el挂载的地方的原来的代码作为模板去渲染,比如第一节的代码里面没有使用模板。而是直接调用了一下{{message}}而已
2、如果有模板。就用模板去替代它。
渲染之前是beforeMount
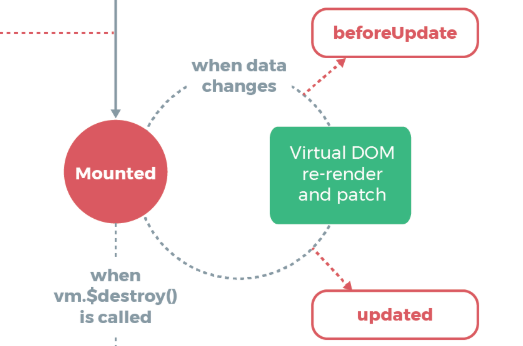
渲染完成之后是Mounted
Mounted之后如果有数据的更新新,就会触发

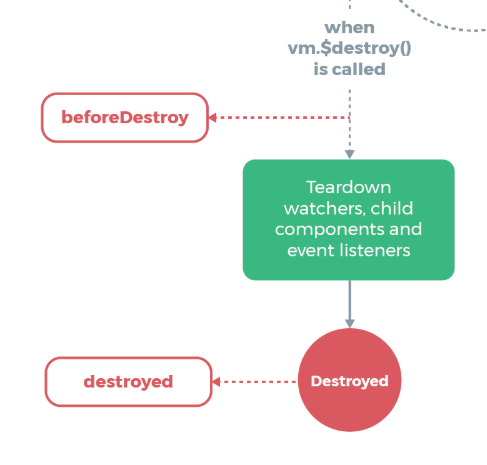
显示调用destory()就会触发下面的






















 7332
7332











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








