事出有因
今天在读 Commander.js 源码的时候遇到(波浪线) ~ 语法,百思不得其解,上网查了一下,大多涉及到二进制数字,补码、反码等等复杂的概念,折腾半天才弄懂。后来根据规律总结了它在 js 中的用法,特此记录,分享。
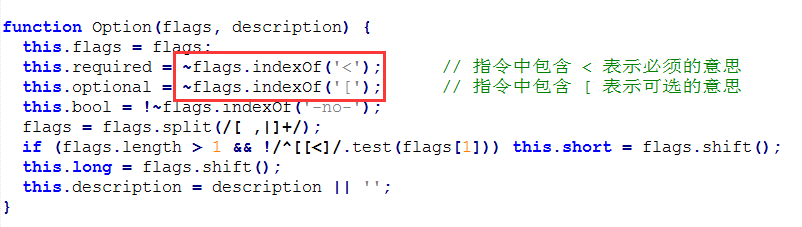
源码截图

规律
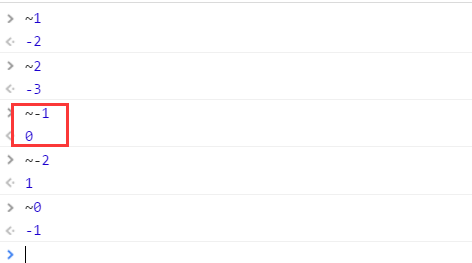
(波浪线)~ 后面总是跟数字,返回值为该数字取反(正数变负数,负数变正数)然后减去1。

你会发现,只有 ~-1 时结果才会为0,其它任何数值结果都不为0。
放到这个例子中,string.indexOf() 方法是判断字符串是否包含子字符串,如果包含返回对应下标值,如果不包含返回 -1。
如果返回 -1 ,~-1 就为 0,而只有 Boolean(0) 为 false,其它都为 true。
Boolean(1) // true
Boolean(-1) // true
结论
(波浪线)~ 与 indexOf() 方法连用,如果父字符串不包含子字符穿时返回 0 或者 false,多用于条件判断。






















 571
571











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








