1.什么是Tui-x
Tui- x是一个创建cocos2d-x UI界面的解决方案,而builder用的则是FlashCS,通过使用jsfl来拓展FlashCS从而达到UI编辑器的功能。这个jsfl所做的工作 十分简单,举个例子,如果你的项目是CPP的话,它会帮你导出一份界面xml和一个.h,xml文件将会使用tui的解析库来解析,头文件则是一个tag 的映射表,(如果是Lua项目则会帮你导出xml和lua文件),你可以利用这个tag映射表轻松地获取任意一个控件。
2.Tui-x所生成组件是什么
Tui-x所生成组成来自CocosWidget,这是一个优秀的第三方组件库,包含富文本,网格等高级控件,数量之多,质量之高,绝不亚于其他任何一款编辑器。(注:CocosWidget简称ccw) 值得一提的是,Tui-x已经可以完全可视化生成所有ccw的控件,包括CTableView,CListView,CGridView等高级复合控件,这些编辑操作完全在FlashCS中完成,门槛十分低廉,你甚至可以完全交给美术和策划去做界面。
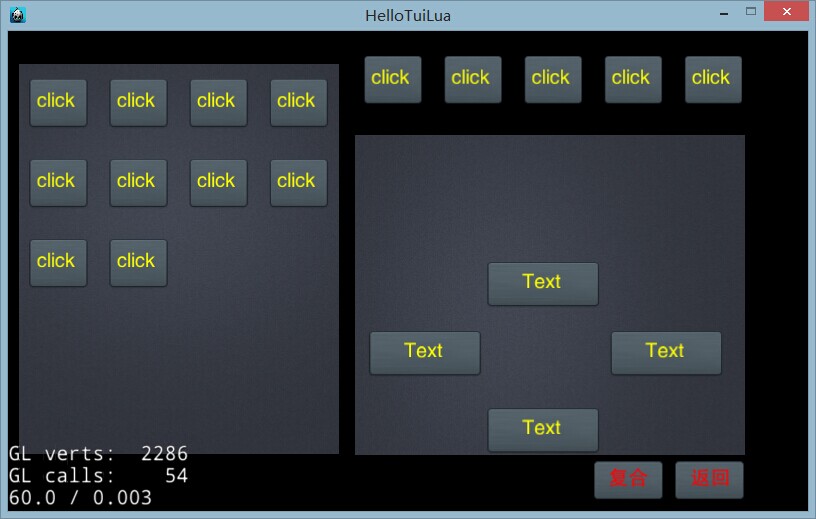
(设计界面)
(生成界面)
3.Tui-x的特点是什么
①Tui- x使用门槛十分低廉,只要会使用FlashCS创建影片剪辑即可进行开发。一个场景对应一个fla文件,便于美术分工,互不依赖。所有组件的创建需要遵循 命名规则,如果你之前有玩过mornui的话,将会十分有亲切感。举例,创建一个按钮,需要创建一个影片剪辑并改名,成btn_前缀,如btn_ok,这 个按钮所使用的资源图会根据你这个影片剪辑所在库路径去找相应的资源。如,这个btn_ok在fla库中的main/下,那么它在游戏中会去找 Resouce/main/下的btn_ok_normal.png,btn_ok_select.png 和 btn_ok_disable.png 。(注:找不到纹理不会崩) 这里的_normal就是固定的后缀命名规则,而btn_则是固定的前缀命名规则,在下篇文章中将会详细列出所有命名规则。
②Tui- x的资源管理十分自由,完全交由开发者管理,自己加载plist和自己删除plist,这样看起好像不太智能,其实是把管理权还给开发者。这样有利于资源 重用。控件创建分两种模式,spriteFrame和普通png图。[spriteFrame模式:加载plist,并使用该纹理创建控件] [普通png图:直接用散图png来创建控件] 在只要在fla库中,把目录结构跟项目真实资源目录一一对应,然后在把控件spriteFrame勾选上即可。
③利用FlashCS的先天优势,Tui-x可以做到很多ccs和ccb都做不到的事,比如字体描边和阴影,运行效果如上图。编辑复合控件,如CListView和CGridView等,做背包so easy。
3.Tui-x的触摸机制是怎样的
Tui- x严格来说,它不是一套框架,它只是一个工具,帮助开发者生成ccw,所以它的触摸机制就是ccw的树状触摸方式,所有触发事件全部来自 CWidgetWindow分发,更多关于cocoswiget的描述请戳http://blog.csdn.net/cocosviva /article/details/18970717 ,值得一提的是,在ccw里要实现popup效果将会是一件十分简单的事,你根本不用考虑或设置触摸优先级。在github上的例子中有演示。
4.Tui-x的优势是什么
Tui- x有2.2.3 和 3.0 正式版两个版本 ,分别对应cpp 和 lua,满足各个项目的开发需求。而编辑器jsfl的总代码量仅1500行,tui解析库总代码量700行,这个数量级我看除了Tui没有哪款编辑器能做 到。有人说:你不就是借Flash的肩膀么,吊什么吊。我只能说,you can you up ! Tui-x就是不重复造轮子的最佳例子。
虽然XML的解析比JSON稍稍慢点,但是Tui-x是使用RapidXML解析,并有做缓存,所以不存在解析瓶颈。
Tui-x不单单只能生成普通控件,它能够生成骨骼,EditBox,粒子等特殊组件,骨骼 推荐使用Flash的龙骨插件 dragonbonepanel 全部都是可视化,完爆ccs的ui编辑器 + 场景编辑 + 骨骼编辑器。[对不起我并没敌意,我只是说实话]
Tui-x拓展性是一流的,学过js的甚至可以直接修改jsfl,在导出的xml中增加若干个字段十分容易。再看看ccw,如果对ccw有了解的话,也可以定义控件并融合到Tui-x中,后面的文章将会教大家如何制作自己的控件,并用Tui-x生成。
Tui-x使用代码十分简单,寥寥几行,通过附送的.h或lua获取任意控件,监听事件。
- <span style="font-size:14px;">//cpp
- void Mainui::onLoadScene()
- {
- TuiManager::getInstance()->parseScene(this,"panel_main",PATH_MAIN);
- }
- </span>
- <span style="font-size:14px;">--lua
- function Welcomeui:create()
- local ret = Welcomeui.new()
- TuiManager:getInstance():parseScene(ret,"panel_welcome",PATH_WELCOMEUI)
- return ret
- end
- </span>
5.为什么要使用Tui-x开发
Tui- x上手容易,开发便捷,ccw这套组件是久经磨练,精心设计的,接口十分人性化,还包含lua和cpp还有3.x版,由于FlashCS是跨平台 的,Tui-x一不小心也跨平台了。另一方面看,cocosbuilder已经没人维护了,忽略。再看cocostudio,经常崩溃不说,你叫美术用来 做个场景教半天,还经常投诉难用,再看看导出来的ExportJson,冗余数据一堆,体积大不说,崩溃了还不好调试,富文本中文换行乱码,无力吐槽,你 说用ccs做骨骼动画,好吧,错位,各种闪屏。你要记住,开发不是纯写代码的。以上问题Flash都能很好地解决,美术同学更愿意用Flash和Ps。
6.项目历史,鸣谢和交流
Tui-x的诞生前有一个叫tui的项目,也是用jsfl做编辑器,作者 仝鹏飞,但当时的tui控件只有panel,image,button这三个,根本不能满足开发需求,后来Tui-x诞生了,抛弃原有的结构和接口,重新 打造全新的Tui-x,之所以叫Tui-x,纯粹是尊重原著。
感谢CocosWidget的作者 李俊霖 Jason.lee 同学,感谢 仝鹏飞 同学。
CocosWidget 官方群261286285 Tui-x 官方群 347085657
7.下载
Tui-x 2.x : https://github.com/LingJiJian/tui/tree/Tui-x Tui-x 3.x https://github.com/LingJiJian/Tui-x
































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








