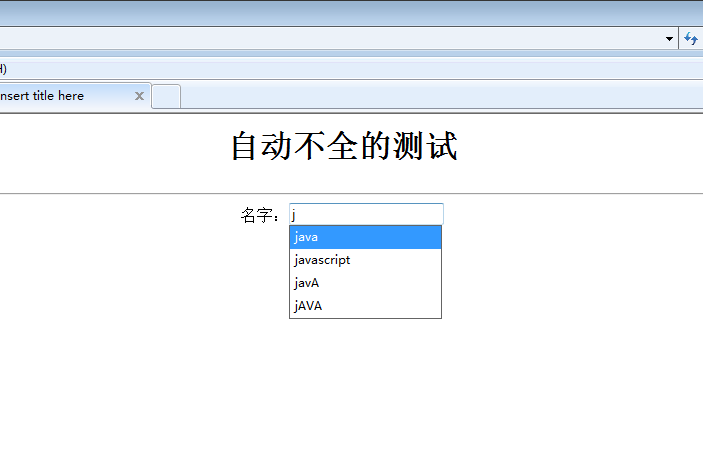
jQuery中的autocomplete插件很好用 现在我要做一个这样效果的一个例子,如图:
首先下载jquery.autocomplete.js插件 在jsp中引入
<link rel="stylesheet" type="text/css" media="all" href="${ctx}/portal/plugins/autocomplete/jquery.autocomplete.css" />
<script src="${ctx}/portal/plugins/autocomplete/jquery.autocomplete.js" type="text/javascript"></script>
<pre></pre>
<p></p>
<pre></pre>
<p></p>
<p>页面代码:</p>
<p></p>
<pre name="code" class="html"><%@page contentType="text/html; charset=utf-8"%>
<%@include file="portal/common/include/defalut.jsp" %>
<html>
<head>
<title>Insert title here</title>
<%@include file="portal/common/include/autocomplete.jsp" %>
<script type="text/javascript">
$(function(){
$("#userName").autocomplete(["c++","java", "php", "coldfusion","javascript","JAVA","javA","JAva","jAVA","JavA"], {
width: 153,
max:5, //下拉框最多显示数
highlight: false,
multiple: false, //是否输入一个字符就查询一次,这样如输入javasc,匹配的是:javascript coldfusion.
multipleSeparator: "",
scroll: true,
scrollHeight: 600,
matchCase:true,
matchContains:true//决定比较时是否与下拉框中的字符串内部查看匹配,如ba是否与foo bar中的ba匹配,测试过程中发现如果设置大小写不敏感,那么当再次和下拉框中匹配的时候会忽略matchcase属性
});
});
</script>
</head>
<body>
<div align="center">
<h1>自动不全的测试</h1>
<hr>
名字:<input type="text" id="userName">
</div>
</body>
</html></pre><br>
那么进行异步交互数据进行查询呢,其实也很简单:
<p></p>
<p></p>
<pre name="code" class="html">$(document).ready(function(){
//查文件著录
var url = encodeURI(encodeURI('${ctx}/system/arcBorrowInfo/searchFiles.action'));
$("#fileSearchArea").autocomplete(
url,
{
scroll: false,
matchContains: true,
width: 188,
minChars: 1,
extraParams: {'docTitle':function(){var docTitle = $('#fileSearchArea').val();docTitle = encodeURI(docTitle);return docTitle;}},
dataType: "json",
mustMatch:false,
parse: function(data) {
return $.map(data, function(row) {
return {
data: row,
value: row.docTitle,
result: row.docTitle
};
});//给后台交互的数据进行处理
},
formatItem: function(item) {
return item.docTitle;
}
}
).result(function(e, item) {//点击下拉框中的数据触发时间
if((item.id)){
$.ajax({
type: "POST",
url: "system/arcBorrowInfo/fixFileName.action",
data: {fileName : item.docTitle},
success: function(docTitle){
if(checkFileExists(item.id)){
$('#filesTable').append('<li title="' + item.docTitle + '"><input type="checkbox" class="fileBox"/> ' + docTitle + '<s:hidden name="ids" value="' + item.id + '"/><s:hidden name="parentId" value="' + item.dossierId + '"/></li>');
}
}
});
if(parseInt(item.fileState)==3){
$("#originalInput").val(item.cname);
}
}
validateBorrowType();
$("#fileSearchArea").val("");
});</pre><br>
语法: <br>
autocomplete(urlor data, [options] ) <br>
参数: <br>
url or data:数组或者url <br>
[options]:可选项,选项解释如下: <br>
1) minChars (Number) <br>
在触发autoComplete前用户至少需要输入的字符数,Default:1,如果设为0,在输入框内双击或者删除输入框内内容时显示列表。 <br>
2) width (Number) <br>
指定下拉框的宽度,Default: input元素的宽度 <br>
3) max (Number) <br>
autoComplete下拉显示项目的个数,Default: 10 <br>
4) delay (Number) <br>
击键后激活autoComplete的延迟时间(单位毫秒),Default: 远程为400 本地10 <br>
5) autoFill (Boolean) <br>
要不要在用户选择时自动将用户当前鼠标所在的值填入到input框,Default: false <br>
6) mustMatch (Booolean) <br>
如果设置为true,autoComplete只会允许匹配的结果出现在输入框,所有当用户输入的是非法字符时将会得不到下拉框,Default:false <br>
7) matchContains (Boolean) <br>
决定比较时是否要在字符串内部查看匹配,如ba是否与foo bar中的ba匹配.使用缓存时比较重要.不要和autofill混用.Default: false <br>
8) selectFirst (Boolean) <br>
如果设置成true,在用户键入tab或return键时autoComplete下拉列表的第一个值将被自动选择,尽管它没被手工选中(用键盘或鼠标).当然如果用户选中某个项目,那么就用用户选中的值. Default: true<br>
9) cacheLength (Number) <br>
缓存的长度.即对从数据库中取到的结果集要缓存多少条记录.设成1为不缓存.Default: 10 <br>
10) matchSubset (Boolean) <br>
autoComplete可不可以使用对服务器查询的缓存,如果缓存对foo的查询结果,那么如果用户输入foo就不需要再进行检索了,直接使用缓存.通常是打开这个选项以减轻服务器的负担以提高性能.只会在缓存长度大于1时有效.Default: true<br>
11) matchCase (Boolean) <br>
比较是否开启大小写敏感开关.使用缓存时比较重要.如果你理解上一个选项,这个也就不难理解,就好比foot要不要到FOO的缓存中去找.Default: false <br>
12) multiple (Boolean) <br>
是否允许输入多个值即多次使用autoComplete以输入多个值. Default:false <br>
13) multipleSeparator (String) <br>
如果是多选时,用来分开各个选择的字符. Default:"," <br>
14) scroll (Boolean) <br>
当结果集大于默认高度时是否使用卷轴显示 Default: true <br>
15) scrollHeight (Number) <br>
自动完成提示的卷轴高度用像素大小表示 Default: 180 <br>
16) formatItem (Function) <br>
为每个要显示的项目使用高级标签.即对结果中的每一行都会调用这个函数,返回值将用LI元素包含显示在下拉列表中.Autocompleter会提供三个参数(row, i, max): 返回的结果数组, 当前处理的行数(即第几个项目,是从1开始的自然数), 当前结果数组元素的个数即项目的个数.Default: none, 表示不指定自定义的处理函数,这样下拉列表中的每一行只包含一个值.<br>
17) formatResult (Function) <br>
和formatItem类似,但可以将将要输入到input文本框内的值进行格式化.同样有三个参数,和formatItem一样.Default: none,表示要么是只有数据,要么是使用formatItem提供的值.<br>
18) formatMatch (Function) <br>
对每一行数据使用此函数格式化需要查询的数据格式. 返回值是给内部搜索算法使用的. 参数值row <br>
19) extraParams (Object) <br>
为后台(一般是服务端的脚本)提供更多的参数.和通常的作法一样是使用一个键值对对象.如果传过去的值是{ bar:4 },将会被autocompleter解析成my_autocomplete_backend.php?q=foo&bar=4 (假设当前用户输入了foo). Default: {}<br>
20) result (handler) Returns:jQuery <br>
此事件会在用户选中某一项后触发,参数为: <br>
event: 事件对象. event.type为result. <br>
data: 选中的数据行. <br>
formatted:formatResult函数返回的值 <br>
例如: <br>
$("#singleBirdRemote").result(function(event, data, formatted){ <br>
//如选择后给其他控件赋值,触发别的事件等等 <br>
});<br>
<p></p>
<p><br>
</p>























 797
797

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








