本质上属于js函数动态创建问题。
现在有这样一个需求,Ext.grid.EditorGridPanel的Ext.grid.ColumnModel的某一列是一个Ext.form.ComboBox,熟悉这个的人就知道存在一个valueField和displayField的问题,如下所示,
new Ext.grid.Column({
header : '编号',
dataIndex : 'idserial',
width : 120,
id : 'idserial',
name : 'idserial',
editor : new Ext.form.ComboBox({
store : Ext.dataMap.get('func_id_MAP_T_FUNC_LIST_Store'),
valueField : 'value',
displayField : 'display',
typeAhead : false,
triggerAction : 'all',
lazyRender : true
}),
renderer : Ext.dataMap.get('func_id_MAP_T_FUNC_LIST_Renderer')
})这里就用renderer属性来控制“显示”和“值”之间的转换,而现在这个store是从服务器拿数据的Ext.data.JsonStore,因此在这个Ext.grid.EditorGridPanel渲染完毕之后这里的renderer才能根据这个store的数据动态生成一个rendererFunc函数,也就说这个renderer是后来才动态生成的,这里记录了如何动态生成renderer的过程
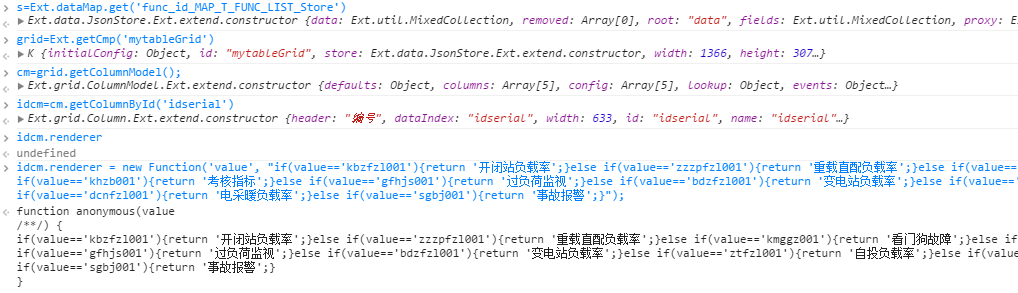
s=Ext.dataMap.get('func_id_MAP_T_FUNC_LIST_Store');
grid=Ext.getCmp('mytableGrid');
cm=grid.getColumnModel();
idcm=cm.getColumnById('idserial');
idcm.renderer;
idcm.renderer = new Function('value', "if(value=='kbzfzl001'){return '开闭站负载率';}else if(value=='zzzpfzl001'){return '重载直配负载率';}else if(value=='kmggz001'){return '看门狗故障';}else if(value=='khzb001'){return '考核指标';}else if(value=='gfhjs001'){return '过负荷监视';}else if(value=='bdzfzl001'){return '变电站负载率';}else if(value=='ztfzl001'){return '自投负载率';}else if(value=='dcnfzl001'){return '电采暖负载率';}else if(value=='sgbj001'){return '事故报警';}");
grid.getStore().reload();
我们看到一开始这里的idcm.renderer是undifined的,后来我们给他换了一下,然后再reload一下grid就可以了






















 540
540











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








