介绍:JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML、events、实现动画效果,并且方便地为网站提供AJAX交互。jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。jQuery能够使用户的html页面保持代码和html内容分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需要定义id即可。
jQuery是一个兼容多浏览器的javascript库,核心理念是write less,do more(写得更少,做得更多)。
jQuery是免费、开源的,使用MIT许可协议。jQuery的语法设计可以使开发更加便捷,例如操作文档对象、选择DOM元素、制作动画效果、事件处理、使用Ajax以及其他功能。除此以外,jQuery提供API让开发者编写插件。其模块化的使用方式使开发者可以很轻松的开发出功能强大的静态或动态网页。
1.$.each函数 原生js实现
var gt={
each:function (object,callback)
{
var type=(function () {
//分为不同的几个类型
switch (object.constructor){
case Object:
return 'Object';
break;
case Array:
return 'Array';
break;
case NodeList:
return 'NodeList';
break;
case HTMLCollection:
return 'HTMLCollection'
default:
return 'null';
break;
}
})()
//为数组或者类数组 的情况下
if(type==="Array" || type==='NodeList' || type==='HTMLCollection'){
//由于存在类数组的nodelist和HTMLCollection,所以不能直接调用every方法
//every() 方法用于检测数组所有元素是否都符合指定条件(使用指定函数检测数组中的所有元素)。
//如果数组中检测到有一个元素不满足,则整个表达式返回 false ,且剩余的元素不会再进行检测,当且仅当所有元素都满足条件,则返回 true。
//注意: every() 不会对空数组进行检测,不会改变原始数组。
//用法 array.every(function(currentValue,index,arr), thisValue)
/*
* function(currentValue, index,arr) 必须。函数,数组中的每个元素都会执行这个函数
函数参数:
参数 描述
currentValue 必须。当前元素的值
index 可选。当前元素的索引值
arr 可选。当前元素属于的数组对象
thisValue 可选。对象作为该执行回调时使用,传递给函数,用作 "this" 的值。
如果省略了 thisValue ,"this" 的值为 "undefined"
*/
[].every.call(object,function (v,i) {
return callback.call(v,i,v) === false?false:true;
})
//为对象的情况下
}else if(type==="Object"){
for(var i in object){
if(callback.call(object[i],i,object[i])===false){
break;
}
}
}
}
}
调用执行
//数组调用
gt.each([1,2,3,4],function (i, v) {
console.log(v)
})
//对象调用
gt.each([{name:"GT",age:10},{name:"Alice",age:11},{name:"Mike",age:12},{name:"Joe",age:13}],function (i, v) {
console.log(v.name +'今天'+v.age+'岁了')
})
//元素集调用 两种元素集类型
var ele=document.getElementsByClassName('eachListLi') //HTMLCollection
var ele2= document.querySelectorAll('.eachListLi'); //NodeList
gt.each(ele,function (i, v) {
console.log(v)
})
gt.each(ele2,function (i, v) {
console.log(i+':'+v)
})
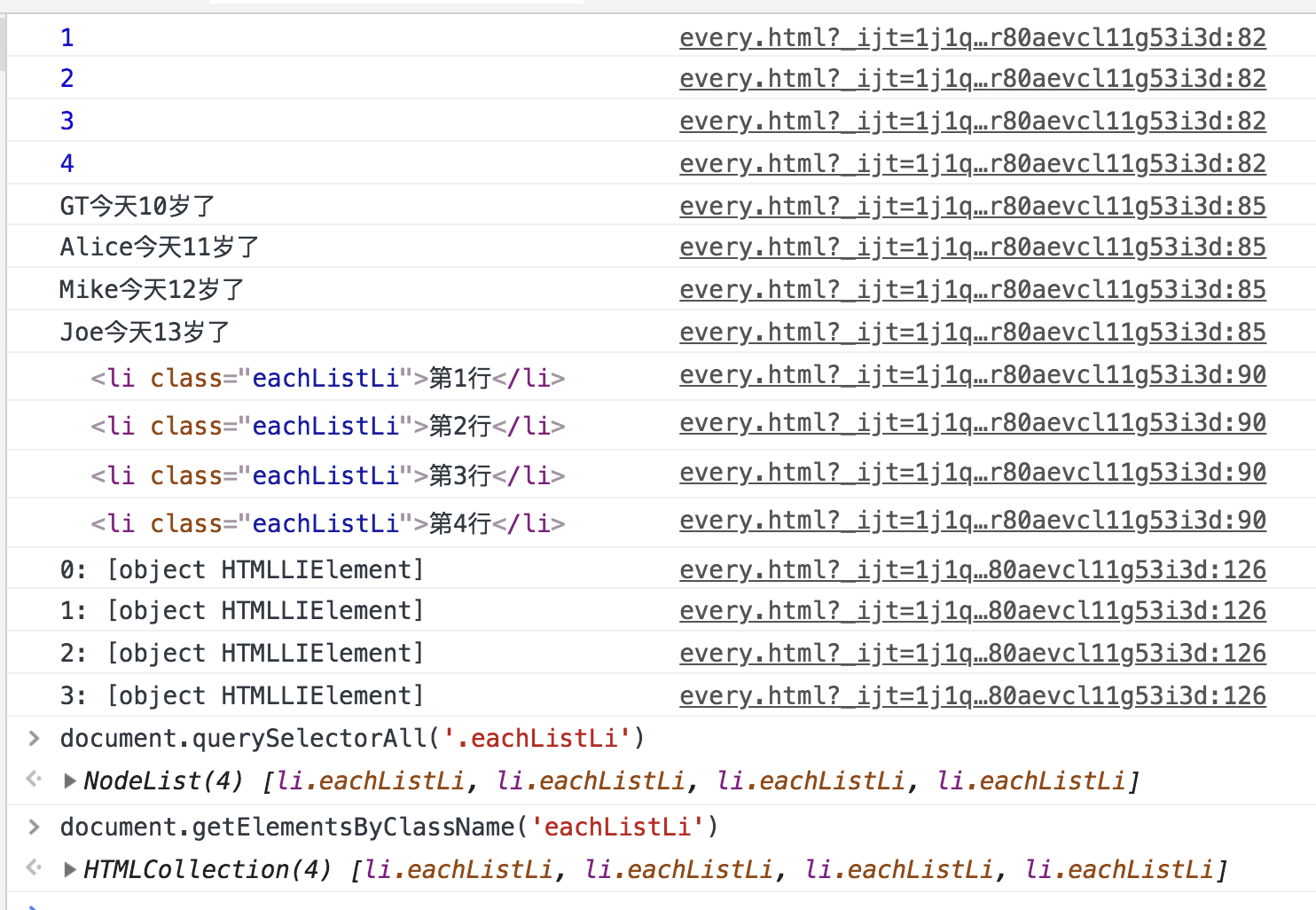
执行结果:

对于两个js方法的解释:
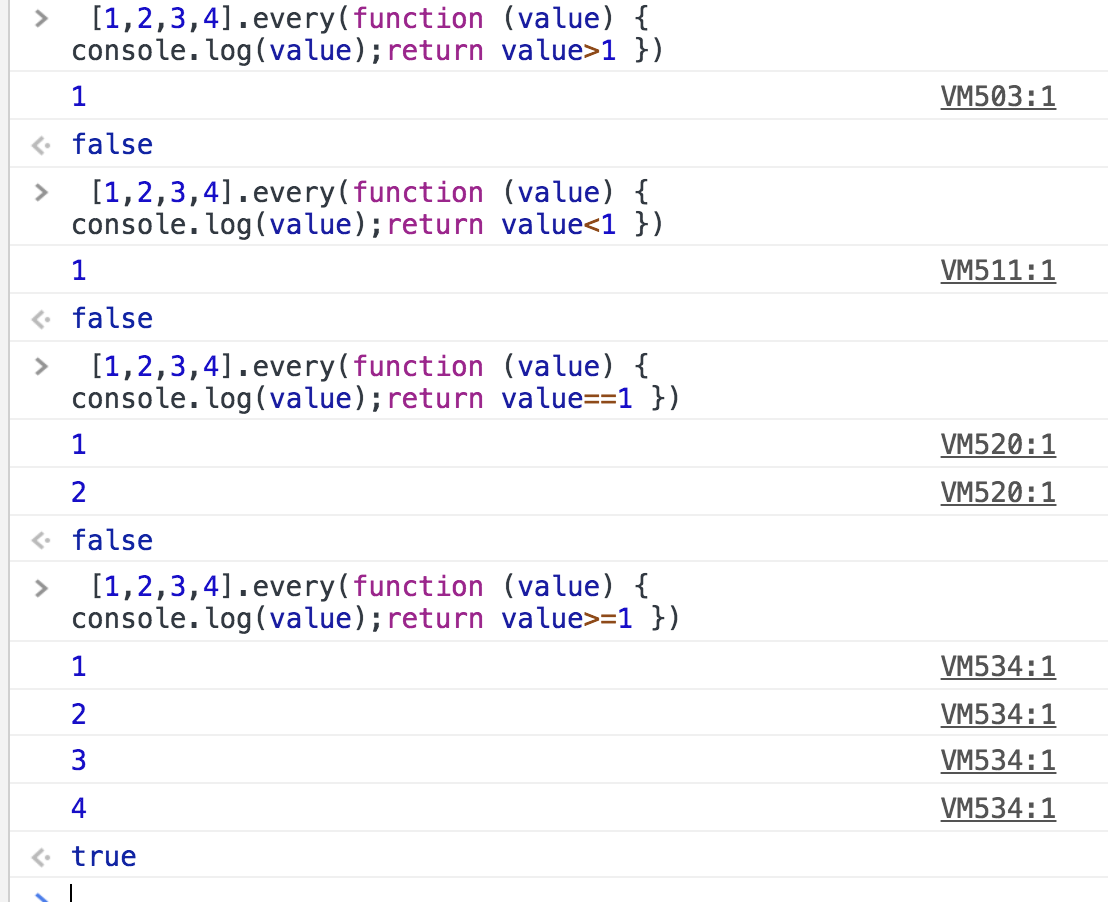
(1) every方法 如果数组中检测到有一个元素不满足,则整个表达式返回 false ,且剩余的元素不会再进行检测 当且仅当 所有元素都满足条件的时候 返回true

(2) call方法
call 和 apply 两个方法的第一个实参 是要调用函数的母对象 ,他是调用上下文 ,在函数提内通过this的来获取对他的引用。要想以对象 o的方法 来调用函数f(),可以这样使用call 和apply
f.call(o)
f.apply(o)
//上面两个实现功能和下面的类似 假设o对象中不存在m方法
o.m=f;//将f存储为o的临时方法
o.m();//执行方法 不传参数
delete o.m //删除临时方法
在es5严格模式中,call 和apply 的第一个实参会变成this的值,哪怕传入的实参的原始值是null 或者undefined ,在非严格模式中,传入的null和undefined 会被全局对象代替 ,而其他原始值则会被相应的包装对象代替
call 、bind 、 apply 这三个函数的第一个参数都是 this 的指向对象,第二个参数差别如下:
call 的参数是直接放进去的,第二第三第 n 个参数全都用逗号分隔,直接放到后面 function.call(obj1,参数1, ... ,参数n )
apply 的所有参数都必须放在一个数组里面传进去 function.apply(obj1,[参数1, ..., 参数n])
bind 除了返回是函数以外,它的参数形式和 call 一样。
当然,三者的参数不限定是 string 类型,允许是各种类型,包括函数 、 object 等等!
在看 jq是如何实现的
//jq定义的each方法
each: function( obj, callback ) {
var length, i = 0;
//分为两个数组类型 和对象类型 分别执行方法
//类数组类型
if ( isArrayLike( obj ) ) {
length = obj.length;
for ( ; i < length; i++ ) {
if ( callback.call( obj[ i ], i, obj[ i ] ) === false ) {
break;
}
}
} else {
//对象类型
for ( i in obj ) {
if ( callback.call( obj[ i ], i, obj[ i ] ) === false ) {
break;
}
}
}
return obj;
},
检验是否为类数组的方法
//类数组
function isArrayLike( obj ) {
// Support: real iOS 8.2 only (not reproducible in simulator)
// `in` check used to prevent JIT error (gh-2145)
// hasOwn isn't used here due to false negatives
// regarding Nodelist length in IE
//支持:仅限真正的iOS 8.2(在模拟器中不可重现)
//`in`检查用于防止JIT错误(gh-2145)
// 此处未使用hasOwn
//关于IE中的Nodelist长度 这一点不知道会有什么影响 可能是为了兼容
var length = !!obj && "length" in obj && obj.length,
type = toType( obj );
//当对象 是 方法和window对象的时候 直接 返回false
if ( isFunction( obj ) || isWindow( obj ) ) {
return false;
}
//只有 1.类型为数组 2.长度为0 3.为数字类型 且长度大于1 ( length - 1 ) in obj的情况下 返回ture
return type === "array" || length === 0 ||
typeof length === "number" && length > 0 && ( length - 1 ) in obj;
}
初步判断类型的方法 声明了两个变量
var class2type = {};
var toString = class2type.toString;
toType的方法
//toType的方法 初步判断类型的方法
function toType( obj ) {
//当obj为null 是 返回null 类型字符串
if ( obj == null ) {
return obj + "";
}
// Support: Android <=2.3 only (functionish RegExp)
//支持:Android <= 2.3(功能RegExp)
//当为 对象和方法的时候 取class2type对象中的toString.call( obj ) 这一块没看懂
//或者直接返回object类型 当不为对象 方法 null的情况下 使用typeof 判断后返回类型
return typeof obj === "object" || typeof obj === "function" ?
class2type[ toString.call( obj ) ] || "object" :
typeof obj;
}
总结 $.each的方法实现 首先要 分开类型 数组 和对象 然后 数组用for 循环 对象用 for in 循环完成
2.元素事件列表说明
注:不带参数的函数,其参数为可选的 fn。jQuery不支持form元素的reset事件。
事件 描述 支持元素或对象
blur( ) 元素失去焦点 a, input, textarea, button, select, label, map, area
change( ) 用户改变域的内容 input, textarea, select
click( ) 鼠标点击某个对象 几乎所有元素
dblclick( ) 鼠标双击某个对象 几乎所有元素
error( ) 当加载文档或图像时发生某个错误 window, img
focus( ) 元素获得焦点 a, input, textarea, button, select, label, map, area
keydown( ) 某个键盘的键被按下 几乎所有元素
keypress( ) 某个键盘的键被按下或按住 几乎所有元素
keyup( ) 某个键盘的键被松开 几乎所有元素
load( fn ) 某个页面或图像被完成加载 window, img
mousedown( fn ) 某个鼠标按键被按下 几乎所有元素
mousemove( fn ) 鼠标被移动 几乎所有元素
mouseout( fn ) 鼠标从某元素移开 几乎所有元素
mouseover( fn ) 鼠标被移到某元素之上 几乎所有元素
mouseup( fn ) 某个鼠标按键被松开 几乎所有元素
resize( fn ) 窗口或框架被调整尺寸 window, iframe, frame
scroll( fn ) 滚动文档的可视部分时 window
select( ) 文本被选定 document, input, textarea
submit( ) 提交按钮被点击 form
unload( fn ) 用户退出页面 window




















 179
179











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








