ExtJS4.x推荐数据在页面的呈现可以选择采用MVC结构。当采用ExtJS的MVC结构时,需要配置好MVC层(model,controller,view三层)中的各个类,这样在加载controller层时,ExtJS会帮我们注册、初始化所需要的类(组件)并关联各类之间的关系。在MVC结构中,控制层处于核心地位,当采用controller时,ExtJS能帮我们自动完成许多事情,提高开发效率。当然也可以不采用controller,这时,程序员自己需要先定义好各层中的类,然后手动注册各个类并建立它们之间的关联(手动完成controller层的工作)。本文介绍ExtJS的MVC并采用MVC结构创建简单客户端程序方法与步骤。
一、理论:ExtJS4.x中的MVC
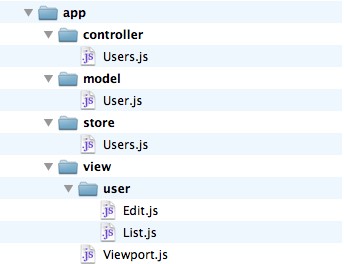
ExtJS4.x中的MVC结构由数据层-表现层-控制层三层组成,各自的功能非常明显。数据层管理要表现的数据,表现层为数据层在浏览器中的显示准备界面,而控制层则负责他们二者的交互。其中数据层又细分为实体层或模型层(model/entity)和数据存储层(store),这样他们的分工更加明确。他们在一个客户端应用程序目录中的结构如下图所示:
 (注:图片截图于ExtJS官网)
(注:图片截图于ExtJS官网)
二、实践:不使用MVC中的控制层创建客户端程序
1、定义各个层的类
数据层:在数据层中有数据定义和数据操作,因此可细分为model层(数据定义)和store层(数据操作)
Model层:
Ext.define('licichao.model.MaterialTypeEntity', {
extend: 'Ext.data.Model',
fields: [
{ name: 'id', type: 'String', defaultValue: null, useNull: true},
{ name: 'creationUser', type: 'String' },
{ name: 'creationDate', type: 'date', dateFormat: 'time' },
{ name: 'modificationUser', type: 'String' },
{ name: 'modificationDate', type: 'date', dateFormat: 'time' },
{ name: 'typeCode', type: 'String' },
{ name: 'currentLevelCode', type: 'String' },
{ name: 'typeName', type: 'String' },
{ name: 'typeClass', type: 'Strnig' },
{ name: 'costAccount', type: 'String' },
{ name: 'description', type: 'String' }
]
});Store层:
Ext.define('licichao.store.MaterialTypeStore', {
extend: 'Ext.data.Store',
model: 'licichao.model.MaterialTypeEntity',
autoLoad: true,
proxy: {
type: 'rest', //从服务器端加载数据
url: '/CBIMService/materialTypes',
reader: {
type: 'json'
},
writer: {
type: 'json'
}
}
});
这里的store层采用rest方式、url: '/CBIMService/materialTypes'与服务器进行通信,因此,需要事先实现服务器端让服务器端接受这个url并处理相应的http请求。当然,也可以不从服务器端加载数据,就将数据放在store中,这样更便于客户端测试,更好地单独学习ExtJS。
View 层:这里的view层将设计一个grid panel
Ext.define('licichao.view.MaterialTypeGrid', {
extend: 'Ext.grid.Panel',
alias: 'widget.materialTypeGrid',
title: '材料类别列表',
//store: 'MaterialTypeStore', //这里不需要store配置,即使配置了也不起
//作用,因为我们手动建立view和store之间的关联
columns: [
{
text: '编码',
dataIndex: 'typeCode',
sortable: true
},
{
text: '本层编码',
dataIndex: 'currentLevelCode',
sortable: true
},
{
text: '名称',
dataIndex: 'typeName',
sortable: true
},
{
text: '类型',
dataIndex: 'typeClass',
sortable: true
},
{
text: '成本科目',
dataIndex: 'costAccount',
sortable: true
},
{
text: '说明',
dataIndex: 'description',
sortable: true
}
]
});
Controller层:无,由于是手动初始化各个类并建立他们的关联,因此不需要控制层
2、手动建立各层之间的关系
手动初始化各类实例和建立各层间的关联在程序中进行,例如可以Ext.application中的launch方法中进行,过程如下。
① 初始化store
var mtStore = Ext.create('licichao.store.MaterialTypeStore');② 初始化view并将store配置给view
var materialTypeGrid = Ext.create('licichao.view.MaterialTypeGrid',{
store : mtStore
});③ 将创建的view显示出来,例如可以将刚建立的materialTypeGrid挂载在一个panel上并显示
centerPanel.add(materialTypeGrid).doLayout();当然,如果不想和数据打交道,可以创建纯框架界面,只要去掉数据层和控制层即可。 在上述过程中,通过非MVC方式建立了一个小应用程序,代码已在上面各个过程中贴出,运行结果如下图1所示:

三:实践:完整使用MVC结构创建客户端程序
完整使用MVC时重点在于控制层,它可以没有任何控制数据层和表现层间交互的代码,但使用它来配置数据层和表现层仍体现出它强大的功能。使用MVC结构中的controller层可以在应用程序中简化类的注册和关联的代码工作量,程序员只需要在controller层的controller类中指定相关的store类和view类,然后在应用程序中注册controller类时,ExtJS会自动帮助我们注册好其中关联的store类和view类。同样在上面的例子中,采用controller层时,其他代码均不变,增加controller层类:
Ext.define('licichao.controller.MaterialTypeController', {
extend: 'Ext.app.Controller',
views: [
'MaterialTypeGrid'
],
stores: [
'MaterialTypeStore'
]
});接下来只需在应用程序中注册MaterialTypeController类即可使用其中的view层类来创建窗口。
这两个方法的效果相同,均如图1所示。
参考资料:
ExtJS官方文档 http://docs.sencha.com/extjs/4.2.1/#!/guide/application_architecture






















 672
672

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








