最近在使用dva new了一个新项目
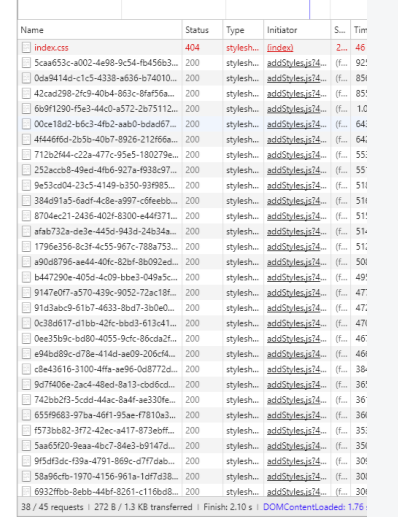
发现了一个问题,在npm start的时候,项目打包的css不再只有一个了,而有一堆,看下图

这些都是按需加载出来的css文件,这样就导致了一个问题,页面在刷新的时候,css延迟加载,先渲染出了html,面css是打包在js里的,当程序执行到js文件的时候,然后才出css样式,在最开始的35m的时候是没有css的,这样用户体验很差,我知道在打包后所有的css会另外打包(这样就不存在css在js文件里加载了).
解决:
新项目的packjson里的roadhog版本号为1.1的,只需要把这个版本号改为旧一些的版本,
"roadhog": "^0.5.2"
重新 rm -rf node_modules && cnpm i 即可.
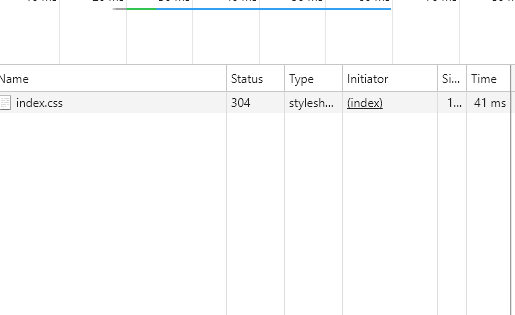
这样打包出来 就一份css,页面不会阻塞页面的渲染.
看下图

好久没更新了,因为老婆要生了,没什么时间






















 2240
2240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








