Spring MVC 在内部使用了一个org.springframework.ui.Model 接口存储模型数据
具体步骤:
– Spring MVC 在调用方法前会创建一个隐含的模型对象作为模型数据的存储容器。
– 如果方法的入参为 Map 或 Model 类型,Spring MVC 会将隐含模型的引用传递给这些入参。在方法体内,开发者可以通过这个入参对象访问到模型中的所有数据,也可以向模型中添加新的属性数据
参数的类型可以Map接口引用,也可以是ModelMap或Model。

package com.happyBKs.springmvc.handlers;
import java.util.Arrays;
import java.util.Date;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
import com.happyBKs.springmvc.beans.Location;
@RequestMapping("/model")
@Controller
public class ModelDataHandler {
/*
* 目标方法可以添加Map类型(实际上也可以是Model类新星或者ModelMap类型)的参数
*/
@RequestMapping("/Map")
public String handle2(Map<String,Object> map)
{
String reStr="MapTest";
map.put("staff", Arrays.asList("happyBKs","hong shu"));
map.put("luckynumber", Arrays.asList(1,3,5,7,8));
Location loc1 = new Location();
loc1.setCity("urban");
loc1.setProvince("Shanghai");
Location loc2 = new Location();
loc2.setCity("county");
loc2.setProvince("Beijing");
map.put("addlist", Arrays.asList(loc1, loc2));
return reStr;
}
}目标页面:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page isELIgnored="false"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
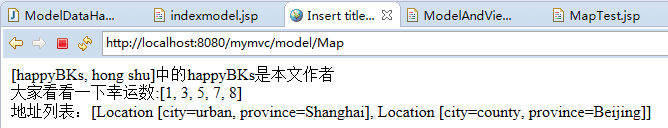
${requestScope.staff}中的${requestScope.staff[0]}是本文作者
<br/>
大家看看一下幸运数:${requestScope.luckynumber}
<br/>
地址列表:${requestScope.addlist}
<br/>
</body>
</html>请求http://localhost:8080/mymvc/model/Map
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








