Yii2框架默认採用了bootstrap作为CSS风格,各种视图类组件都如此。之前一直採用默认风格,并在必要的时候加入或者改动一下class来达到目的。但在改版Yii1.1的orange项目时。发现之前也是套的模板,事实上没有好好去理解一下bootstrap的那套规则。所以顺便大致梳理一下吧。以basic模板为例,对比http://v3.bootcss.com/css/ 上的内容进行。
看layouts/main.php。Yii2默认以HTML5文档类型进行的了。但语言默认是en-US。所以要改。在config/web.php中加入'language' => 'zh-CN', 到$config中
已经有viewport这个meta项。已经支持移动设备优先原则
layouts/main.php中有一些beginXxx()。endXxx()方法(如$this->beginPage(),$this->endBody())以及$this->head()的调用。查看yii\web\View类文档,发现它们都是一个mark,用来标记位置而已。AppAsset::register($this); 实际调用基类 yii\web\AssetBundle的register方法,将项目模板默认生成的assets/AppAsset.php中定义的CSS、JS及其相关依赖注冊到视图$this (所谓“注冊”。就是一种公布,一种有序的插入,这里之前的那一个个mark应该起作用了)
AppAsset类默认定义的CSS是 css/site.css,由于$depends有 yii\bootstrap\BootstrapAsset,所以,实际在head部分插入的CSS类似例如以下(相应$this->head())
<link href="/orange_yii2/web/assets/6cdf1901/css/bootstrap.css" rel="stylesheet">
<link href="/orange_yii2/web/css/site.css" rel="stylesheet"></head>
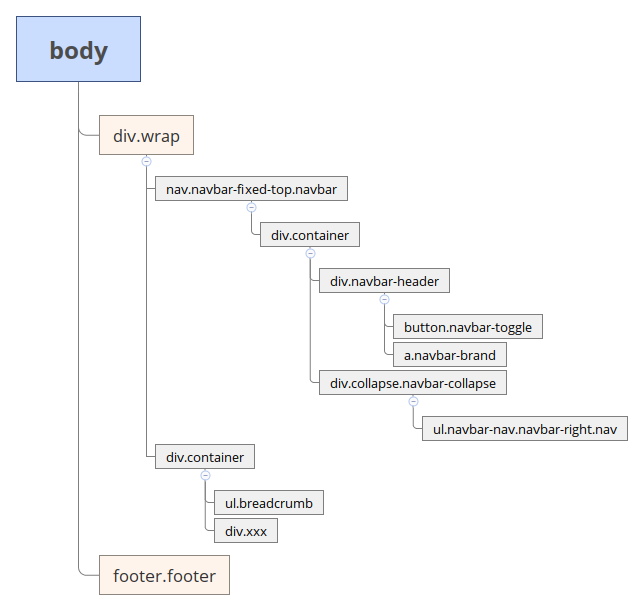
模板给出的DOM结构body部分例如以下图所看到的(当中div.xxx相应的是各控制器所渲染的部分):
从site.css看,模板自己定义的CSS样式并不多。即绝大部分CSS都是沿用了bootstrap默认的那些。
所以,关键是去理解bootstrap本身。
-----------------------------------------------------删格原理-----------------------------------------------------------
基本原则:
页面内容和栅格系统须要套一个容器,有2种容器:.container(固定宽度,支持响应式)和.container-fluid(100%宽度,占领viewport所有)
删格由行、列形成。列组成行,行的直接子元素必须时列,一行最多12列,一系列提前定义的类(如.row。.col-xs-4)用于高速创建删格布局
列间距由列的padding属性设置,.row元素的margin设置负值能够抵消.container的padding属性的值
每行都要按12列思考。比如,须要等宽的3列,能够用3个.col-xs-4,即每4列合并成1列的。超过12列的,须要把多余的列另起一行安排。
媒体查询:
对超小屏幕,是默认的;对于其它各种屏幕,使用媒体查询确定大小的分界点
响应式列重置:
对于某些内容,希望在小屏幕上占领比大屏幕上很多其它列,能够类似例如以下
<div class="row">
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix visible-xs-block"></div>
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
</div>
列偏移:
使用类似col-md-offset-4 那样的类,能够将列向右偏移,效果上就好像某些列空出来了
列嵌套:
所谓列嵌套,即列中包括列,事实上是行中包括的列元素又是一行,即行嵌套行
列排序:
通过使用 .col-md-push-* 和 .col-md-pull-* 类来改变列的顺序
------------------------------------排版---------------
标题同类样式:
实际标题用元素h1到h6。副标题用small,对于内联的非标题元素。须要使用标题一样的样式。用类.h1到.h6,副标题用.small
页面主体:
全局的font-size=14px,line-height为1.428。作用于body和全部p元素。p元素的margin-bottom为1/2行高(即 14px*1.428/2 = 10px)。突出性段落用.lead类。
内联文本:
用mark标签高亮文本,删除文本用del标签,不用的文本用s标签。插入的文本用ins标签,下划线用u标签。小号文本用small标签或.small类。粗体强调用strong标签,斜体强调用em标签,(b和i分别用于粗体和斜体时,没有强调意味)。
文本对齐:
<p class="text-left">Left aligned text.</p>
<p class="text-center">Center aligned text.</p>
<p class="text-right">Right aligned text.</p>
<p class="text-justify">Justified text.</p>
<p class="text-nowrap">No wrap text.</p>
缩略语与悬停提示:
<abbr title="attribute">attr</abbr>
<abbr title="HyperText Markup Language" class="initialism">HTML</abbr>
列表:
有序列表ol和无序列表ul的一般使用方法就是直接元素。
无样式列表是带.list-unstyled类的ul,内联(无序)列表是带.list-inline类的ul。基本描写叙述列表类似例如以下:
<dl>
<dt>...</dt>
<dd>...</dd>
</dl>
水平排列的描写叙述列表是带.dl-horizontal类的dl,左側短语太长时能够用text-overflow属性进行截断。
-------------------代码------------------
内联代码用code标签。代码块用pre标签,变量用var标签,用户输入用kbd标签,程序输出用samp标签
-----------------------表格--------------------------
table元素没有默认bootstrap样式,用类.table作为基本样式(其它样式在此基础上附加)。
加入.table-striped样式,能够形成奇偶间隔的斑马状风格。
加入table-bordered类。表格带边框。
加入table-hover类,能够实现鼠标悬停响应(类似高亮)。加入 .table-condensed 类能够让表格更加紧凑。单元格内部降低。不管td还是tr,都能够用类active、success、info、danger、warning来指示某种状态。要创建响应式表格(在小屏幕设备上水平滚动),方法是给table元素外套一个容器,类似例如以下:
<div class="table-responsive">
<table class="table">
...
</table>
</div>
----------------------------表单-------------------------
表单内的input、textarea、select使用类.form-control将拥有默认的控件风格(width:100%),常规做法是将控件和相应的它之前的label包含在类别为.form-group的div中(将有比較好的布局)
给form附加.form-inline类,将使表单内的控件横向排列(表现为inline-block,内容左对齐,可能须要手动指定宽度。虽然label不显示。但不应当将其省略)
给form附加.form-horizontal类。将使表单水平排列(label和控件在同一个行,.form-group的行为被改变,不须要额外的.row类,但须要联合使用提前定义的删格类来实现布局,控件相应的label用.control-label实现更好的外观)
输入框经常加入placeholder属性。全部HTML5输入控件都被支持
textarea往往加入rows属性
checkbox和radio的项应当包裹在label中,checkbox和radio中禁用的项,能够附加disabled属性。同一时候,附加.disabled类能够使鼠标悬停时呈现禁用状态的图标
给checkbox和radio的label附加.checkbox-inline和.radio-inline类,能够横排选项
给select加入multiple属性,能够同一时候显示多个选项
假设要用静态文本作为控件,则使用p元素,并附加.form-control-static类
输入框的焦点状态,通过设置相应输入框的CSS属性实现:移除outline(设为0)。并赋予box-shadow属性
禁用输入框给input加入disabled属性,而禁用fieldset包裹的全部控件。就给它加入disabled属性(有一定兼容性问题)
仅仅读输入框能够加入readonly属性,其样式也是禁用的
表单控件呈现不同的校验状态,就是给div.form-group附加.has-success、.has-warning、.has-error等类(同一时候附加.has-feedback类,将显示额外的图标)
通过 .input-lg 类似的类能够为控件设置高度,通过 .col-lg-* 类似的类能够为控件设置宽度
水平排列的表单组的尺寸,通过给div.form-group附加.form-group-lg、.form-group-sm等类来高速设置其内的label和控件
用栅格系统中的列(div.col-xs-3等)包裹输入框或其不论什么父元素。都可非常easy的为其设置宽度
表单控件的辅助文本用span.help-block (比如给出错误提示用)
--------------------------------------button-----------------------------------------
基本使用方法,给button元素附加默认的btn类,然后依据须要呈现的情景。附加btn-default、btn-primary、btn-success等类
button的尺寸。能够附加.btn-lg、.btn-sm、.btn-xs类来控制
给button附加.btn-block类。能够将其拉伸到父元素的100%宽度,而且表现为块元素
button元素表示的button的激活状态。是伪类:active实现的(不须要额外加入),a元素表示的button的激活状态。通过附加.active类实现,但假设须要达到外观一致。也能够给button元素的button加入.active类
button元素加入disabled属性,能够禁用它(button的背景设置opacity属性能够达到不可点击的显示效果),a元素表示的button,通过附加.disabled类来达到禁用
虽然button、a、input元素都能够应用btn、btn-XXX等按钮类。但为了跨浏览器表现,尽量使用button元素
--------------------------------------------图片------------------------------
给img加.img-responsive类能够让图片支持响应式布局(本质上是max-width:100%;height:auto;,从而图片在父元素中有更好的伸缩)
给img附加.img-rounded、.img-circle、.img-thumbnail等类。能够让图片呈现不同的形状
----------------------------------辅助类---------------------------
不同情景的文本。类似例如以下:
<p class="text-muted">...</p>
<p class="text-primary">...</p>
<p class="text-success">...</p>
<p class="text-info">...</p>
<p class="text-warning">...</p>
<p class="text-danger">...</p>
不同情景的背景色。类似例如以下:
<p class="bg-primary">...</p>
<p class="bg-success">...</p>
<p class="bg-info">...</p>
<p class="bg-warning">...</p>
<p class="bg-danger">...</p>
关闭button:
<button type="button" class="close"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
指示下拉的三角符号:
<span class="caret"></span>
高速左右float:(不适用于导航条。导航条应当用.navbar-right和.navbar-left类)
<div class="pull-left">...</div>
<div class="pull-right">...</div>
居中块:
<div class="center-block">...</div> 实质上是display:block和左右margin为auto
清除float的元素:(给父元素加入.clearfix类,其实就是clear:both)
<div class="clearfix">...</div>
显示与隐藏内容:
<div class="show">...</div>
<div class="hidden">...</div>
另外,还有.invisible类。它影响元素的可见性,但不影响display属性(就可以能是显示但不可见的)。从而仍然影响文档流(仍然是流中的元素),.hidden类是包括了.invisible类的。由于隐藏起来时当然是希望不可见的。
屏幕阅读器与键盘导航内容(对其它设备隐藏):
<a class="sr-only sr-only-focusable" href="#content">Skip to main content</a>
用背景图替换元素文本内容:
<h1 class="text-hide">Custom heading</h1>
-----------------------------------响应式工具----------------------------------------
针对不同屏幕隐藏或显示内容:能够独立或联合使用类.visible-XX-YY或.hidden-XX(当中。XX能够是xs、sm、md、lg。YY能够是block、inline、inline-block)
针对打印机隐藏或者显示的内容:.visible-print-YY和.hidden-print(当中,YY的可选值与上同)
以上是bootstrap框架的全局CSS知识的概要,bootstrap另外两块内容就是组件和插件。简单理解,组件就是由CSS表达的展示性功能块,而插件是JS+CSS表达的往往有动态效果或交互效果的功能块。
组件须要时查一下 http://v3.bootcss.com/components/ 就可以,插件须要时查一下 http://v3.bootcss.com/javascript/ 就可以























 260
260

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








