百度编辑器默认的工具栏如图:

默认非常强大,功能众多,但是很多功能都是不常用的(比如google地图,被河蟹了),这里对其进行改造,省去不常用的。
在其配置文件 ueditor/ueditor.config.js 中(大约35行),我们发现工具栏的默认配置项 toolbars,是【】形式包裹的数据格式。对不常用的功能,直接在【[ ]】数组里面删除。
1、默认的工具栏图标是一行排列的,先对其进行分组,分为三行
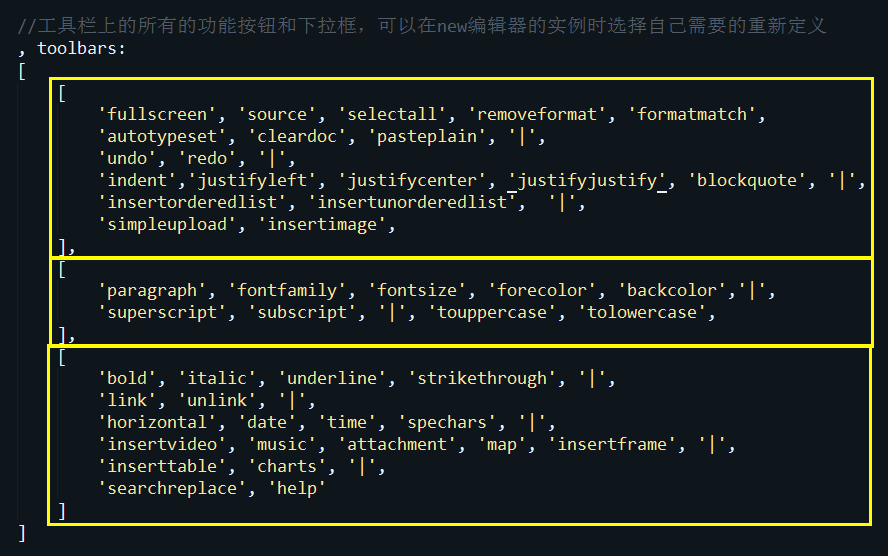
方法为将外围【】拆分为二维数组形式,即将外围【】包含的内部 [],拆分为三个 [] 并列的形式:

效果如图:

2、精简型工具栏配置如下:

效果如图:

附:百度编辑器调用,及初始化方法:
<!DOCTYPE html>
<html>
<head>
<title>UEditor</title>
<script type="text/javascript" src="ueditor/ueditor.config.js"></script>
<script type="text/javascript" src="ueditor/ueditor.all.js"></script>
<script type="text/javascript" src="ueditor/ueditor.parse.js"></script>
<link rel="stylesheet" href="ueditor/themes/default/css/ueditor.css"/>
</head>
<body>
<script type=\"text/javascript\">
//初始化编辑器并传入参数,自定义工具栏Toolbars
var editor = new baidu.editor.ui.Editor({
textarea:'$textareaid',
toolbars:[
[
'fullscreen', 'source', '|', 'bold', 'italic', 'link', 'unlink', '|',
'insertorderedlist', 'insertunorderedlist', '|',
'selectall', 'removeformat', 'formatmatch', 'cleardoc', '|',
'searchreplace',
]
]
});
editor.render('$textareaid');
</script>
<textarea name="content" id="textareaid">……</textarea>
</body>
</html>初始化方法也可以用 UE.getEditor('textareaid', {参数名:参数值}) 方式,多个 参数键值对 之间用逗号隔开。如:























 1225
1225

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








