1、需求
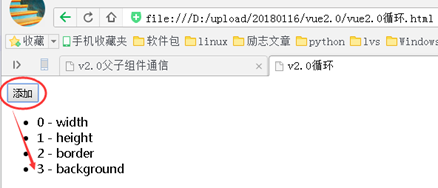
点击“添加”按钮,添加数据。

以上截图为需求。
2、编写代码
源代码如下,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v2.0循环</title>
<script src="./vue.js"></script>
<script>
window.οnlοad=function(){
new Vue({
el: '#box',
data: {
list: ['width','height','border']
},
methods:{
add() {
this.list.push('background')
}
}
});
};
</script>
</head>
<body>
<div id="box">
<input type="button" value="添加" @click="add">
<ul>
<li v-for="(val,index) in list" :key="index">
{{ index }} - {{ val }}
</li>
</ul>
</div>
</body>
</html>
测试完成,注意循环语句,保持唯一性。
<li v-for="(val,index) in list" :key="index">




















 605
605











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








