
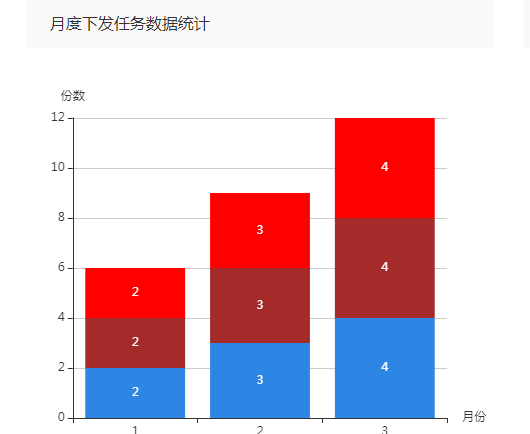
像这种的实现方式先附上代码
var dom = document.getElementById("containerc");
var myChart = echarts.init(dom);
var app = {};
option = null;
option = {
tooltip: {
trigger: 'axis'
},
grid: {
left: '10%',
bottom: '10%'
},
toolbox: {
show: false,
feature: {
dataView: {
show: false,
readOnly: false
},
magicType: {
show: false,
type: ['line', 'bar']
},
restore: {
show: false
},
saveAsImage: {
show: false
}
}
},
calculable: true,
xAxis: [{
type: 'category',
name: '月份',
data: ["1","2","3"]
}],
yAxis: [{
type: 'value',
name: '份数',
}],
series: [{
name: '知识点学习人数',
type: 'bar',
stack: '总量',
data: [2,3,4],
itemStyle: {
normal: {
color: "#2d85e4",
position: 'insideRight'
}
},
label: {
normal: {
show: true,
}
}
},{
name: '知识点学习人数',
type: 'bar',
stack: '总量',
data: [2,3,4],
itemStyle: {
normal: {
color: "Brown",
position: 'insideRight'
}
},
label: {
normal: {
show: true,
}
}
},
{
name: '知识点学习人数',
type: 'bar',
stack: '总量',
data: [2,3,4],
itemStyle: {
normal: {
color: "red",
position: 'insideRight'
}
},
label: {
normal: {
show: true,
}
}
}]
};
if(option && typeof option === "object") {
myChart.setOption(option, true);
}最主要的就是这条
stack: '总量',
可以让他们最终叠加起来,
yAxis: [{
type: 'value',
name: '人数',
min: 0,
max: 10,
interval:10,
}],
这个是可以设置最大值和最小值的,但是去掉的话就会直接变成默认的总数量的最大值,并自动分为5等份。





















 1125
1125











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








