学习心得 如何利用Javascript做为服务端脚本,通过Nodejs框架web开发。Nodejs框架是基于V8的引擎,是目前速度最快的 Javascript引擎。chrome浏览器就基于V8,同时打开20-30个网页都很流畅。Nodejs标准的web开发框架Express,可以帮 助我们迅速建立web站点,比起PHP的开发效率更高,而且学习曲线更低。非常适合小型网站,个性化网站,我们自己的新奇网站!
用Nodejs建站的经验也是初手,和所有人一样,我也从Web开发开始,然后到包管 理,再到应用系统的开发,最后开源自己的Nodejs项目。一路走来,Nodejs已经成为我做Web项目的标配。我非常愿意把原Java、PHP的 Web系统向Nodejs迁移,因为1个人可以很容易的完成10个人的活了。
Nodejs 指路
目录
- Nodejs的介绍
- 15个Nodejs应用场景
- Nodejs学习路线图
1. Nodejs的介绍
Node.js的是建立在Chrome的JavaScript的运行时,可方便地构建快速,可扩展的网络应用程序的平台。Node.js使用事件驱动,非阻塞I/O模型,轻量、高效,可以完美地处理时时数据,运行在不同的设备上。
. 谁在用Nodejs?
从Nodejs官方网站的企业登记页(https://github.com/joyent/node/wiki/Projects,-Applications,-and-Companies-Using-Node),包括我们熟知的公司有LinkedIn, Yahoo, Paypal, eBay, Walmart,Groupon 还有很多的中小型公司,国内的公司如雪球、淘宝、网易、百度等也都有很多项目运行在Node.js之上。

这些公司不仅是尝试在用,而且都在向Nodejs迁移。
那么接下来,大家肯定都会问为什么要是用Nodejs呢?
. 为什么要用Nodejs?
从我使用体会来说,Node有4大优势:
- 1. Nodejs基于Javascript语言,不用再单独新学一门陌生的语言,从而减低了学习的门槛。同时,Javascript语言在Web前端开发中至 关重要,特别HTML5的应用必须要使用,所以前后台统一语言,不仅可以实现程序员的全栈开发,还可以统一公共类库,代码标准化。单凭这一 点,Nodejs就已经赢得市场的青睐了。
- 2. Nodejs并没有重新开发运行时环境,而是选择了目前最快的浏览器内核V8做为执行引擎,保证了Nodejs的性能和稳定性。
- 3. Nodejs的开发非常高效,而且代码简单,得意于Nodejs的单线程机制。而Nodejs的另一个特点异步编程,让Nodejs处理IO密集型应用有了明显的优势。个人感觉,用Nodejs比Java做Web开发要高效10倍,比PHP的代码还要简单。
- 4. Nodejs的社区在壮大,不仅包的数量在快速增加,而且包的质量也要明显好于其他语言的。很多明星级的包,都是简单而灵巧的,为了开发者的使用习惯而设 计。我最常用到的工具包,如socket.io, moment.js, underscore.js, async.js, express.js, bower.js, grunt.js, forever.js…,确实在改变我以前的编程习惯。
当然,除了我使用Nodejs的理由,很多公司也都有自己的使用理由。
ebay选择Nodejs的理由,可以归纳为以下4点:
- 动态语言:开发效率非常高,并有能力构建复杂系统,如ql.io。
- 性能和I/O负载:Nodejs非常好的解决了IO密集的问题,通过异步IO来实现。
- 连接的内存开销:每个Node.js进程可以支持超过12万活跃的连接,每个连接消耗大约2K的内存。
- 操作性:实现了Nodejs对于内存堆栈的监控系统。
. Nodejs不适合的领域
每一种语言或平台都有不擅长领域,对于Nodejs来说最不擅长的领域在于CPU和内存的编程操作。
- 1. 计算密集型应用,让Javascript和C去拼计算性能,估计是不可能赢的。
- 2. 内存控制,让Javascript和Java比较复杂数据类型定义,也是很困难的。因为Javascript的面向对象是基于JSON的,而Java是直接使用内存结构。所以,通过JSON序列化和反序列的过程控制内存,Javascript就已经输了。
- 3. 大内存的应用,由于V8引擎有内存设计的限制,32位环境中最大堆是1G,64位环境中最大堆也不到2G,如果要一次读入10G数据,对于Nodejs来说也无法实现。
- 4. 静态服务器,虽然Nodejs的优势在IO密集集应用,但是和Nginx的处理静态资源还是有很大的差距。
- 5. 不需要异步的应用:比如系统管理,自行化脚本等,还是Python更顺手,Nodejs的异步调用可能会给编程带来一些麻烦。
2. 15个Nodejs应用场景
我们已经对Nodejs有了初步的了解,接下来看看Nodejs的应用场景。
2.1 Web开发:Express + EJS + Mongoose/MySQL
express 是轻量灵活的Nodejs Web应用框架,它可以快速地搭建网站。Express框架建立在Nodejs内置的Http模块上,并对Http模块再包装,从而实际Web请求处理的功能。
ejs是一个嵌入的Javascript模板引擎,通过编译生成HTML的代码。
mongoose 是MongoDB的对象模型工具,通过Mongoose框架,可以进行访问MongoDB的操作。
mysql 是连接MySQL数据库的通信API,可以进行访问MySQL的操作。
通常用Nodejs做Web开发,需要3个框架配合使用,就像Java中的SSH。

2.2 REST开发:Restify
restify 是一个基于Nodejs的REST应用框架,支持服务器端和客户端。restify比起express更专注于REST服务,去掉了express中的template, render等功能,同时强化了REST协议使用,版本化支持,HTTP的异常处理。

2.3 Web聊天室(IM):Express + Socket.io
socket.io一个是基于Nodejs架构体系的,支持websocket的协议用于时时通信的一个软件包。socket.io 给跨浏览器构建实时应用提供了完整的封装,socket.io完全由javascript实现。

2.4 Web爬虫:Cheerio/Request
cheerio 是一个为服务器特别定制的,快速、灵活、封装jQuery核心功能工具包。Cheerio包括了 jQuery核心的子集,从jQuery库中去除了所有DOM不一致性和浏览器不兼容的部分,揭示了它真正优雅的API。Cheerio工作在一个非常简 单,一致的DOM模型之上,解析、操作、渲染都变得难以置信的高效。基础的端到端的基准测试显示Cheerio大约比JSDOM快八倍(8x)。 Cheerio封装了@FB55兼容的htmlparser,几乎能够解析任何的 HTML 和 XML document。

2.5 Web博客:Hexo
Hexo 是一个简单地、轻量地、基于Node的一个静态博客框架。通过Hexo我们可以快速创建自己的博客,仅需要几条命令就可以完成。
发布时,Hexo可以部署在自己的Node服务器上面,也可以部署github上面。对于个人用户来说,部署在github上好处颇多,不仅可以省 去服务器的成本,还可以减少各种系统运维的麻烦事(系统管理、备份、网络)。所以,基于github的个人站点,正在开始流行起来….

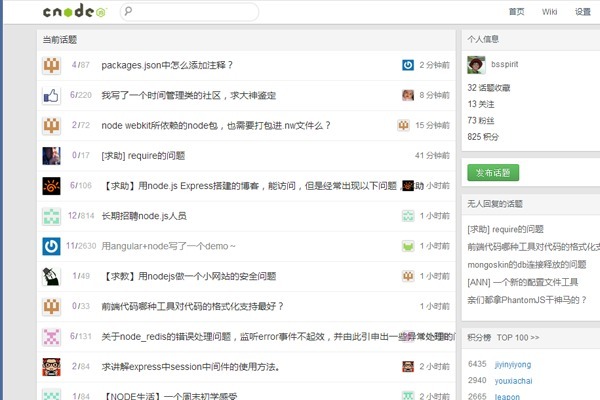
2.6 Web论坛: nodeclub
Node Club 是用 Node.js 和 MongoDB 开发的新型社区软件,界面优雅,功能丰富,小巧迅速, 已在Node.js 中文技术社区 CNode 得到应用,但你完全可以用它搭建自己的社区。

2.7 Web幻灯片:Cleaver
Cleaver 可以生成基于Markdown的演示文稿。如果你已经有了一个Markdown的文档,30秒就可以制作成幻灯片。Cleaver是为Hacker准备的工具。

2.8 前端包管理平台: bower.js
Bower 是 twitter 推出的一款包管理工具,基于nodejs的模块化思想,把功能分散到各个模块中,让模块和模块之间存在联系,通过 Bower 来管理模块间的这种联系。

2.9 OAuth认证:Passport
Passport项 目是一个基于Nodejs的认证中间件。Passport目的只是为了“登陆认证”,因此,代码干净,易维护,可以方便地集成到其他的应用中。Web应用 一般有2种登陆认证的形式:用户名和密码认证登陆,OAuth认证登陆。Passport可以根据应用程序的特点,配置不同的认证机制。本文将介绍,用户 名和密码的认证登陆。

2.10 定时任务工具: later
Later 是一个基于Nodejs的工具库,用最简单的方式执行定时任务。Later可以运行在Node和浏览器中。

2.11 浏览器环境工具: browserify
Browserify 的出现可以让Nodejs模块跑在浏览器中,用require()的语法格式来组织前端的代码,加载npm的模块。在浏览器中,调用browserify编译后的代码,同样写在<script>标签中。
用 Browserify 的操作,分为3个步骤。1. 写node程序或者模块, 2. 用Browserify 预编译成 bundle.js, 3. 在HTML页面中加载bundle.js。

2.12 命令行编程工具:Commander
commander 是一个轻巧的nodejs模块,提供了用户命令行输入和参数解析强大功能。commander源自一个同名的Ruby项目。commander的特性:自 记录代码,自动生成帮助,合并短参数(“ABC”==“-A-B-C”),默认选项,强制选项,命令解析,提示符。

2.13 Web控制台工具: tty.js
tty.js 是一个支持在浏览器中运行的命令行窗口,基于node.js平台,依赖socket.io库,通过websocket与Linux系统通信。特性:支持多 tab窗口模型; 支持vim,mc,irssi,vifm语法; 支持xterm鼠标事件; 支持265色显示; 支持session。

2.14 客户端应用工具: node-webwit
Node-Webkit 是NodeJS与WebKit技术的融合,提供一个跨Windows、Linux平台的客户端应用开发的底层框架,利用流行的Web技术 (Node.JS,JavaScript,HTML5)来编写应用程序的平台。应用程序开发人员可以轻松的利用Web技术来实现各种应用程序。Node- Webkit性能和特色已经让它成为当今世界领先的Web技术应用程序平台。

2.15 操作系统: node-os
NodeOS 是采用NodeJS开发的一款友好的操作系统,该操作系统是完全建立在Linux内核之上的,并且采用shell和NPM进行包管理,采用NodeJS不 仅可以很好地进行包管理,还可以很好的管理脚本、接口等。目前,Docker和Vagrant都是采用NodeOS的首个版本进行构建的。

3. Nodejs学习心得笔记
我们看到Nodejs已经被广发地应用在各种的场景了,针对Nodejs的应用场景,我们应该如何学习Nodejs呢?
以下内容是我整理的文档和教程,每个软件包对应一篇文章,大家可以根据自己的需要进行阅读,完整的文章列表,可以查看:从零开始nodejs系列文章。
- 项目管理:npm,grunt, bower, yeoman
- Web开发:express,ejs,hexo, socket.io, restify, cleaver, stylus, browserify,cheerio
- 工具包:underscore,moment,connet,later,log4js,passport,passport(oAuth),domain,require,reap,
commander,retry - 数据库:mysql,mongoose,redis
- 异步:async,wind
- 部署:forever,pm2
- 测试:jasmine,karma
- 跨平台:rio,tty
- 内核:cluster,http,request
- 算法:ape-algorithm(快速排序),ape-algorithm(桶排序)
- 建站比较
-
Node.js非常适用于Web开发,但是现在无论是一个网站,还是Web App都已经成为包括很多不同部分,如前端、数据库、业务模块、功能模块等等的大型项目,使用Node.js从零开始进行Web开发,也许大中型团队能够 胜任,但对于个人和小型团队来说是不现实的。这时候框架就成为Web开发利器,对于个人开发来说几乎是必不可少。那么如何选择Node.js Web开发框架呢?
首先,我们必须要弄清楚的是,我们需要的是——
程序 or 框架?
程序是已经成型的应用,你需要的是为它搭建环境、添加配置,然后就可以运行起来;框架则是应用的骨架,你需要为它添加数据模型、业务逻辑,它才能成为应用,开始提供服务。
事实上,对于Web开发来说,程序和框架的区别正越来越模糊,比如几乎妇孺皆知的Wordpress,它是一个博客程序,但它丰富的插件以及高度的 自定义能够支持很大程度上的二次开发,在这点上它比起一些PHP框架也并不逊色。我个人认为,如果重心在于提供服务而不是掌握技术,有WordPress 这样的程序是没有必要使用框架的。
可惜的是,由于Nodejs还很年轻,目前还没有WordPress这样的程序,因此目前在Node.js开发里,如果想做出自己想要的作品,框架是必然的选择。如果是某些特定类型的应用,可以尝试一些开源的程序,比如要用Nodejs做博客,有Hexo、Ghost等。
Node.js Web框架有哪些?
Node.js里的Web框架分为API框架和Web应用框架。前者能够开发出RESTful的API,后者也能开发出RESTful API,但还包括模板、渲染等为前端所准备的功能。
API框架的使用场景是为跨平台应用提供统一的数据模型,而渲染由前端/客户端自行解决。目前比较知名的API框架有
- restify(文档、Github、NPM)
- ActionHero.js(官网、Github、NPM)
- LoopBack(官网、Github、NPM)
- Frisby(官网、Github、NPM)
- Fortune.js(官网、Github、NPM)
Web应用框架顾名思义,就是为了打造Web应用所开发的框架。这里有两种风格的Web应用框架。
一个是Sinatra风格,另一个是Rails风格。Sinatra和Rails都是Ruby语言的Web框架,后者的影响力更大也更为知名。这里简单的解释一下两种风格是什么意思。
Sinatra风格是指高度可配置,注重开发的自由度。代表性的Nodejs Web框架有:
- Express(官网、Github、NPM)TJ大神开发,Node.js官方推荐
- hapi(官网、Github、NPM)
- koa.js(官网、Github、NPM)
- flaliron(官网、Github、NPM)
- total.js(官网、Github、NPM)
- locomotive(官网、Github、NPM)
Rails风格则是指不重复自己和约定优于配置,以及严格遵循MVC结构开发。代表性的框架有:
这两种风格无所谓谁优谁劣,全凭使用者的偏好。
而在这两种Web框架之外,还有更大型的框架,即全栈框架,其中的代表是MEAN。
MEAN?
MEAN指MongoDB+Express+Angular.js+Node.js,这一组合包括运行环境、数据库、Web框架和前端引擎。被称为 全栈框架(Full-stack framework)。这其中除了Node.js之外,每一个都是可替换的,目标是创建从前端到后端,全部使用javascript的Web应用。
由于这一框架的完善性,有人将其称为LAMP的接班人。LAMP即PHP的典型运行环境,Linux+Apache+MySql+PHP,被大量的用于各种虚拟主机上。
MEAN看似庞大,但事实上要构建完整的现代化Web应用,特别是SPA(单页面应用),这几个组件都是难以缺少的,并且,其中每一项几乎都是目前 情况下的最佳选择,因此用于学习和重头开始打造新的Web应用是非常合适的。但由于实际业务的独特性,很可能要替换其中的组件,比如用Mysql来替换 MongoDB,因此,学习其中的原理和架构,打造自己的类MEAN框架也是一种选择。
作为个人和小团队来说,全栈框架MEAN基本上足够了,但目前大多数全栈框架还包含一项特性,那就是实时,拥有实时功能的框架我们又称为实时框架。
实时框架好吗?
实时框架(Real-time framework)指包含了webSocket的双向通信功能,能够在服务器和客户端做到实时通信的框架。
服务端和客户端自由通信的需求一直都在,但由于HTTP协议本身的局限性,因此催生了Comet等变通的方法,但即使这样也离实时相距甚远。而当 Node.js兴起后,另一个HTML5技术webSocket也渐渐成熟,人们突然发现,实时通信一下子变得触手可及,于是webSocket技术在 Node.js中得到大量的应用,其中最为知名的模块就是socket.io,而各种全栈框架也纷纷加入实时特性来应对更广阔的开发需求。
目前有代表性的实时框架有:
不过说实话,目前能看到的实时通信的应用场景其实不多,其中大多集中于聊天室、to-do、实时图表、在线游戏等领域。其他领域使用实时特性不但没必要,而且是对服务器资源的浪费。因此目前是否要采用实时框架,要看具体的项目而定。
以上基本就是Node.js Web框架的现状了,相信看到这里,对于选择何种框架读者已经心里有数了吧。最后再介绍一个容易搞混的概念,和解释一下我的选择。
YEOMAN?
第一次见到这个词,我还以为它和MEAN有什么联系。事实上,它们是截然不同的两个东西。YEOMAN由YO(脚手架)、grunt(构建工具)、bower(包管理器),它代表的是一种工作流,与框架开发的思维方式完全不同。具体的介绍可见这里。
YEOMAN能够和框架达到类似的目的,都是为构建一个Web应用做好准备,但是要不要采用YEOMAN,则是见仁见智。我个人的看法是,学习 YEOMAN本身就需要不少时间,并且有一定的学习门槛。至少在目前,使用框架开发还是相对经济的,而如果以后YEOMAN这种模式推广开来,再来学习也 不迟,更何况有一定的Node.js项目经验之后再来学习YEOMAN要轻松很多。
事实上,我还是很认可YEOMAN这种Generator+package Manager的模式的,这是因为Node.js本身崇尚微模块的 概念,即无论是多么小的功能,都将它们模块化,甚至大的模块也要拆分成小的模块,然后通过搭积木的方式来构建应用。这样能够彻底的解耦,对于不容易调试的 Javascript来说,也有助于定位和修复应用中的问题。Generator就是这种理念催生下的产物,通过选择不同的配置和选项,将积木搭起来。不 过对于这种模式目前大家也还处于实验当中,不急于进行实际应用。
为什么我选择了Hackathon Starter?
在我的个人项目中,使用的是Hackathon Starter,一个Node.js Web应用脚手架。
我使用它的原因是,要求高度可配置,同时又讨厌写一些配置的代码,因此它对于我来说是很好的选择。一些全栈框架对我来说,封装过多,将原生的 Node.js/Express API隐藏掉了,要使用还需要一定的学习成本。而Express这样的框架又太过简洁,在实际的项目中使用还需要大量的插件和配置,而这些在 Hackathon Starter中都已经帮我们做好了,同时还有一些示例代码以供学习,对于新人来说非常友好,可以避免过多的挫折感。
Nodejs在快速的发展着,软件包版本升级的很快,这是我的笔记。
用Nodejs的设计网站,享受开发的乐趣!
adiOS






















 1621
1621

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








