921
p{
/* 边框 */
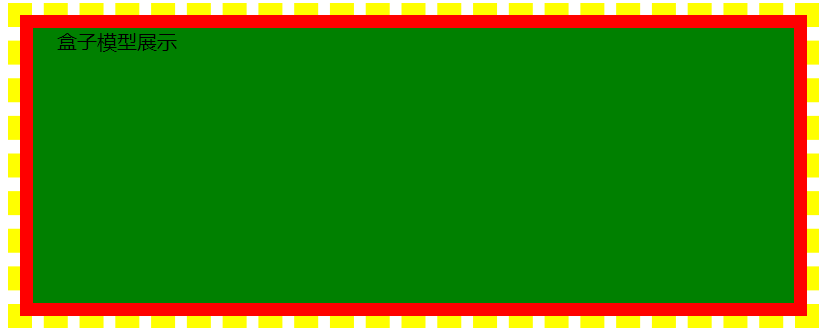
border: 10px solid;
border-left-color: red;
border-color: red;
/* 轮廓 */
outline: yellow dashed 10px ;
/* 边距 */
margin-top: 100px;
margin-bottom: 100px;
margin-right: 50px;
margin-left: 50px;
/*填充*/
padding-bottom: 200px;
padding-left: 20px;
/*设置填充区域颜色*/
background-color: green;
}
盒子模型展示
-----------------------------------------------------------------

标签:bottom,color,margin,100px,备查,html,border,css,left
来源: https://www.cnblogs.com/liyunchuan/p/11562501.html





















 4030
4030











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








