<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1.0, user-scalable=0">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="./iconfont/iconfont.css">
<script src="./jquery.js"></script>
<style>
body,ul { margin: 0;padding: 0;}
li { list-style: none; height: 30px; line-height: 30px; }
.itemCheck {
display: flex;
}
.check {
/*appearance 作为改变任何元素的浏览器默认风格*/
appearance: none;
-webkit-appearance: none;
-moz-appearance: none;
-ms-progress-appearance: none;
width: 20px;
height: 20px;
outline: none;
border: 1px solid #999;
border-radius: 50%;
margin: 5px;
}
/*复选框组件选中与未选中的样式*/
.check:checked{
border-color: #8fc31f;
background-color: #8fc31f; color: #fff; text-align: center; line-height: 20px;
margin: 5px;
}
/*选中状态下添加iconfont字体对号*/
.check:checked:after{
content: '\e73b';
// iconfont字体图片需下载
}
</style>
</head>
<body>
<ul class="am-list goodslist">
<li class="goods_item">
<div class="itemCheck">
<input class="iconfont check" name="cart_check" type="checkbox" onclick="return goods_select(this)"/>
<span>苹果</span>
</div>
</li>
<li class="goods_item">
<div class="itemCheck">
<input class="iconfont check" name="cart_check" type="checkbox" onclick="return goods_select(this) "/>
<span>香蕉</span>
</div>
</li>
<li class="goods_item">
<div class="itemCheck">
<input class="iconfont check" name="cart_check" type="checkbox" onclick="return goods_select(this) "/>
<span>橘子</span>
</div>
</li>
</ul>
<div>
<li class="goods_item">
<div class="itemCheck">
<input type="checkbox" id="allCheck" class="iconfont check" onclick="return checkAll(this)">
<span>全选</span>
</div>
</li>
</div>
</body>
</html>
<script>
// 子选择按钮控制全选按钮
function goods_select(obj) {
// 判断是否应该全选
if($(".goods_item input:checkbox").length === $(".goods_item input:checked").length) {
$("#allCheck").prop("checked", true);
} else {
$("#allCheck").prop("checked", false);
}
};
// 全选
function checkAll(obj) {
var icheck = $(".goods_item input[name='cart_check']");
for(var i = 0; i < icheck.length; i++) {
icheck[i].checked = obj.checked;
}
};
</script>
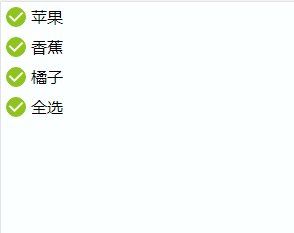
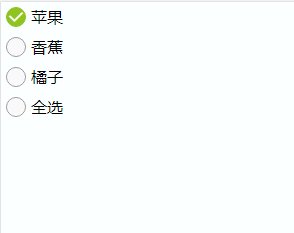
结果: 






















 2502
2502

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








