最近在写一个动态菜单。即,根据用户角色权限生成菜单选项。动态菜单采用js进行html代码拼接,再append到相应的节点。但是存在一个问题,就是菜单功能的js代码会在DOM元素加载完成之前执行,也就是菜单生成之前执行,所以所有绑定的菜单点击事件都不能执行。
认识DOM和DOM加载过程以及如何让DOM加载完成后再执行js脚本文件
<b>DOM加载过程:</b>
网页文档加载都是按顺序执行的。一般浏览器渲染操作顺序大致是一下几个步骤:
1.解析HTML结构
2.加载外部脚本和样式表文件
3.解析并执行脚本代码
4.构造HTML DOM模型
5.加载图片等外部文件
6.页面加载完毕
从以上顺序可以看出,js等脚本会在DOM文档构造之前执行,这样js就无法访问DOM文档对象模型。所以一般把可执行脚本放在页面初始化事件处理函数中,这样能确保文档加载完毕后再执行脚本。所以我们一般这样写:
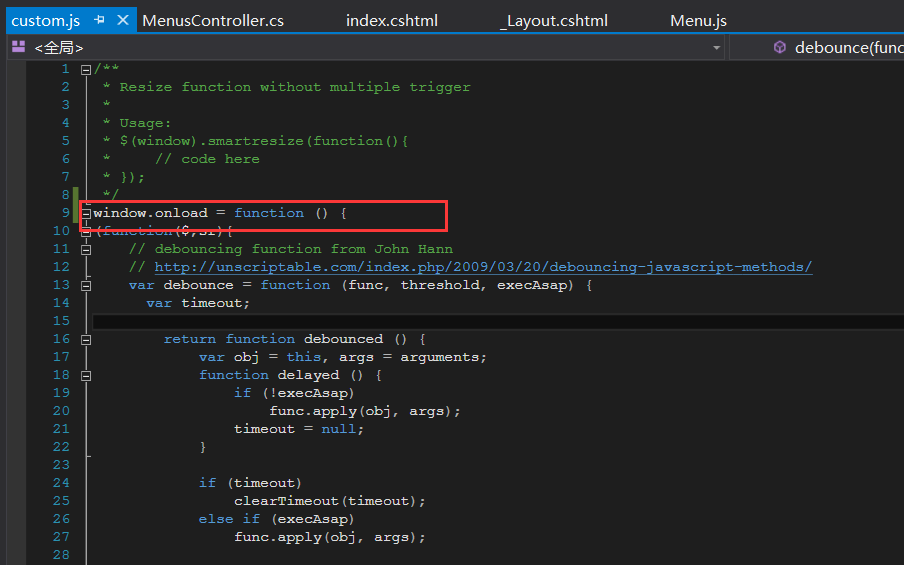
window.onload = function(){//执行脚本}
window.onload表示页面加载完了后(包括dom和js)

这样的话,这段js代码将会在DOM元素加载完毕之后进行菜单点击事件的绑定。
这个问题调试了很久很久,最后一行代码就解决了。233...
代码真是需要多写,多累积经验。感触太深了。QAQ
window.onload大法好啊!
6-1
谈谈document.ready和window.onload的区别
在Jquery里面,我们可以看到两种写法:$(function(){}) 和$(document).ready(function(){})
这两个方法的效果都是一样的,都是在dom文档树加载完之后执行一个函数(注意,这里面的文档树加载完不代表全部文件加载完)。
而window.onload是在dom文档树加载完和所有文件加载完之后执行一个函数。也就是说$(document).ready要比window.onload先执行。





















 948
948











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








