Angular中的$watch可以监听属性值的变化
Angular中的$watch监听普通值的变化
- 监听的数据的变化 只要数据有变化 就会执行回调函数
- 页面刚加载的时候 就会先执行一次回调函数
1.要监听的数据
2.回调函数
常见语法:
```js
$scope.$watch("person", function(n, o){
//todo something...
})
```js
<body>
<div ng-controller="mainCtrl">
<input id="myText" type="text" ng-model="person.name"/>
<h2>{{person}}</h2>
<h2>Status: {{status}}</h2>
</div>
<script>
angular.module('myApp', [])
.controller('mainCtrl', function ($scope) {
$scope.person = {
name:"allen",
age:21
}
$scope.$watch("person", function(n, o){
//取消第一次加载时的监听响应
if(n == o){
return;
}
$scope.status = "changed"
})
})
</script>
</body>
Angular中使用$watch监听object属性值的变化
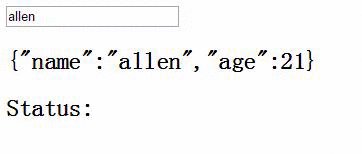
我们为输入框绑定了person对象的name属性,然而当我们改变输入框的值时候,{{person}}确实改变了,然而并没有出现我们想要的change字符
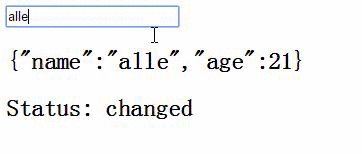
效果如下:

我们需要为$watch方法额外添加一个true参数,使之达到我们想要的效果:
$scope.$watch("person", function(n, o){
if(n == o){
return;
}
$scope.status = "changed";
},true)
$watch方法完整的使用方式是这样的:
$watch(watchExpression, [listener], [objectEquality]);
第一个是监听的参数名称,剩下两个可选参数分别为处理函数和是相等比较的方式,对于后者文档如是说:Compare for object equality using angular.equals instead of comparing for reference equality. 即是否使用angular.equals方法进行比较。
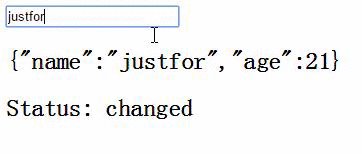
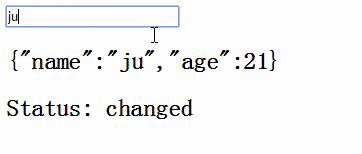
如此效果变为:























 1782
1782

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








