SharePoint专家新闻轮转器WebPart----亲測力推之Web部件
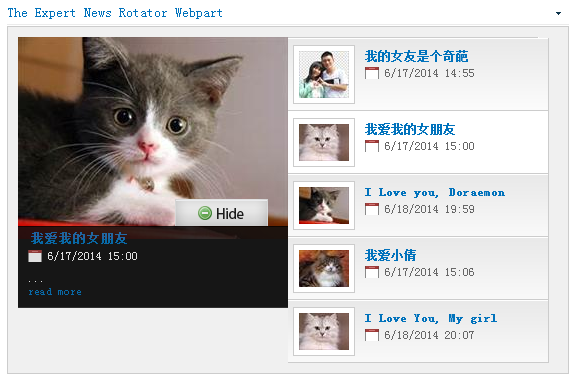
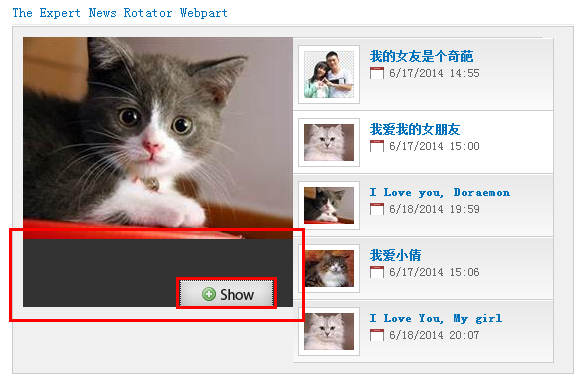
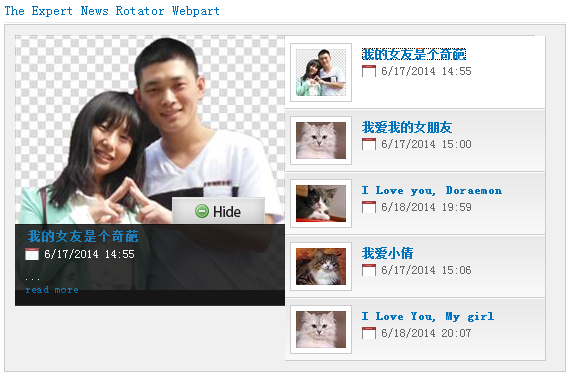
项目截图:



注意:
专家新闻轮转器还在測试阶段。期待大家讨论和跟踪问题。
项目描写叙述:
专家新闻轮转器是一个SharePoint Web 部件。基于jQuery Image Rotator 图片轮转器。可以滚动通知列表中的内容。
1. 每一个新闻项目一个图片
2. 每一个新闻项目一个缩略图
3. 可限制新闻项目数
4. 通过SharePoint 视图过滤筛选项目
部署方法步骤:
1. 首先,点击下载wsp文件,并部署此Web部件。
点击此处下载
2. 在网站首页加入此Web部件。
点击编辑此Web部件。
有两个自己定义的设置:

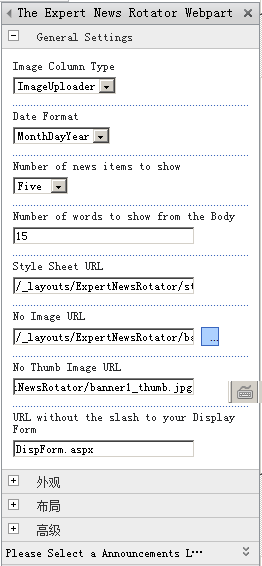
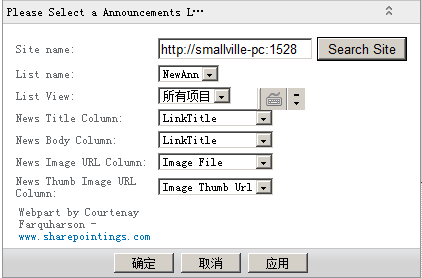
首先是第一个General Setting 常规设置。
基本不用更改这方面的设置,能够自己琢磨一下各个属性。
第二个是选择一个通知列表。主要轮转的新闻就是这个通知的项目。

1. 设置News Image URL Column为Image File。
2. 设置News Thumb Image URL Column 为Image Thumb Url。
然后
3. 我们在通知列表中加入两个栏目Image File和Image Thumb Url,类型均为Image Uploader。
4. 第一个Image File宽度270px。
5. 第二个50px。
6. 记住此列表要禁用附件。
7. Upload Image to the following list属性自己设置一个图片库就能够。
我这里用的一个catPic的图片库,放了很多小猫的图片。
8. 在通知列表中添加几个通知项目。
写上标题、到期时间、在上载两张普通图片(缩略图会自己主动生成)。
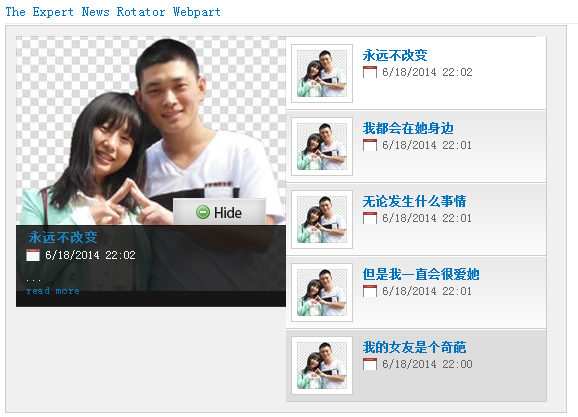
完成以后在网站首页查看此Web部件。
就会看到美丽的新闻轮转器啦。点击左側大图的标题还能进入通知列表查看内容。
PS:
1. 注意通知列表的名称不要带中文。建议全英文,要符合命名最佳实践。
2. 我试过支持jpg图片,不支持png。
各位网友能够试一试其它格式的。
终于效果:























 6843
6843

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








