昨天家人让我下载一个MV,是腾讯视频上的。
我寻思这直接找到音频文件地址下载不就OK了么 发现我打开控制台之后,播放着的视频立刻变成静态图片,关闭控制台就恢复正常。
这是如何实现的呢 根据前人的经验整理了一下。
方法一:
var x = document.createElement('div'); var isOpening = false; Object.defineProperty(x, 'id', { get:function(){ // 在这里放入你的代码 document.write('Console is opened'); } }); console.info(x);
方法二:
(function () {var re = /x/; var i = 0; console.log(re); re.toString = function () { return '第 ' + (++i) + ' 次打开控制台'; }; })()
这两种方案都是利用了console打印日志的异步策略。
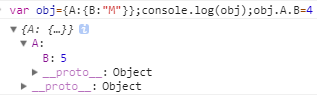
当使用console打印对象的时候(RegExp/Date/Array/Dom),输出的是引用,也就是说,显示到控制台上的是最新的值,而不是执行输出那一刻的值。如下图:

即,每次显示的时候,都会重新获取信息。
好了,现在写一个完整的模拟Demo
<html> <script> var ConsoleManager={ onOpen(){ alert("Console is opened") }, onClose(){ alert("Console is closed") }, init(){ var self = this; var x = document.createElement('div'); var isOpening = false,isOpened=false; Object.defineProperty(x, 'id', { get(){ if(!isOpening){ self.onOpen(); isOpening=true; } isOpened=true; } }); setInterval(function(){ isOpened=false; console.info(x); console.clear(); if(!isOpened && isOpening){ self.onClose(); isOpening=false; } },200) } } ConsoleManager.onOpen = function(){ alert("Console is opened!!!!!") } ConsoleManager.onClose = function(){ alert("Console is closed!!!!!") } ConsoleManager.init(); </script> </html>




















 1837
1837











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








