使
用开源插件Table-to-json:
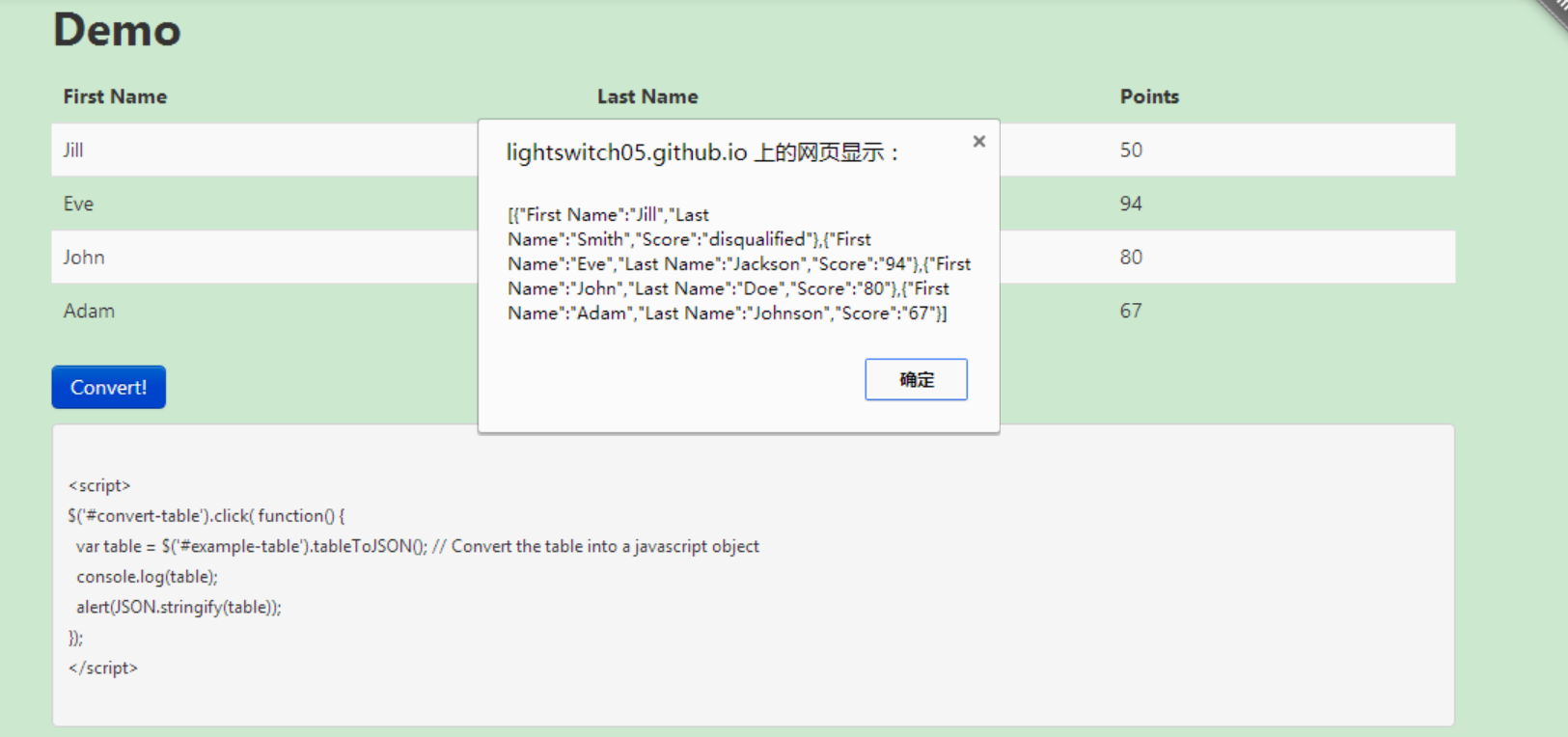
官方地址:http://lightswitch05.github.io/table-to-json/
功能说明:将js对象table转换成javascript对象,输出json数据字符串。

1.引用
<script type="text/javascript" src="
http://code.jquery.com/jquery-latest.js"></script
>
<script type="text/javascript" src="../src/jquery.tabletojson.js"></script>
2.插入
<script> $('#convert-table').click( function() { var table = $('#example-table').tableToJSON(); // Convert the table into a javascript object console.log(table); alert(JSON.stringify(table)); }); </script>






















 3235
3235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








