1.6 追踪错误
当你试图在Web浏览器中查看带有JavaScript功能的页面而没有什么变化发生的时候,这是最令人沮丧的时刻。这对程序员来说是非常普遍的体验。即便很有经验的程序员,初次编写程序的时候也并不总是就做对了,因此,搞清楚哪里出错了只是游戏的一部分。
大多数Web浏览器都设置为默默地忽略JavaScript错误,因此,你通常不会看到 “Hey this program doesn't work!”的对话框(一般来讲,这是好事情,因为你不希望一个JavaScript错误打断你浏览Web页面的体验)。
那么,如何搞清楚哪里出错了呢?在JavaScript中,追踪错误的方式有很多种。在第15章中,我们将学习一些高级调试技术,但是,最基本的方法还是依靠Web浏览器。大多数Web浏览器都能发现JavaScript错误,并且在一个叫做错误控制台的单独窗口中保存它们的记录。当你载入包含错误的Web页面的时候,可以查看控制台来获得有关错误的帮助信息,例如,错误发生在Web页面的哪一行以及对错误的描述。
通常,你可以在错误控制台中找到问题的解决方案,修改JavaScript,然后页面就可以工作了。当你初次编程的时候,控制台可以帮助你扫除基本的录入错误,例如,忘记添加结束的标点符号,或者输错了JavaScript命令的名称。你可以在自己喜欢的浏览器中使用错误控制台,但是,由于脚本有时候在一种浏览器中有效,而在另一种浏览器中会失效,因此本节将介绍如何在所有主流的浏览器中打开JavaScript控制台,以便你在每种浏览器中都可以跟踪错误。
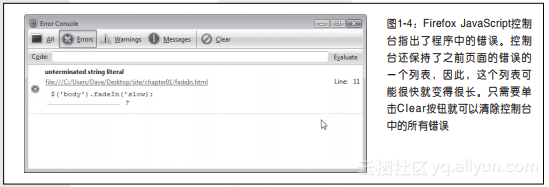
1.6.1 Firefox JavaScript控制台
Firefox JavaScript控制台是开始追踪代码中错误的最佳地方。控制台不仅提供了对错误相当清晰的描述(在编程的时候,没有比这里的描述更清晰的了),还指出错误出现在代码中的哪一行。
例如,在图1-4中,控制台指出错误是“unterminated string literal”,表示在“slow”的前面有一个开始的单引号,却没有一个结束的单引号。控制台还指出了错误所在的文件名字(在这个例子中是fadeIn.html )以及错误发生的行号(第11行)。最好的一点是,它还用一个箭头指示出包含错误的行,在这个例子中,突出显示了开始的引号。
警告: 尽管错误控制台绘制了一个箭头指向Firefox遇到错误的位置,但这并不总是我们犯错误的地方。有时候,我们需要修改箭头之前或箭头之后的代码。

要显示JavaScript控制台,单击Firefox菜单并选择Web Developer→Error Console (在Windows系统上)或者Tools→Error Console(在Mac系统上)。控制台是一个自由浮动的窗口,我们可以将它来回移动。它不仅显示JavaScript错误,而且也显示CSS错误,因此,如果你在层叠样式表中犯了错误,也会在这里找到(请在控制台的顶部选择Errors按钮,否则你可能会看到和JavaScript错误不相关的警告和消息)。
提示: 既然错误控制台显示了错误发生的行号,你可能想使用一款可以显示行号的文本编辑器。这样,你就可以很容易地从错误控制台跳转到文本编辑器并找到要修改的代码行。
遗憾的是,脚本中可能出错的内容太多了,从简单的录入错误到复杂的逻辑错误。当你刚刚开始JavaScript编程的时候,很多错误都只是简单的输入错误。例如,你可能漏掉了一个分号、一个引号或一个圆括号,或者错误地拼写了一条JavaScript命令。当运行本书中的例子的时候(就像这个例子),你很容易产生输入错误。下面是当你第一次开始录入本书的代码的时候,可能会常常见到的一些错误:
在参数列表的后面漏掉了。在一条命令的末尾忘记输入一个结束圆括号。以这段代码为例,alert('hello';,在'hello'后面漏掉了一个结束圆括号。
未结束的字符串直接量。字符串是引号括起来的一系列字符(我们将在第2章详细了解这点)。例如,在代码alert(‘hello’);中'hello'是一个字符串。很容易漏掉开始的引号或结束的引号。
XXX未定义。如果你错误地拼写了一条JavaScript命令,例如,aler('hello');,你将会得到一条表示这条(拼写错误的)命令未定义的错误,例如,"aler is not defined."。
语法错误。有时候,Firefox不了解你想要做什么,就会给出这种通用错误消息。语法错误表示代码中存在某些错误。这可能是输入错误,但是,你也可能把一条或多条JavaScript语句以一种不允许的方式组合到一起。在这种情况下,你需要仔细查看发现错误的每一行,并且尝试搞清楚到底犯了什么错误;遗憾的是,这类错误往往需要对JavaScript语言的经验和理解才能修正。
从上面的列表中可以看出,很多错误仅仅是忘记输入一对标点符号中的某一个,例如引号或圆括号。好在这些错误都很容易修正,并且,随着你拥有更多的编程经验,最终几乎能够完全不犯这样的错误(没有程序员能够完全不犯这些错误)。
注意: Firefox的插件Firebug(http://getfirebug.com/)很好地扩展了Firefox的错误控制台的功能。实际上,它也为IE 9、Chrome和Safari(后面介绍)等浏览器中所用到的其他开发工具提供了一种模型。本书第15章将会介绍Firebug。
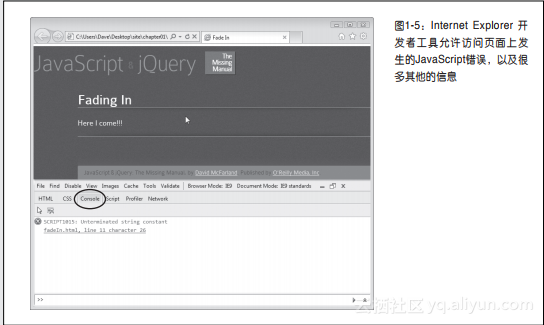
1.6.2 显示InternetExplorer9控制台
InternetExplorer9提供了一组高级的开发者工具,不仅可以用来查看JavaScript错误,而且可以分析CSS、HTML以及跨网络的信息传输。当打开这一开发者工具的时候,它会出现在浏览器窗口的底部(如图1-5所示)。按F12键可以打开该开发者工具,并且再次按F12键可以关闭它。你会发现,JavaScript错误在Console标签页下列出(图1-5中带圆圈的地方)。和Firefox错误控制台不同(它记录了你访问的所有页面的JavaScript错误的汇总),你需要打开IE 9控制台,然后重新加载页面以查看错误。

IE9的控制台所显示的错误消息和前面介绍的Firefox的错误消息类似。例如,“Unterminated string constant”和Firefox的“Unterminated string literal”相同,表示漏掉了一个引号。此外,Internet Explorer指出了HTML文件中发生错误的代码行。
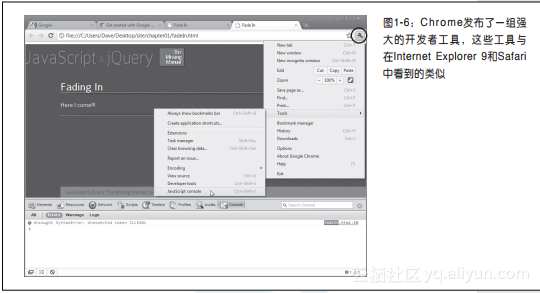
1.6.3 打开ChromeJavaScript控制台
Google的Chrome浏览器也允许你从其JavaScript控制台查看JavaScript错误。要打开该控制台,可以单击工具图标(图1-6中圆圈所示),选择Tools菜单,然后从弹出菜单中选择JavaScript console。一旦打开了控制台,单击Errors即可查看你要查找的JavaScript错误。遗憾的是,Chrome的错误消息有点不好理解。例如,漏掉了结束的引号的错误消息是“UncaughtSyntaxError: Unexpected token ILLEGAL”。这不是很清楚或很友好。实际上,它给人的感觉有点像是你制造了多个错误让Chrome发出尖叫 “放机器狗狗!”

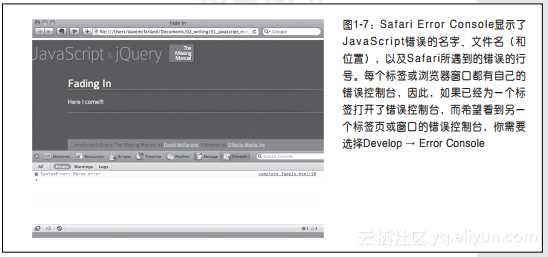
1.6.4 访问Safari错误控制台
Safari的错误控制台可以通过Develop菜单打开:Develop → Show Error Console(在Mac上,可以使用快捷键Option--C来打开)。然而,在安装Safari的时候,Debug菜单通常不是打开的,因此,需要几个步骤来打开JavaScript控制台。
要打开Develop菜单,首先需要访问Preferences窗口。在Mac中,选择Safari→Preferences;在Windows中,单击浏览器右上角的齿轮图标,并选择Preferences。一旦打开Preferences窗口,单击Advanced按钮。选中“Show Develop menu in menu bar”复选框并关闭Preferences窗口。
当重启Safari时,在Mac中,Develop菜单将在屏幕顶部的菜单栏中的Bookmarks和Window菜单中间出现;在Windows中,可以在浏览器的右上角的页面图标下面找到它。选择Develop→Show Error Console来打开控制台(如图1-7所示)。






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








