一、简单伪类选择器
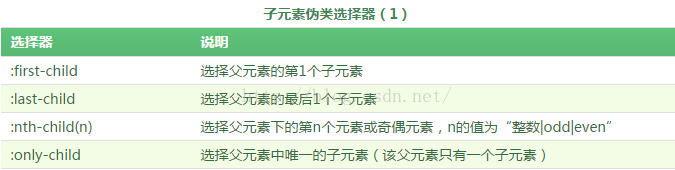
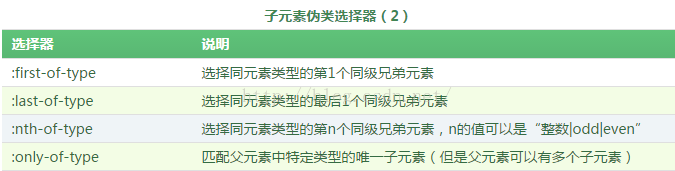
二、子元素伪类选择器

总结:
(1)“:first-child”是选择父元素下的第1个子元素(不区分元素类型),“:first-of-type”是选择父元素下某个元素类型的第1个子元素(区分元素类型)
(2)在“:only-child选择器”中,父元素是只有一个子元素的。但是在“:only-of-type选择器”中,却可以有多个子元素。“:only-of-type”相对“:only-child”来说,只是多了一个type(元素类型)的限制。
-
<span style="font-family:Arial;font-size:12px;font-weight: normal;"> </span> <pre name="code" class="html"> <span style="font-family:Arial;">
-
<html>
-
<head>
-
<title>JSON Object Example </title>
-
<meta charset="utf-8">
-
-
<script src="jquery-1.12.0.min.js" type="text/javascript"> </script>
-
<script type="text/javascript">
-
$(
-
function(){
-
<span style= "color:#ff0000;"> $( "div p:only-of-type").css( "background-color", "red"); </span>
-
}
-
)
-
</script>
-
-
</head>
-
<body>
-
<div>
-
<p>这是一个段落 </p>
-
</div>
-
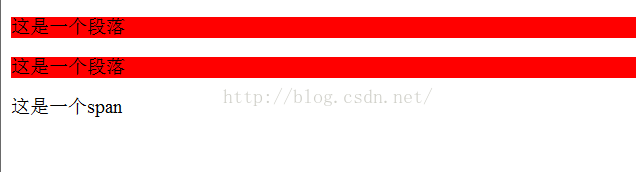
<div>
-
<span style="color:#ff0000;"> <p>这是一个段落 </p>
-
<p>这是一个段落 </p> </span>
-
<span>这是一个span </span>
-
</div>
-
</body>
-
</html> </span>
-
<span style="font-family:Arial;font-size:12px;font-weight: normal;">
-
<html>
-
<head>
-
<title>JSON Object Example </title>
-
<meta charset="utf-8">
-
-
<script src="jquery-1.12.0.min.js" type="text/javascript"> </script>
-
<script type="text/javascript">
-
$(
-
function(){
-
<span style= "color:#ff0000;">$( "div p:only-of-type").css( "background-color", "red"); </span>
-
}
-
)
-
</script>
-
-
</head>
-
<body>
-
<div>
-
<p>这是一个段落 </p>
-
</div>
-
<div>
-
<span style="color:#ff0000;"> <p>这是一个段落 </p> </span>
-
<!--<p>这是一个段落</p>-->
-
<span>这是一个span </span>
-
</div>
-
</body>
-
</html> </span>

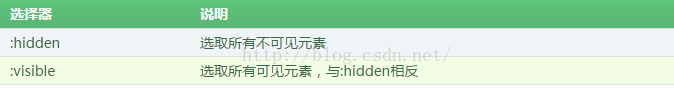
三、可见性伪类选择器
-
<span style="font-family:Arial;font-size:12px;font-weight: normal;"> <span style="font-family:Arial;font-size:12px;font-weight: normal;">
-
<html>
-
<head>
-
<title>JSON Object Example </title>
-
<meta charset="utf-8">
-
<style type="text/css">
-
#list *
-
{
-
display:none;
-
}
-
</style>
-
<script src="jquery-1.12.0.min.js" type="text/javascript"> </script>
-
<script type="text/javascript">
-
$(
-
function () {
-
$( "#b").click(
-
function(){
-
<span style= "color:#ff0000;">$( "#list :hidden").css( "display", "block"); </span>
-
}
-
)
-
-
})
-
</script>
-
-
</head>
-
<body>
-
<br>
-
-
<div id="list">
-
<h3>我爱简简单单的 </h3>
-
<h2>我爱简简单单的 </h2>
-
</div>
-
<input id="b" type="button" value="显示">
-
</body>
-
</html> </span> </span>
浏览器端运行效果如下所示:
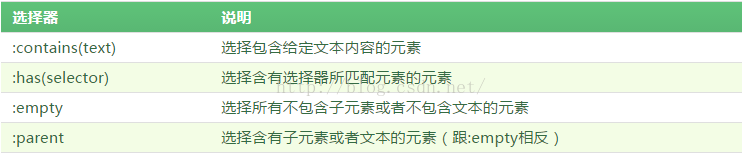
四、内容伪类选择器

五、表单伪类选择器

六、表单属性伪类选择器



























 4517
4517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








