关于webpack的项目文件:https://gitee.com/codeFarmerPen/webpack
第一步:下载插件
输入:
$ cnpm install babel-loader babel-core babel-preset-env --save会在项目目录下的node_modules内下载 babel-loader babel-core babel-preset-latest 三个文件,
第二步:添加配置
在webpack.config.js 文件下的moudule.loaders内添加:
{
test: /(\.jsx|\.js)$/,
loader: 'babel-loader',
query: {
presets: ['es2015']
}
},此时,整个文件内容为:
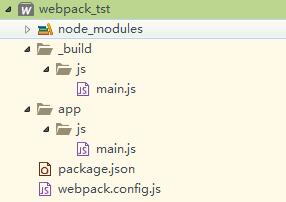
project目录:

webpack.config.js文件:
const path = require('path');
let export_html= {
entry: {
main:__dirname+"/app/js/main.js",//入口文件
},
output: {
path: __dirname+"/_build/",
filename: "js/[name].js",//产出文件,name根据entry的入口文件键名定
},
module: {
loaders: [
{
test: /(\.jsx|\.js)$/,
loader: 'babel-loader',
query: {
presets: ['env']
}
},
]
}
};
module.exports=export_html; 测试一下:
看看用一些 ES66的代码,会不会转码 ES65
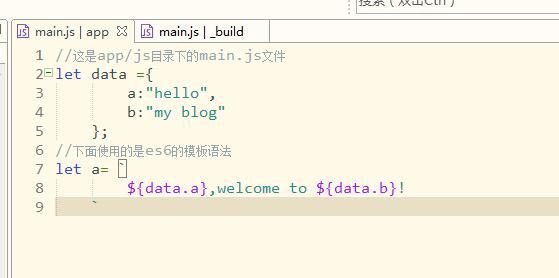
ES6: 这里用let和es6的模板语法``来测试;

ES5: 可以看到let变成了var ,下面的es6模板语法也解析为:
var a = "\n\t\t" + data.a + ",welcome to " + data.b + "!\n\t";

测试成功!
下面是我关于webpack配置的所有链接
webpack配置(第一步:配置前提):https://my.oschina.net/u/3797834/blog/1648528
webpack配置(第二步:入门篇):https://my.oschina.net/u/3797834/blog/1648578
webpack配置(第三步:ES6篇):https://my.oschina.net/u/3797834/blog/1649033
webpack配置(第四步:html篇(基础篇)):https://my.oschina.net/u/3797834/blog/1649157
webpack配置(第四步:html篇(进阶篇)):https://my.oschina.net/u/3797834/blog/1649196
webpack配置(第四步:html篇(模板篇)):https://my.oschina.net/u/3797834/blog/1649246
webpack配置(第五步:less/css篇(基础篇)):https://my.oschina.net/u/3797834/blog/1649270
webpack配置(第五步:less/css篇(进阶篇)):https://my.oschina.net/u/3797834/blog/1649288
webpack配置(第五步:less/css篇(url图片篇)):https://my.oschina.net/u/3797834/blog/1649302






















 608
608











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








