<div class="system_input_content" style="margin-top: 10px">
<span class="input-title">指标名:</span>
<input type="text" id="index_name" ng-model="search.index_name"
uib-typeahead="index as index.index_name for index in indexes"
/>
</div>
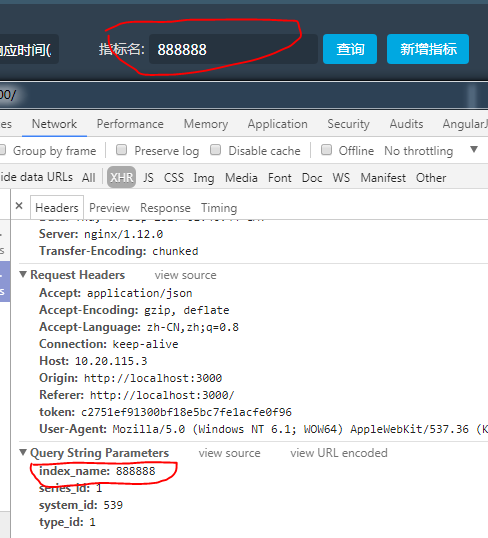
纯手写,自己输入,数据传输正常

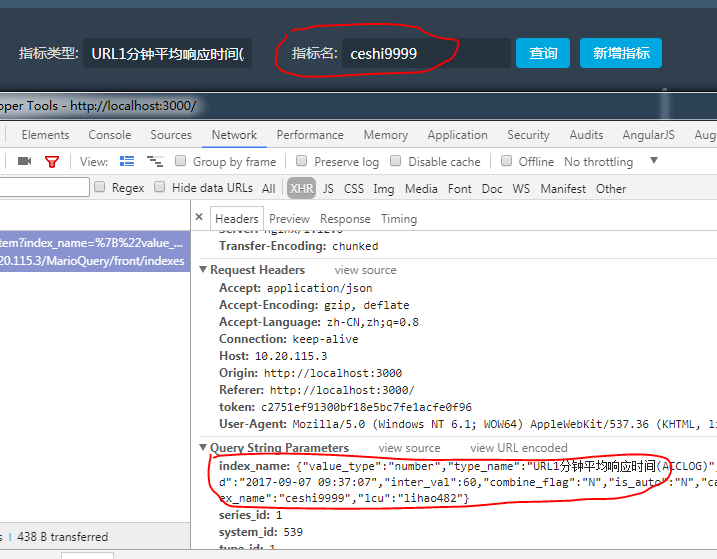
如果模糊匹配输入 会把对象传进去

解决方法:
<div class="system_input_content" style="margin-top: 10px">
<span class="input-title">指标名:</span>
<input type="text" id="index_name" ng-model="search.index_name"
uib-typeahead="index.index_name as index.index_name for index in indexes"
/>
</div>
完美兼容手动输入和自动填充

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








