近期在负责一个微信H5 App项目,遇到一个郁闷的问题,手机浏览器查看网页时图标都是模糊的,有锯齿,电脑浏览器显示则是正常。大概知道是分辨率适配等类型的问题,后来网上查找了一些办法。大部分的解决方式都是设计一套放大1倍的图标,再压缩显示。
我们都知道<img>标签能够通过固定宽高的方式来压缩大图。从而得到高清的显示效果,而图标一般用背景图来呈现,怎么搞呢?好吧。css3出了一个非常牛逼的属性background-size能够直接设置背景图的宽高,直接攻克了前者的疑惑。
那么问题来了,我们的网页不可能每一个图标都独立一张图片来载入。那样每张图片将会是一个http请求开销,我们一般的做法是把多张小图片拼在一张大图里。然后通过sprite(精灵)background-position定位的方法来解决,仅仅要载入一张大图,就能够完毕多个图标的显示。降低http请求开销。提高性能。所以,我们也希望把放大1倍的高清图标也拼在一张大图里,通过background-position来定位到每一个相应的图标上。并进行压缩。
网上找了非常多方法,最终找到了一个靠谱的方案:
1)首先。我们要准备两张排成一行(必须排成一行。以下解释)的图片,一张是原始大小。还有一张是放大1倍的大小


2) 最初的写法。主要是在电脑浏览器上显示。我们使用原图map-icon.png就可以
/*
//网页标签:
<a class="control"><span class="car"></span></a>
<a class="control"><span class="position"></span></a>
*/
/* 装载图标的容器。固定宽高,内距设为0 */
.control { display: block; text-decoration: none; padding: 0; width: 30px; height: 30px; }
/* 图标标签,宽高自己主动填充 */
.car,
.position,
.zoom-in,
.zoom-out {
display: block;
width: 100%;
height: 100%;
background: url(images/map-icon.png) no-repeat;
}
.car { background-position: 0 0; }
.position { background-position: -30px 0; }
.zoom-in { background-position: -60px 0; }
.zoom-out { background-position: -90px 0; }高分辨率图像宽度 / 目标图像宽度 = X
原始Sprites图像宽度 / x = background-size的宽度值60 / 30 = 2 即放大倍数
7张60x60的大图总宽度 420
420 / 2 = 210 即background-size的宽
而background-size的高,我们这里设置为auto就可以,然后换上@2x的大图进行压缩
还有。我们必须在外层声明一个Media Queries,该Media Queries专门针对Retina屏幕设备显示器
/* 移动端媒体查询像素比 */
@media only screen and (-webkit-min-device-pixel-ratio: 2),
only screen and (min--moz-device-pixel-ratio: 2),
only screen and (-o-min-device-pixel-ratio: 2/1),
only screen and (min-device-pixel-ratio: 2) {
.car,
.position,
.zoom-in,
.zoom-out {
background: url(images/map-icon@2x.png) no-repeat;
background-size: 210px auto;
}
/* 注意这里还是按30像素大小的位置来查找 */
.car { background-position: 0 0; }
.position { background-position: -30px 0; }
.zoom-in { background-position: -60px 0; }
.zoom-out { background-position: -90px 0; }
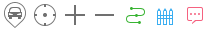
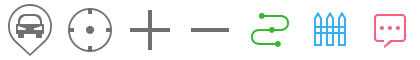
}最后,给出使用此方案的前后效果图:
(处理前)
(处理后)
























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








