第一部分 目标效果
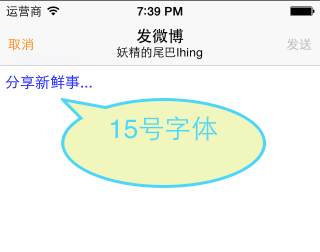
今天要达到的目标如下:



第二部分 理论知识
从上面的图片和我们经常使用新浪微博的经验来看,一点击文字输入框就会调用出键盘的会有两个控件,一个是UITxtField和UITextView,那么到底选哪个控件好了,在选控件之前,我们先来看看他们的区别

通过上表可以发现,UITextView没有placeholder属性,而UITextField却有,但是,UITextfield只能显示一行文字,而UITextView却能显示任意一行文字,就实际效果来看,我们选择UItextview,并且重写它的某些方法即可,就本次的目标来看,增加两个属性即可,placeholder和placeholdercolor即可。目标确定之后,我们新建一个类LHTextView,继承自UITextView,
它的头文件如下图

那么如何显示placeholder呢?,这里我们采取quart2D的绘图技术,重绘这个placeholder,在.m文件中实现这个方法如下图

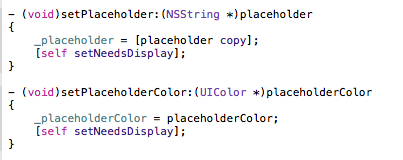
既然在头文件里声明了这两个属性,那么在调用的时候一定会调用setter方法,所以我们在.m文件同样重写这两个setter方法,

由于要实现实时改变textview的文字和字体大小,所以也要重写他们的setter方法

当然,我们自定义控件,肯定要实现它的初始化方法:

讲到这里,自定义控件方法写完了
第三部分 测试效果
自定义空间之后当然需要测试了,看写的正不正确,在下图的这个方法里修改placeholder和placeholdercolor两个属性
我们修改它的字体大小(font属性)来测试,结果如下图


修改颜色改为橙色如下

以上测试发现都可以,就算是测试通过吧,最后别忘了把通知移除哦

好啦,今天的博客就讲到这,讲得不好,欢迎批评指正或留言交流!






















 497
497











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








