接着AppWidget基础学习,今天是一个“进阶版”的小例子,用来检验一下自己的学习效果。于是就做了一个掷骰子的Widget。
方便大家观看,先截图如下:
需要注意的是在drawable文件夹下有几张图片,我是在网上下载的别人的素材,你也可以直接在图片素材下载链接,提取码是d47k。
下面就开始我们的学习之旅吧。
第一步:
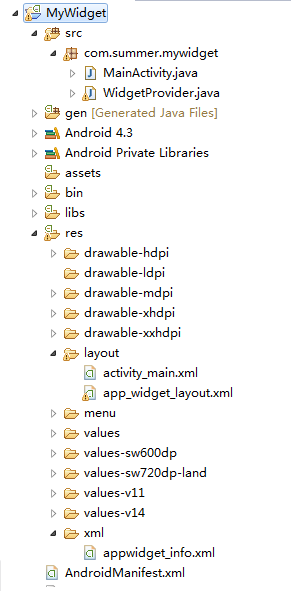
是在res/目录下创建一个名为xml的文件夹(其实名字是随意的,不必拘泥与这一个名字),然后在里面创建一个appwidget_info.xml文件,其作用就是向系统进行声明。
<appwidget-provider
xmlns:android="http://schemas.android.com/apk/res/android"
android:minHeight="72dp"
android:minWidth="294dp"
android:updatePeriodMillis="86400000"
android:initialLayout="@layout/app_widget_layout"
>
</appwidget-provider>
第二步:
对布局界面进行设置,我的设置如下app_widget_layout.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/imageview_widget"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher"
/>
<Button
android:id="@+id/button_widget"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="摇一摇"
android:textColor="#6663c6"
/>
</LinearLayout>
第三步:
创建一个支撑widget的类,用来完成接下来的逻辑的操作,如下面的WidgetProvider.java.
package com.summer.mywidget;
import android.app.PendingIntent;
import android.appwidget.AppWidgetManager;
import android.appwidget.AppWidgetProvider;
import android.content.ComponentName;
import android.content.Context;
import android.content.Intent;
import android.util.Log;
import android.widget.RemoteViews;
public class WidgetProvider extends AppWidgetProvider{
private static final String MY_UPDATE_ACTION="com.summer.APP_WIDGET_ACTION";
/*
*随机的获得一张图片的int值,为接下来的变换图片打基础
*/
private static int getRandomPicture(){
int[] pictureArray=new int[]{R.drawable.dice_1,R.drawable.dice_2,R.drawable.dice_3,
R.drawable.dice_4,R.drawable.dice_5,R.drawable.dice_6};
int RandomNumber=(int) ((Math.random()*100)%6);
return pictureArray[RandomNumber];
}
/*
*用于接收action,分支是区别于自定义ACTION和系统action的有效方式
*/
@Override
public void onReceive(Context context, Intent intent) {
// TODO Auto-generated method stub
String RESPONSEACTION=intent.getAction();
Log.i("Summer", "------------->>>>>>>>>>>>>>>>>>>>>>>>>>>>>"+RESPONSEACTION);
if(MY_UPDATE_ACTION.equals(RESPONSEACTION)){
RemoteViews remoteViews=new RemoteViews(context.getPackageName(),R.layout.app_widget_layout);
remoteViews.setImageViewResource(R.id.imageview_widget,getRandomPicture());
AppWidgetManager appWidgetManager=AppWidgetManager.getInstance(context);
ComponentName componentName=new ComponentName(context,WidgetProvider.class);
appWidgetManager.updateAppWidget(componentName, remoteViews);
}else{
super.onReceive(context, intent);
}
}
/*
*用一个循环的方式是为了应对桌面上添加了好几个这样的Widget的情形
*/
@Override
public void onUpdate(Context context, AppWidgetManager appWidgetManager,
int[] appWidgetIds) {
// TODO Auto-generated method stub
for(int i=0;i<appWidgetIds.length;i++){
Intent intent=new Intent();
intent.setAction(MY_UPDATE_ACTION);
PendingIntent pendingIntent=PendingIntent.getBroadcast(context, -1, intent, 0);
RemoteViews remoteViews=new RemoteViews(context.getPackageName(),R.layout.app_widget_layout);
remoteViews.setOnClickPendingIntent(R.id.button_widget,pendingIntent);
appWidgetManager.updateAppWidget(appWidgetIds[i], remoteViews);
}
super.onUpdate(context, appWidgetManager, appWidgetIds);
}
@Override
public void onDeleted(Context context, int[] appWidgetIds) {
// TODO Auto-generated method stub
super.onDeleted(context, appWidgetIds);
System.out.println("my app widget ----------------------------->>>>>>>onDeleted");
}
@Override
public void onEnabled(Context context) {
// TODO Auto-generated method stub
System.out.println("my app widget ----------------------------->>>>>>>onEnabled");
super.onEnabled(context);
}
@Override
public void onDisabled(Context context) {
// TODO Auto-generated method stub
System.out.println("my app widget ----------------------------->>>>>>>onDisabled");
super.onDisabled(context);
}
}
第四步:
在清单文件Manifest.xml文件中进行相关项的声明。详如下:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.summer.mywidget"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="18" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.summer.mywidget.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<receiver
android:name="com.summer.mywidget.WidgetProvider">
<intent-filter >
<action android:name="android.appwidget.action.APPWIDGET_UPDATE"/>
</intent-filter>
<intent-filter >
<action android:name="com.summer.APP_WIDGET_ACTION"></action>
</intent-filter>
<meta-data
android:name="android.appwidget.provider"
android:resource="@xml/appwidget_info">
</meta-data>
</receiver>
</application>
</manifest>
第五步:
大功告成,运行一下代码,然后手工的进行app_Widget 的添加,然后你就可以拥有一款”骰子“咯。
总结:
这个小程序虽说是实现了,但是仍然不是比较复杂。需要对广播消息等知识有一定的了解。
改进方向:给每次的点击事件完成时添加动画效果,以获得更好地用户体验。(需要借助于RemoteViews内的相关的方法)。
代码中不可避免的会出现一些错误和不足之处,希望广大博友看到后予以指出,希望能和你们一起进步!
























 4403
4403

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








