之前使用background-position时经常用具体像素值作为参数,比如
background-position:20px 30px。
这种用法的效果很简单,就是背景图的左上角定点距离容器左边20px,距离上边30px,也就是背景图向右边移动20px,向下边移动30px。
但是,如果用%时就不能这样想了,或者说,不完全是这样。先来举几个。

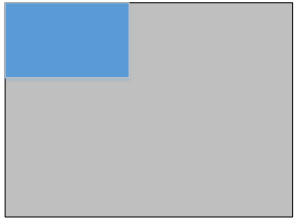
background-position:0% 0%;

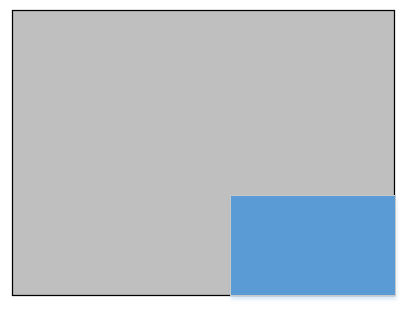
background-position:100% 100%;

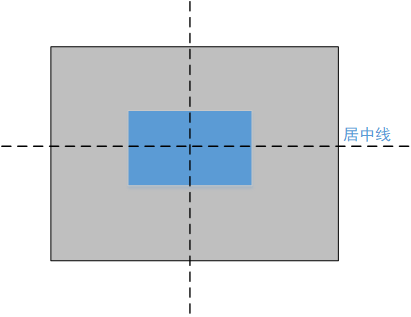
background-position:50% 50%;
如何照原本的思想,background-position:50% 50%;不应该是背景图的左上角定点距离包裹元素左上角向右向下偏移50%距离吗?这样想就错了,实际上是,包裹元素的尺寸减掉背景图片的尺寸作为基数进行偏移,而不是以包裹元素的宽高作为基数偏移。
background-position:50% 50%解释:假设包裹层宽度300px,背景图宽度200px,则第一个50%实际上对应偏移像素值为(300px - 200px)*50%。显然,这样就是居中显示了。
同理,background-position:100% 100%,去掉背景图原始尺寸后,剩下的空余部分全部偏移了,当然是跑到右下角了。
总结:就一句话,不是以包裹层宽高作为基数进行偏移,而是剩余宽高作为基数进行偏移的!





















 683
683











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








