苹果设备越来越普及,拿着个手机就想捣鼓点啥,于是乎就有了这个系列,会一步一步教大家学习swift编程,学会自己做一个自己的app,github地址:https://github.com/scarlettbai/2048.git。
这篇文章须要大家了解一些swift基本的语法。这里注重实践,就不讲太多基本的语法了。不懂的大家能够Google一下,swift开发环境也非常easy,直接在mac上安装一个XCode就可以,首先我们来看下终于我们要实现的效果:
当然你也能够将当中的数字换成文字给你女票安手机上,还能够给个小惊喜,效果例如以下:
从上图能够看出来。终于效果事实上主要分为计分板和游戏面板。游戏面板里是一个背景和非常多的小块,小块中间有间隔。今天先教大家编写出游戏面板。
首先新建一个swiftproject。这里就不多说了。然后新建文件NumbertailGameController.swift。这个文件主要处理游戏的初始化等逻辑
新建一个NumbertailGameController类继承UIViewController,当中包括例如以下属性:
class NumbertailGameController : UIViewController {
var demension : Int //2048游戏中每行每列含有多少个块
var threshold : Int //最高分数,推断输赢时使用,今天临时不会用到。预留
let boardWidth: CGFloat = 260.0 //游戏区域的长度和高度
let thinPadding: CGFloat = 3.0 //游戏区里面小块间的间距
let viewPadding: CGFloat = 10.0 //计分板和游戏区块的间距
let verticalViewOffset: CGFloat = 0.0 //一个初始化属性,后面会有地方用到
}接下来给NumbertailGameController加入init方法
init(demension d : Int , threshold t : Int) {
demension = d < 2 ? 2 : d
threshold = t < 8 ? 8 : t
super.init(nibName: nil, bundle: nil)
view.backgroundColor = UIColor(red : 0xE6/255, green : 0xE2/255, blue : 0xD4/255, alpha : 1)
}这里主要是限制了最少两个块以及最低分数为8分,另外设置了整个面板的背景色,关于颜色,大家能够取自己喜欢的色和直接换掉上面的十六进制数值就可以。
接下来我们在Main.storyboard里加入一个開始游戏的button,然后在默认的ViewController.swift中加入例如以下响应方法:
@IBAction func setupGame(sender: UIButton) {
let game = NumbertailGameController(demension: 4 , threshold: 2048)
self.presentViewController(game, animated: true , completion: nil)
}然后我们点击XCode中的执行。就能够看到效果了,点击開始游戏,效果例如以下:
大家能够看到此处出现了背景色为我们设置的背景色的视图,以下我们来加入游戏区块:
新建GamebordView.swift文件,这个文件就是我们游戏区块的视图文件。在文件里加入例如以下代码:
import UIKit
class GamebordView : UIView {
var demension : Int //每行(列)区块个数
var tileWidth : CGFloat //每一个小块的宽度
var tilePadding : CGFloat //每一个小块间的间距
//初始化,当中backgroundColor是游戏区块的背景色。foregroundColor是小块的颜色
init(demension d : Int, titleWidth width : CGFloat, titlePadding padding : CGFloat, backgroundColor : UIColor, foregroundColor : UIColor ) {
demension = d
tileWidth = width
tilePadding = padding
let totalWidth = tilePadding + CGFloat(demension)*(tilePadding + tileWidth)
super.init(frame : CGRectMake(0, 0, totalWidth, totalWidth))
self.backgroundColor = backgroundColor
}
}在这里我们是创建了一个游戏区块的模板,接下来我们在游戏的主控制器NumbertailGameController中加入例如以下代码来初始化一个游戏区块对象并加入到我们的面板中:
override func viewDidLoad() {
super.viewDidLoad()
setupGame()
}
func setupGame(){
let viewWidth = view.bounds.size.width
let viewHeight = view.bounds.size.height
//获取游戏区域左上角那个点的x坐标
func xposition2Center(view v : UIView) -> CGFloat{
let vWidth = v.bounds.size.width
return 0.5*(viewWidth - vWidth)
}
//获取游戏区域左上角那个点的y坐标
func yposition2Center(order : Int , views : [UIView]) -> CGFloat {
assert(views.count > 0)
let totalViewHeigth = CGFloat(views.count - 1)*viewPadding +
views.map({$0.bounds.size.height}).reduce(verticalViewOffset, combine: {$0 + $1})
let firstY = 0.5*(viewHeight - totalViewHeigth)
var acc : CGFloat = 0
for i in 0..<order{
acc += viewPadding + views[i].bounds.size.height
}
return acc + firstY
}
//获取具体每一个区块的边长,即:(游戏区块长度-间隙总和)/块数
let width = (boardWidth - thinPadding*CGFloat(demension + 1))/CGFloat(demension)
//初始化一个游戏区块对象
let gamebord = GamebordView(
demension : demension,
titleWidth: width,
titlePadding: thinPadding,
backgroundColor: UIColor(red : 0x90/255, green : 0x8D/255, blue : 0x80/255, alpha : 1),
foregroundColor:UIColor(red : 0xF9/255, green : 0xF9/255, blue : 0xE3/255, alpha : 0.5)
)
//如今面板中全部的视图对象。眼下仅仅有游戏区块,兴许加入计分板
let views = [gamebord]
//设置游戏区块在整个面板中的的绝对位置。即左上角第一个点
var f = gamebord.frame
f.origin.x = xposition2Center(view: gamebord)
f.origin.y = yposition2Center(0, views: views)
gamebord.frame = f
//将游戏对象加入当前面板中
view.addSubview(gamebord)
}上面的代码中凝视已经非常具体了。大家可能疑问的就是x和y坐标的计算,x坐标非常easy,事实上就是:当前面板总宽度减去游戏区块宽度,剩下的就是空余的宽度,再除以2就是x点的坐标了。y坐标略微复杂点在于,以后会加入计分面板,所以他的值应该是:当前面板总高度减去全部视图的总高度除以2然后在加上在游戏区块之前的视图的总高度,就是游戏区域的y坐标值。
其它地方都非常easy,当中的foregroundColor是凝视中有,是以下给游戏区块加入默认小方块时用的颜色。
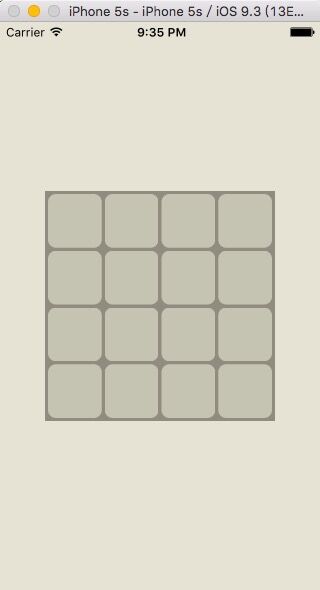
我们来执行看效果:
能够看到面板已经有了,接下来我们要给面板中加入初始化的半透明小方块,我们在GamebordView中加入例如以下方法:
func setColor(backgroundColor bgcolor : UIColor, foregroundColor forecolor : UIColor){
self.backgroundColor = bgcolor
var xCursor = tilePadding
var yCursor : CGFloat
for _ in 0..<demension{
yCursor = tilePadding
for _ in 0..<demension {
let tileFrame = UIView(frame : CGRect(x: xCursor, y: yCursor, width: tileWidth, height: tileWidth))
tileFrame.backgroundColor = forecolor
tileFrame.layer.cornerRadius = 8
addSubview(tileFrame)
yCursor += tilePadding + tileWidth
}
xCursor += tilePadding + tileWidth
}
}这种方法事实上就是在游戏区块中加入了demension*demension个小块。每一个小块的颜色是我们传入的foregroundColor
来执行下看效果:
能够看到基本的游戏面板已经有了,今天先说到这里。大家能够尝试自己把计分板加入进来,当然兴许我也会讲到。
我的博客:blog.scarlettbai.com
我的微信公众号:读书健身编程
欢迎扫码关注我的公众号查看很多其它文章






























 2899
2899

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








