首先是index.html文件:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>浮动</title> <link href="style2.css" type="text/css" rel="stylesheet"> </head> <body> <div id="container"> <div id="fd"></div> <div id="sd"></div> <div id="td"></div> <div id="text">hello world</div> </div> </body> </html>
css:
1 #fd{ 2 width:100px; 3 height:150px; 4 background-color:red; 5 float:left; 6 } 7 #sd{ 8 width:150px; 9 height:100px; 10 background-color:blue; 11 float:left; 12 } 13 #td{ 14 width:100px; 15 height:100px; 16 background-color: green; 17 float:left; 18 } 19 #container{ 20 width:300px; 21 height:500px; 22 background-color: darkgray; 23 } 24 #text{ 25 clear:left; 26 }
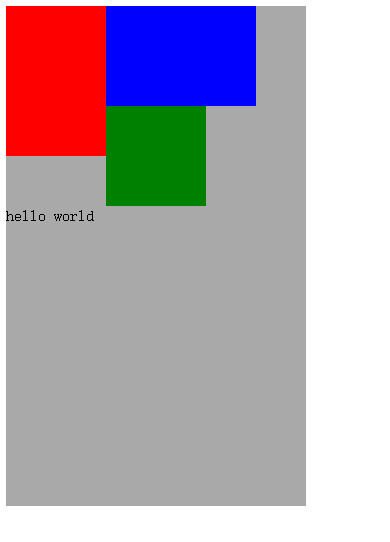
实现的效果如下:

2、瀑布流效果的实现:
index.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>浮动的应用</title> 6 <link href="style3.css" type="text/css" rel="stylesheet"> 7 </head> 8 <body> 9 10 <div id="div1"> 11 <ul> 12 <li><img src="img.jpg"></li> 13 <li><img src="img2.jpg"></li> 14 <li><img src="img3.jpg"></li> 15 </ul> 16 <ul> 17 <li><img src="img4.jpg"></li> 18 <li><img src="img5.jpg"></li> 19 <li><img src="img6.jpg"></li> 20 </ul> 21 <ul> 22 <li><img src="img7.jpg"></li> 23 <li><img src="img8.jpg"></li> 24 <li><img src="img9.jpg"></li> 25 </ul> 26 </div> 27 28 </body> 29 </html>
css:
1 *{ 2 margin:0px; 3 padding:0px; 4 } 5 li{ 6 list-style:none; 7 } 8 #div1{ 9 width:950px; 10 height:auto;/*高度自适应*/ 11 margin:20px auto; /*前一个参数代表上下,后一个代表左右*/ 12 } 13 ul{ 14 width: 250px; 15 float:left; 16 }
实现的效果:






















 792
792











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








