一开始,从网上找了很多代码,结果是错误的,还是有一大推人复制粘贴,一点职业素质都没有,真让人鄙视。此代码经过作者亲身实验推敲,是经得起考验的。感谢同事对我的帮助,感谢郑哥,王二狗
<script type="text/javascript">
function identityValidate(value) {
var city={11:"北京",12:"天津",13:"河北",14:"山西",15:"内蒙古",21:"辽宁",22:"吉林",23:"黑龙江 ",31:"上海",
32:"江苏",33:"浙江",34:"安徽",35:"福建",36:"江西",37:"山东",41:"河南",42:"湖北 ",43:"湖南",
44:"广东",45:"广西",46:"海南",50:"重庆",51:"四川",52:"贵州",53:"云南",54:"西藏 ",61:"陕西",
62:"甘肃",63:"青海",64:"宁夏",65:"新疆",71:"台湾",81:"香港",82:"澳门",91:"国外 "};
var tip = "";
var pass= true;
if (!value || !/^[1-9][0-9]{5}(19[0-9]{2}|200[0-9]|2010)(0[1-9]|1[0-2])(0[1-9]|[12][0-9]|3[01])[0-9]{3}[0-9xX]$/i.test(value)) {
tip = "身份证号格式错误";
pass = false;
}
else if(!city[value.substr(0,2)]){
tip = "地址编码错误";
pass = false;
}
else{
//18位身份证需要验证最后一位校验位
if(value.length == 18){
value = value.split('');
//∑(ai×Wi)(mod 11)
//加权因子
var factor = [ 7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2 ];
//校验位
var parity = [ 1, 0, 'X', 9, 8, 7, 6, 5, 4, 3, 2 ];
var sum = 0;
var ai = 0;
var wi = 0;
for (var i = 0; i < 17; i++)
{
ai = value[i];
wi = factor[i];
sum += ai * wi;
}
var last = parity[sum % 11];
if(parity[sum % 11] != value[17]){
tip = "校验位错误";
pass =false;
}
}
}
return pass;
}
$.extend($.fn.validatebox.defaults.rules, {
idcard: {// 验证身份证
validator: function (value) {
var flag= identityValidate(value);
return flag;
},
message: '身份证号码格式不正确'
}
});
</script>
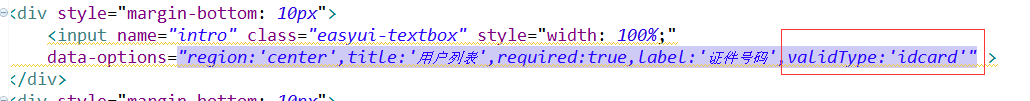
html调用:

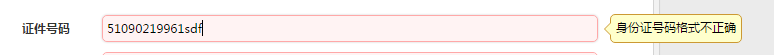
效果图:























 4869
4869











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








