# 基础
```
box-shadow:2px 2px 5px 1px rgba(0, 0, 0, .6) inset;
```
第一个参数:设置对象的阴影的水平偏移量,可以为负数
第二个参数:设置对象的阴影的垂直偏移量,可以为负数
第三个参数:对象的阴影模糊值,不允许为负数
第四个参数:对象阴影的外延值,可以为负数
第五个参数:color 颜色
inset: 设置对象的阴影类型为内阴影。该值为空时,则对象的阴影类型为外阴影
ps: ie9+
# 实现思路
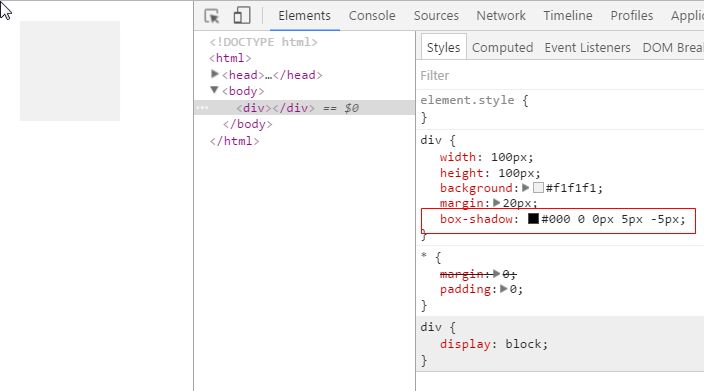
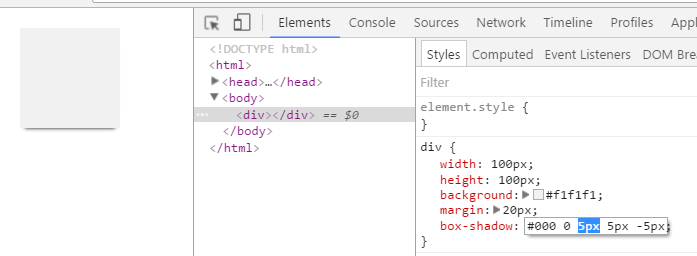
最关键的核心就是:就是第四个参数,如果我们用一个负的扩张半径,而他的值刚好等于模糊半径,那么投影的尺寸就会与投影所属元素尺寸完全一致,除非使用偏移量来移动他,否则我们将看不到任何投影。

所以想要实现单边投影,只需要赋予偏移量就可以了。

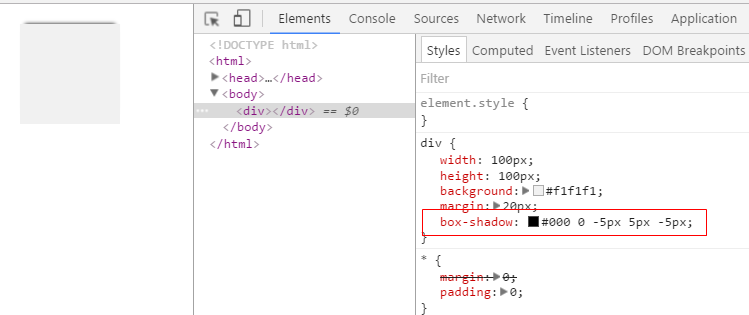
如果 垂直部分设置为正数,那就往下偏移。

如果设置为负数,则向上偏移

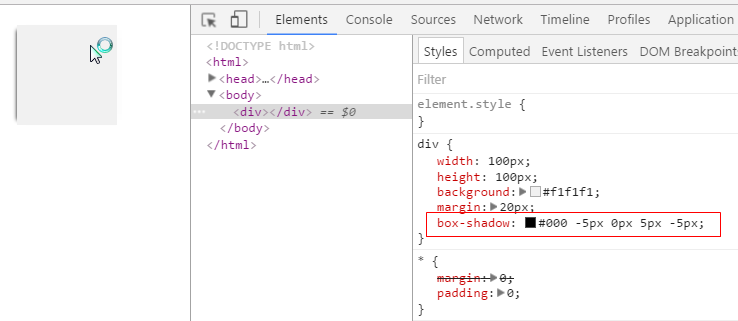
如果水平方向,正数则向右偏移。
同理:

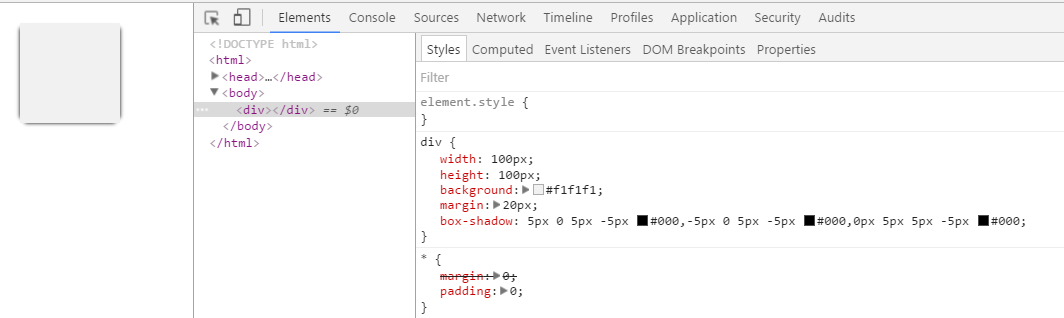
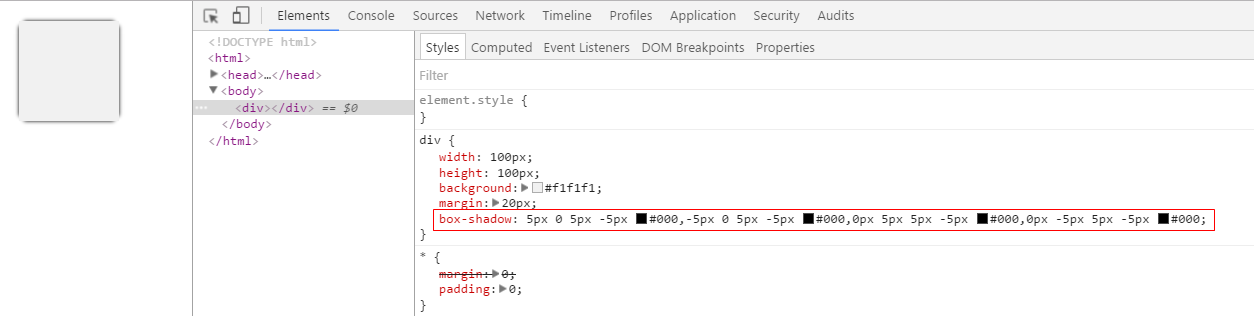
如果想实现两侧投影

同理 三测

同理 四侧























 330
330

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








