MVC:Model-View-Controller,将数据和显示形式分离。
Model:能够看做是三层中的D层+B层,实现业务逻辑和与数据库的交互。
View:看做是U层,用来显示数据。
Controller:用来调节M和V,决定调用哪个Model处理数据,载入那个视图显示数据。
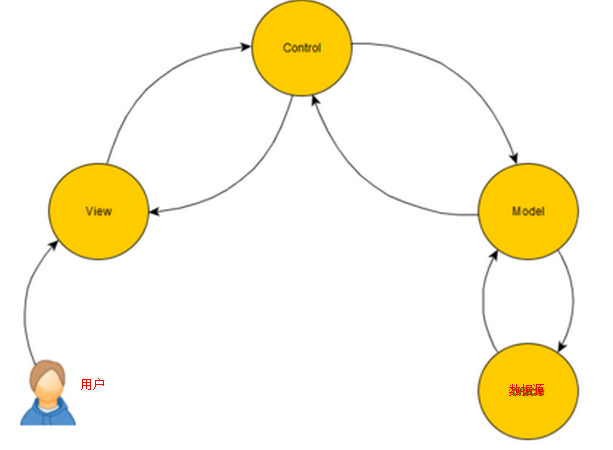
那么这三层究竟是怎样工作的呢?
比如要用户要查看相关的数据,在浏览中以表格形式显示。
在执行程序时,首先是Controller调用Model层的方法,Model进行详细的业务逻辑实现与数据库进行交互。查到相关的数据。然后返回数据给Controller。Controller接收数据。然后调用View进行显示。
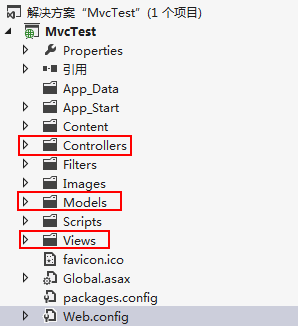
在VS中使用时,首先须要建立一个MVC,在项目下会相应的生成三个目录,例如以下图:
在使用时要注意一下三点:
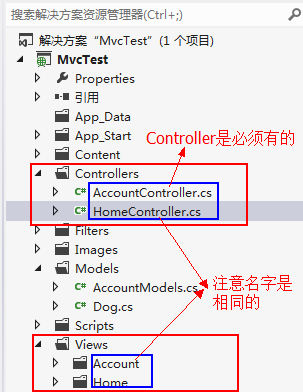
1、首先建立Controller,须要注意的是:在.net的MVC框架里有这种约定:控制器在命名时“Controller”必须保留,例如以下图:

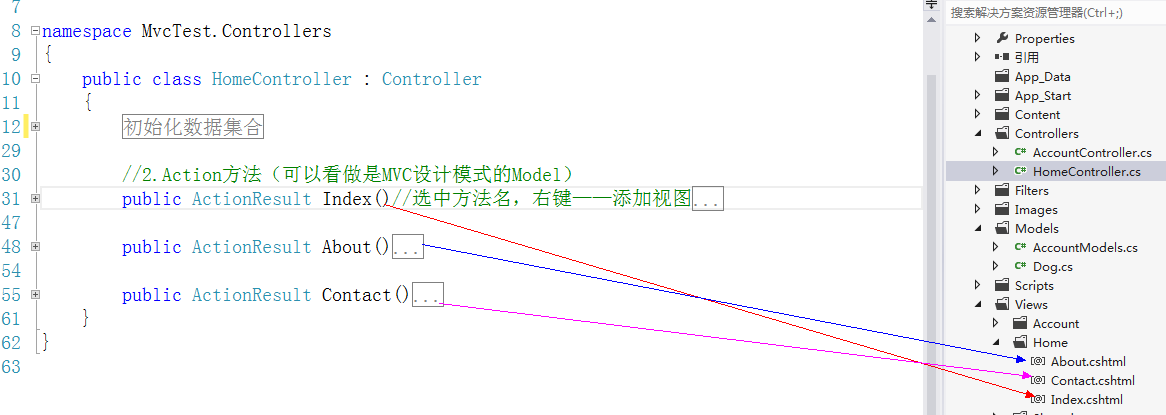
2、在建立完成之后能够在控制器中调用Model中的方法对数据进行处理,然后将数据返回给View层进行显示,那么视图应该怎样的建立呢?当在Controller须要调用使用进行数据显示的时候。在相应的方法名称处右击——加入视图。这样在Views的目录中就会生成一个和Controller同名的目录,例如以下图所看到的:
3、在目录下会生成一个视图(该视图一般也方法名同名。也可不同样),例如以下图:
小结
MVC和我们之前学过的三层有异曲同工之处。都是为了更好的解耦合,仅仅是MVC相当于是对三层中的UI层再进行分层。使得数据显示和业务逻辑分开,不像是aspx后后台写好代码,然后使用控件进行绑定数据,这样逻辑就是写死在固定的页面中的。假设一个要所改动,相应的还有一个也须要做改动。
使用MVC能够使显示和业务逻辑分离
刚開始学习学习MVC感觉它和三层、apsx都有可比性,如今体会还不深刻。继续完好吧!

























 1715
1715











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








