
写了几个Axure教程之后发现,可能教程的起点有些高了,过分的去讲效果的实现,而忽略了axure功能以及基础元件的使用,那么从这个教程开始,把这些逐渐的展开讲解。
关于Axure动态面板
动态面板是axure原型制作中使用非常频繁的一个元件,主要用途就是实现一些动态的交互效果。所以,如果动态面板使用不熟悉的话,对axure原型的制作会有很大的影响,那么动态面板都能做什么呢?主要有以下几个方面:
1、 隐藏与显示
2、 滑动效果
3、 拖动效果
4、 多状态效果
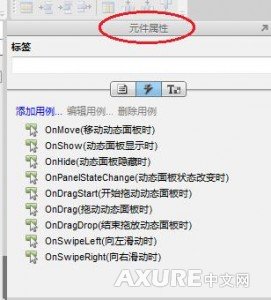
以上这些效果都在移动面板的元件属性里面体现。

那通过这几个属性都能实现什么样的功能呢?简单的举几个例子。
1、 显示隐藏效果
我们经常在做原型的时候,需要点击按钮后出现一些界面上没有的元素,比如:
情景A:登录功能在不填写用户名时点击登录按钮,显示出要求用户填写用户名的提示。
情景B:当我们需要在用户的某一个操作时,弹出一个提示框。当用户








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2232
2232











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








