在修改WordPress主题的时候,经常会看到Margin和Padding,对其属性真是有点头晕,经常查询,现在有点眉目,CSS中Margin和Padding属性的区别在于margin是指层的边框以外留的空白区域,而Padding是指层的边框到层的内容之间的空白 。
Margin和padding属性的区别
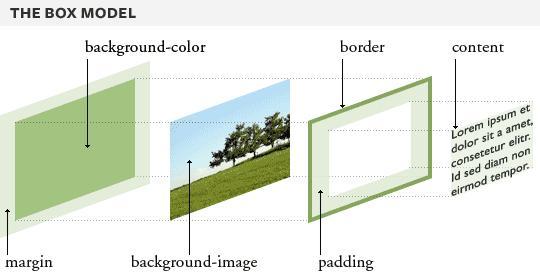
margin:层的边框以外留的空白
background-color:背景颜色
background-image:背景图片
padding:层的边框到层的内容之间的空白
border:边框
content:内容

定义和用法
Margin和Padding 简写属性在一个声明中设置所有外边距属性。该属性可以有 1 到 4 个值。
这个简写属性设置一个元素所有外边距的宽度,或者设置各边上外边距的宽度。
块级元素的垂直相邻外边距会合并,而行内元素实际上不占上下外边距。行内元素的的左右外边距不会合并。同样地,浮动元素的外边距也不会合并。允许指定负的外边距值,不过使用时要小心。
Margin和Padding 允许使用负值。
举例说明
以Margin为例说明,Padding类似。
例子 1
margin:10px 5px 15px 20px;
上外边距是 10px
右外边距是 5px
下外边距是 15px
左外边距是 20px
例子 2
margin:10px 5px 15px;
上外边距是 10px
右外边距和左外边距是 5px
下外边距是 15px
例子 3
margin:10px 5px;
上外边距和下外边距是 10px
右外边距和左外边距是 5px
例子 4
margin:10px;
所有 4 个外边距都是 10px
可以试看一下具体效果:狠击这里
0
本博客文章如未特别说明,皆为本站原创,默认采用署名-相同方式共享 4.0 国际协议
转载时请注明出处及相应链接:CSS中Margin和Padding属性的区别 | 科研动力 + https://www.howsci.com/difference-between-margin-and-padding.html
相关文章






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








