前言
众所周知,Vue在面试中是非常重要的,同时,Vue中key的内部原理也是经常被问到的,这篇文章,我们就来聊聊。
一、虚拟DOM中key的作用?
key是虚拟DOM的标识,当数据发生变化,Vue会根据新数据生成新的虚拟DOM, 随后Vue进行 新虚拟DOM 与 旧虚拟DOM 的差异比较。
二、对比规则
- 旧虚拟DOM中找到了与新虚拟DOM相同的key:
- 若虚拟DOM中内容没变,直接使用之前的真实DOM
- 若虚拟DOM中内容变了,则生成新的真实DOM,随后替换页面之前的真实DOM
- 旧虚拟DOM中未找到与新虚拟DOM相同的key:
- 创建新的真实DOM,随后渲染到页面
- 用index作为key可能引发的问题:
- 若对数据进行逆序添加,逆序删除等破坏顺序操作:
- 会产生没有必要的真实DOM更新 ==》页面效果没问题,但效率低
- 如果结构中还包含输入类的DOM:
- 会产生错误的DOM更新 ==》界面效果有问题

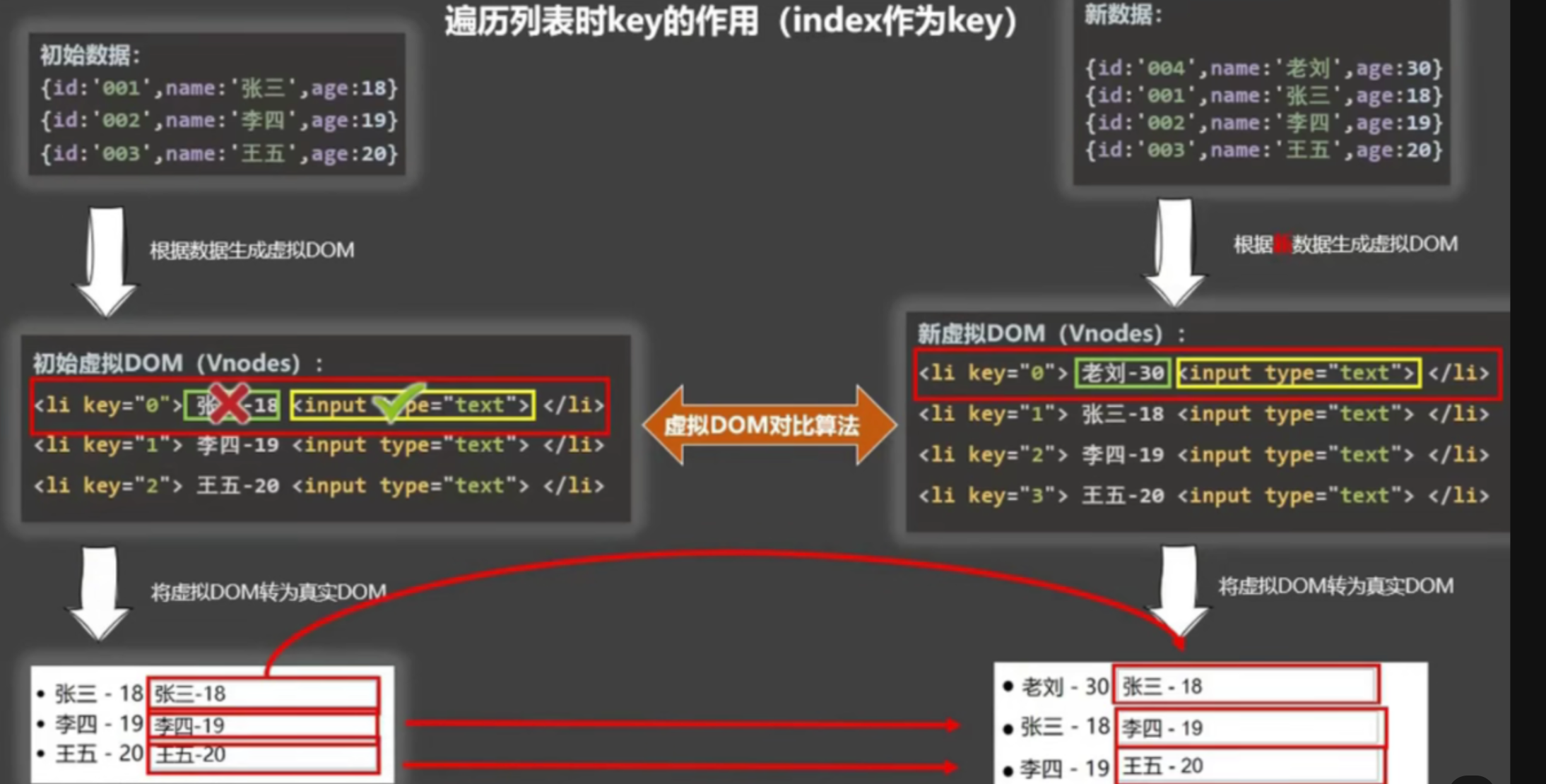
index作为key时

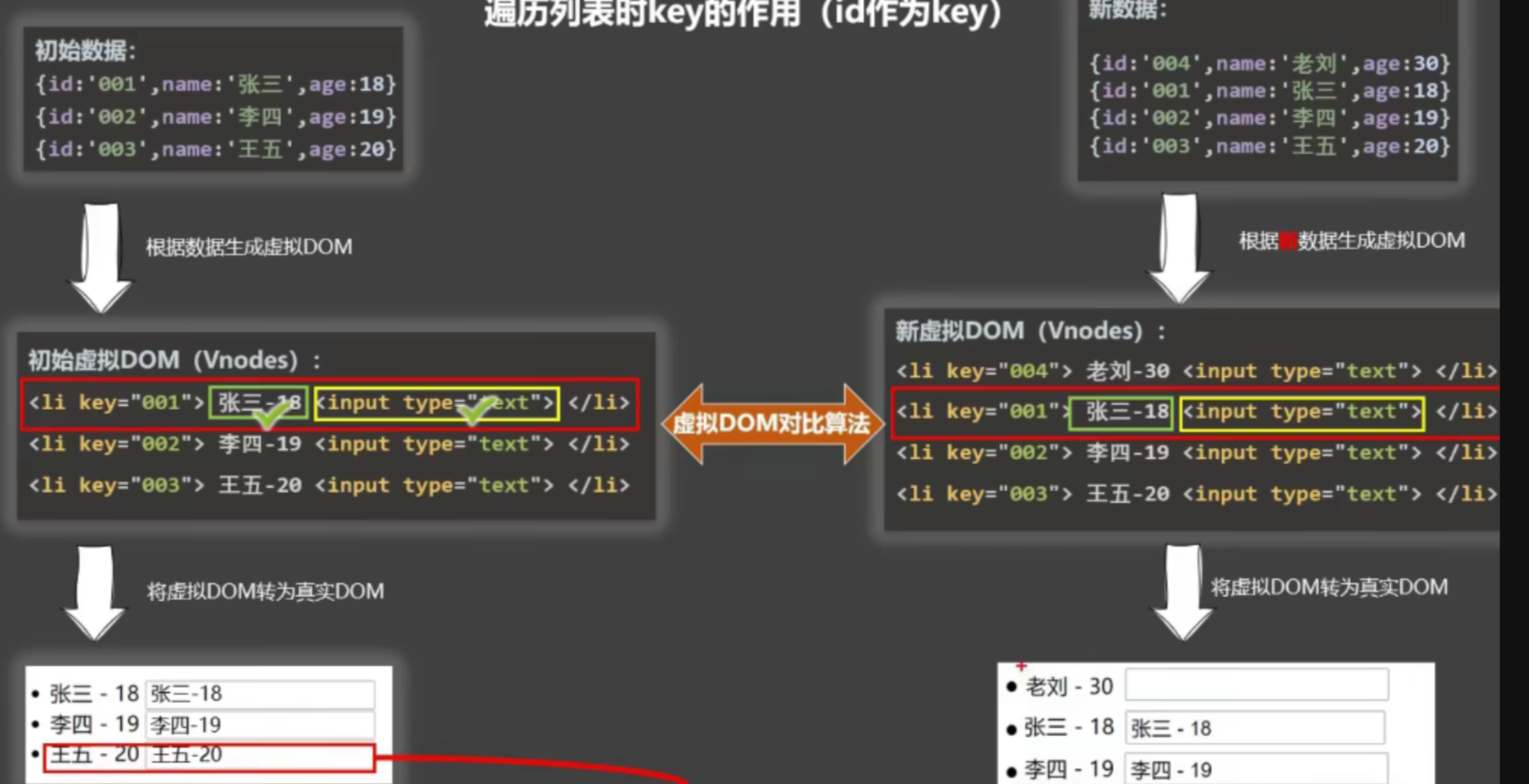
id作为key时
三、开发中如何选择key
- 最好使用每条数据的唯一标识作为key,比如ID,手机号,身份证号,学号等唯一值
- 如果不存在对数据的逆序添加,逆序删除等破坏顺序操作。仅用于渲染列表用于展示,使用index作为key是没有问题的





















 952
952

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








