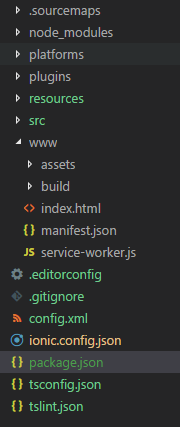
就像花生,最内层的花生仁是Angular,花生仁的表皮是Ionic,而最外层的花生壳则是Cordova
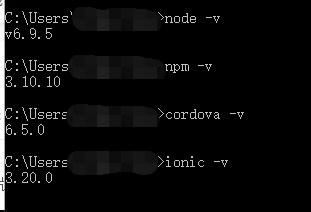
一、目前我开发环境是:ionic:3.20.0、node.js:6.9.5、npm:3.10.10、cordova:6.5.0
在用命令创建项目时:ionic start myapp --v2 / ionic start myapp tabs
--v2是指按照ionic2的版本来创建项目。如果不写--v2则按照ionic的来创建。



node.js 需要配置环境变量
安装grunt时在安装一些插件
cnpm install -g grunt-cli 安装grunt
cnpm install -g grunt-contrib-uglify 对代码进行混淆的
cnpm install -g grunt-contrib-concat 合并文件
cnpm install -g grunt-contrib-watch 监控文件变化
二、命令创建项目报错
(1) An error occurred while running git commit -m "Initial commit" --no-gpg-sign (exit code 128)
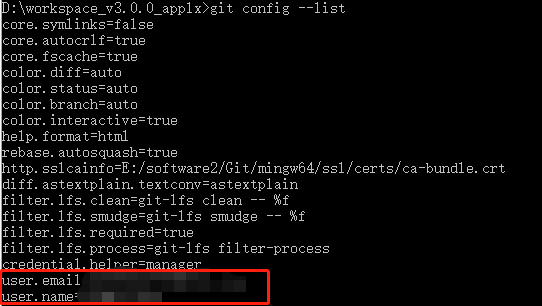
错误原因:安装好Git后没配置email,name.
解决方法:
配置:
cmd中输入
git config --global user.name [username]
git config --global user.email [email]
查看:
git config --list

(2)用命令创建好的项目,没有www、resources、plugins文件夹,先执行命令
ionic cordova platform add android

之后执行运行命令:ionic serve
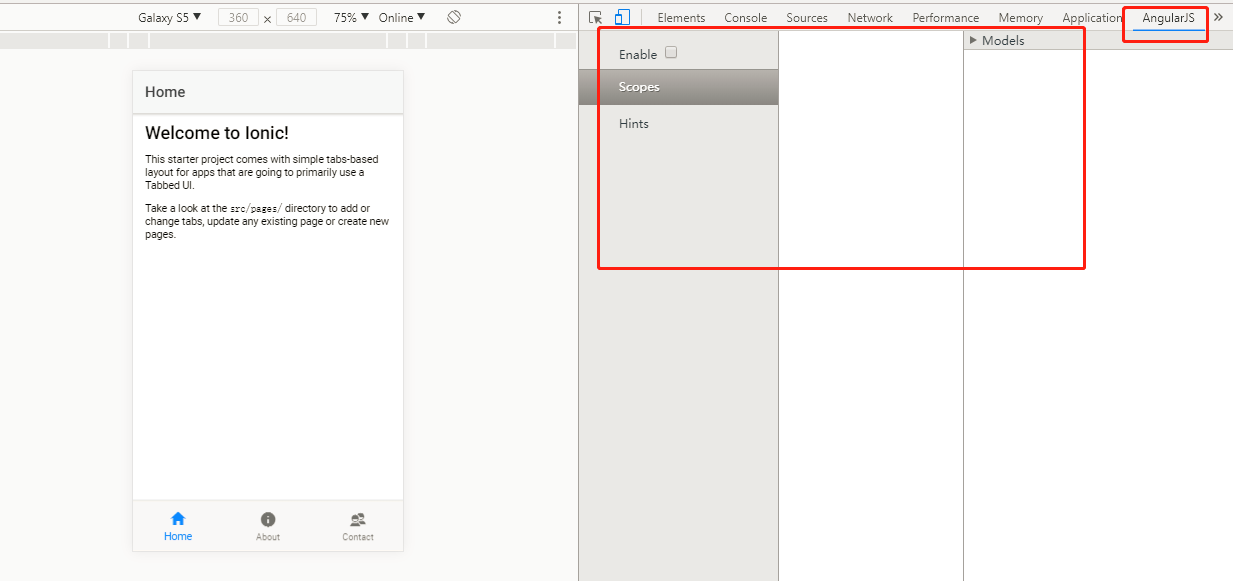
可以加上chrome 的batarang插件,http://pan.baidu.com/s/1jGILtzg
之后F12后就能多看到一个AngularJS,可以看到页面的moudle

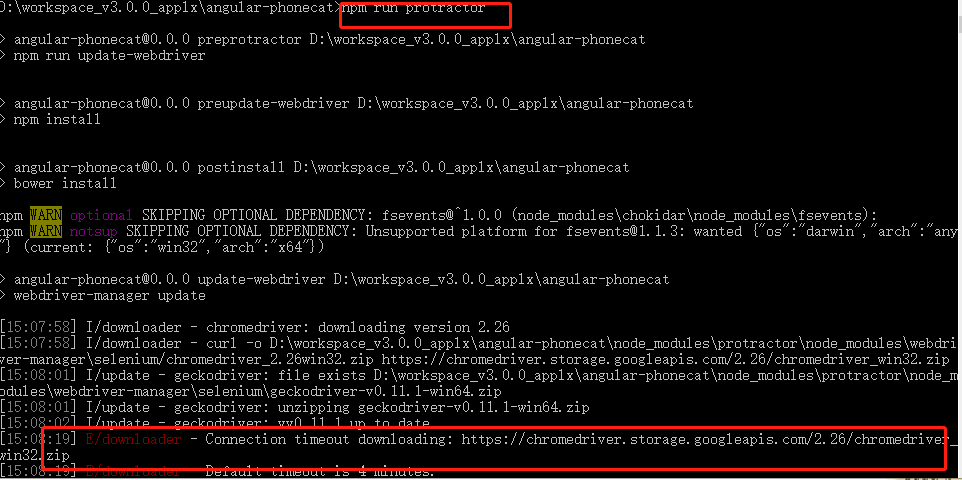
(3)运行npm run protractor 报错

解决方法:
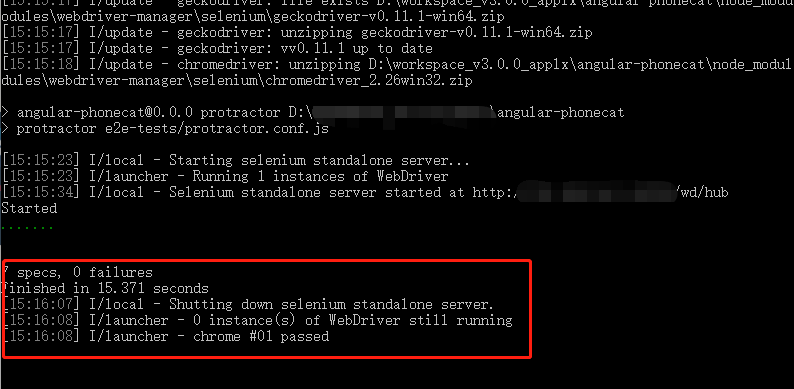
cnpm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver再次运行npm run protractor出现以下截图,并且进行自动测试。表示测试成功

三、angularjs中自带的测试案例
http://www.angularjs.net.cn/phonecat/






















 5614
5614











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








