以下将整理关于使用CSS使元素居中的一些方法
案例模版:
body{
height: 200px;
}
#main{
border:1px red solid;
}
#center{
border: 1px green solid;
}
复制代码
一、水平居中
1、使用margin:0 auto配合元素的width
#center{
width: 100px;
margin: 0 auto;
}
复制代码
要让居中元素满足两个条件:其一,元素需要有一个固定宽度值;其二元素的margin-left和margin-right都必须设置为auto,这两个条件少了任何一个都无法让元素达到水平居中的效果。
缺点:需要固定居中元素的宽度。
注意:当元素处于position:absolute;时,margin:0 auto无效,需要将right于left都设为0才可以,如下所示:
#center{
width: 100px;
margin: 0 auto;
position:absolute;
right:0;
left:0;
}
复制代码
2、使用绝对定位配合margin
#center{
width: 100px;
position: absolute;
left: 50%;
margin-left: -100px; /*值为width的一半*/
}
复制代码
居中元素设置一个负的“margin-left”并且值等于宽度的一半,另外如果元素不是相对于浏览器的话,还需要在其父元素上设置一个相对定位“position: relative”。
缺点:需要固定居中元素的宽度。
以上两种方式都必须设置固定的宽度值,下面将解决不需要固定宽度值的方法。
3、块级父元素让行内元素居中
#main{
text-align: center;
}
复制代码
对居中元素的父元素设置text-align属性。
优点:不需要设置元素的固定宽度。
缺点:居中元素必须是inline或者设置为inline-block。
4、利用relative定位与行内样式
#main{
display: inline-block;
position: relative;
left: 50%;
}
#center{
display: inline-block;
position: relative;
right: 50%;
}
复制代码
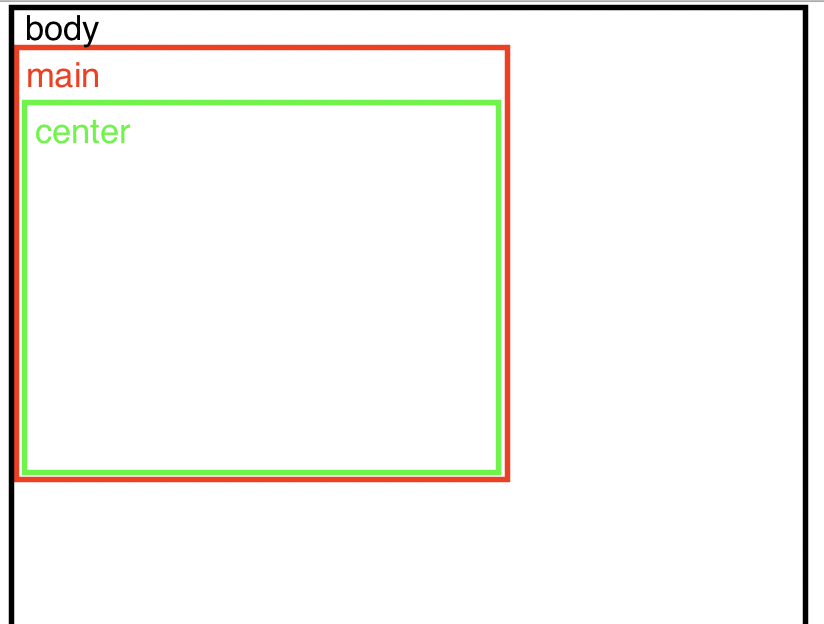
1、将#main与#center全部设置为inline-block,将包裹他们的内容:

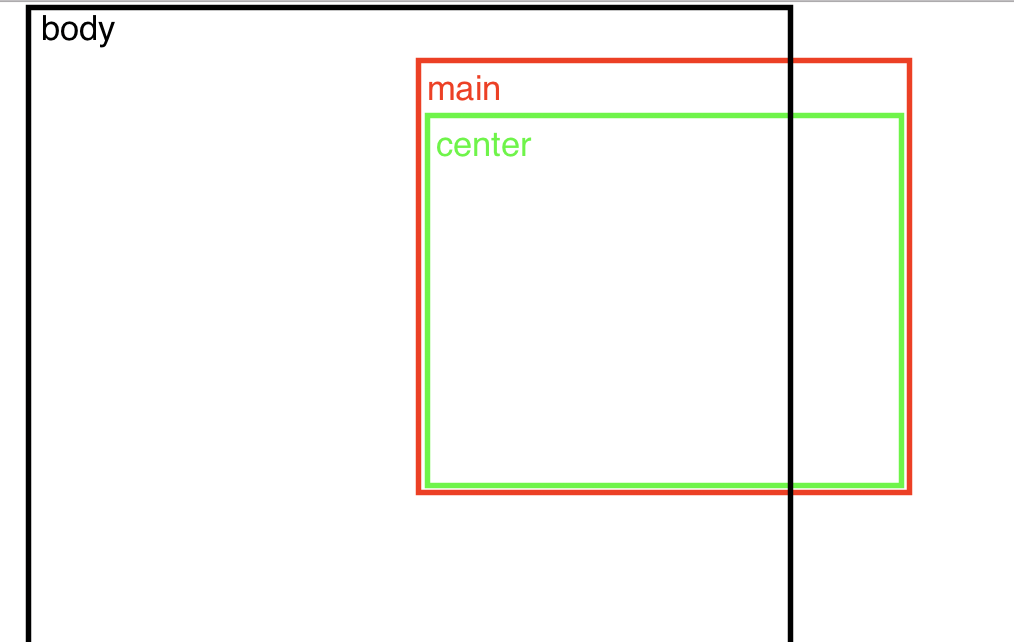
2、将#main往右移其宽度的50%:

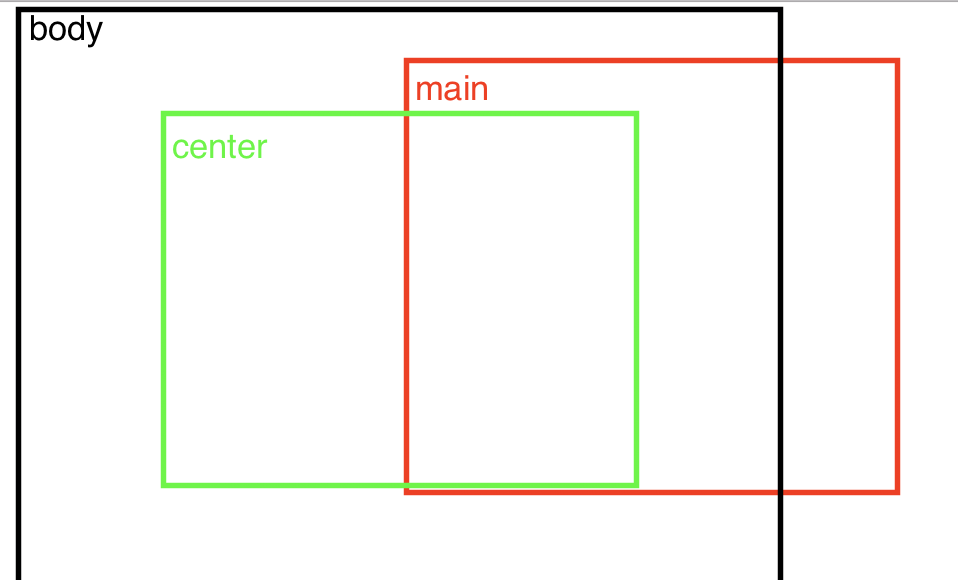
3、然后将#center往左移其宽度的50%:

4、最终#center元素居中。
优点:不需要设置元素的固定宽度。
缺点:居中元素的元素被设置为inline-block。
5、通过transform进行设置
#main{
position: relative;
}
#center{
position: absolute;
left: 50%;
transform: translateX(-50%);
}
复制代码
首先left:50%先右移#main50%的宽度,然后通过translateX(-50%)在左移本身50%的宽度。
优点:不需要设置元素的固定宽度。
缺点:居中元素被设置为absolute。
6、通过flex-box
#main{
display: flex;
justify-content: center;
}
复制代码
优点:不需要设置元素的固定宽度。
缺点:父元素被设置为flex。
二、垂直居中
1、通过line-height
#main{
height: 200px;
line-height: 200px;
}
复制代码
居中元素的父元素必须要设置准确height数值。并且居中元素如果是多行文本将错乱。这种方式适合小元素,单行文本。
缺点:需要固定父元素的height值,并且居中元素如果是多行文本将错乱。仅适合小元素,单行文本。
2、使用绝对定位搭配margin
#main{
position: relative;
}
#center{
height: 50px;
position: absolute;
top: 50%;
margin-top: -25px; /*值为height的一半*/
}
或
#center{
height: 50px;
position: absolute;
top: calc(50% - 25px);
}
复制代码
缺点:需要固定居中元素的height值。
以上两种方式都必须设置固定的height值,下面将解决不需要固定heignt值的方法。
3、通过table-cell与vertical-align
#main{
height: 100%;
display: table;
}
#center{
display: table-cell;
vertical-align: middle;
}
复制代码
父元素设置为display:table;子元素设置为display:table-cell;并且设置vertical-align:midden;
4、通过添加一个额外的标签
#main{
height: 100%;
}
#center,#other{
display: inline-block;
vertical-align: middle;
}
#other{
height: 100%;
}
复制代码
为同一行的inline-block元素设置vertical-align:middle,该行内的inline-block元素会按照元素的垂直中心线对齐。
缺点:需要额外添加一个元素。
5、通过transform进行设置
#main{
height:100%;
position: relative;
}
#center{
position: absolute;
top: 50%;
transform: translateY(-50%);
}
复制代码
首先top:50%先下移#main50%的高度,然后通过translateY(-50%)在上移本身50%的高度。
优点:不需要设置元素的固定高度。
缺点:居中元素被设置为absolute。
下移到#main50%的高度还有另外的方式
#center{
margin:50% auto 0; //下移到#main50%的高度
transform: translateY(-50%);
}
或
#center{
margin:50vh auto 0; //下移到视口50%的高度
transform: translateY(-50%);
}
复制代码
6、通过flex-box
#main{
height:100%;
display: flex;
align-items: center;
}
复制代码
优点:不需要设置元素的固定宽度。
缺点:父元素被设置为flex。





















 2264
2264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








