Chrome扩展程序之编码&时间戳小工具
作为一个前端小白,对于chrome扩展程序久闻大名,实际动手头一次;前天晚上到前端哪里串门看到小伙伴在搞这个,要了份手册,也来尝个鲜
项目源码看这里: https://git.oschina.net/liuyueyi/encoder
需求
作为一个web后端,经常需要干的事情,url参数编码,时间戳和日期的互转,unicode编码转码,每次要用的时候都low b的到百度上找个工具来用,虽然说也可以满足需求,单终究不是那么爽快;作为一个码农,完全可以考虑捋起袖子自己玩
如果用的mac电脑,有两神器估计大家都知道 Alfred 和 popclip, 这两个支持自定义扩展程序,只要你脚本写得溜,想上天都行
推一个我之前写的 poplicp 扩展程序的源码链接 : https://github.com/liuyueyi/PopClip, 基本上也是为了实现上面的需求
ok,这里的主要目的是开发chrome插件实现以下功能:
- 日期 / 时间戳互转
- unicode / 中文转码
- utf8 / 中文转码
- url 编解码
准备
1. 参考文档
先丢一篇参考文档: http://open.chrome.360.cn/extension_dev/samples.html
根据参考文档了解下相关背景知识就可以了,上面的入门实例已经out了,跑不同,试试就好,不要当真
2. 捋现有的扩展程序的代码
通过上面搞清楚基本的概念之后,也就是 manifest.json 这个东西的配置之后,自己想开发,但是没什么头绪,不要怕,完全可以去看下别人是怎么玩的
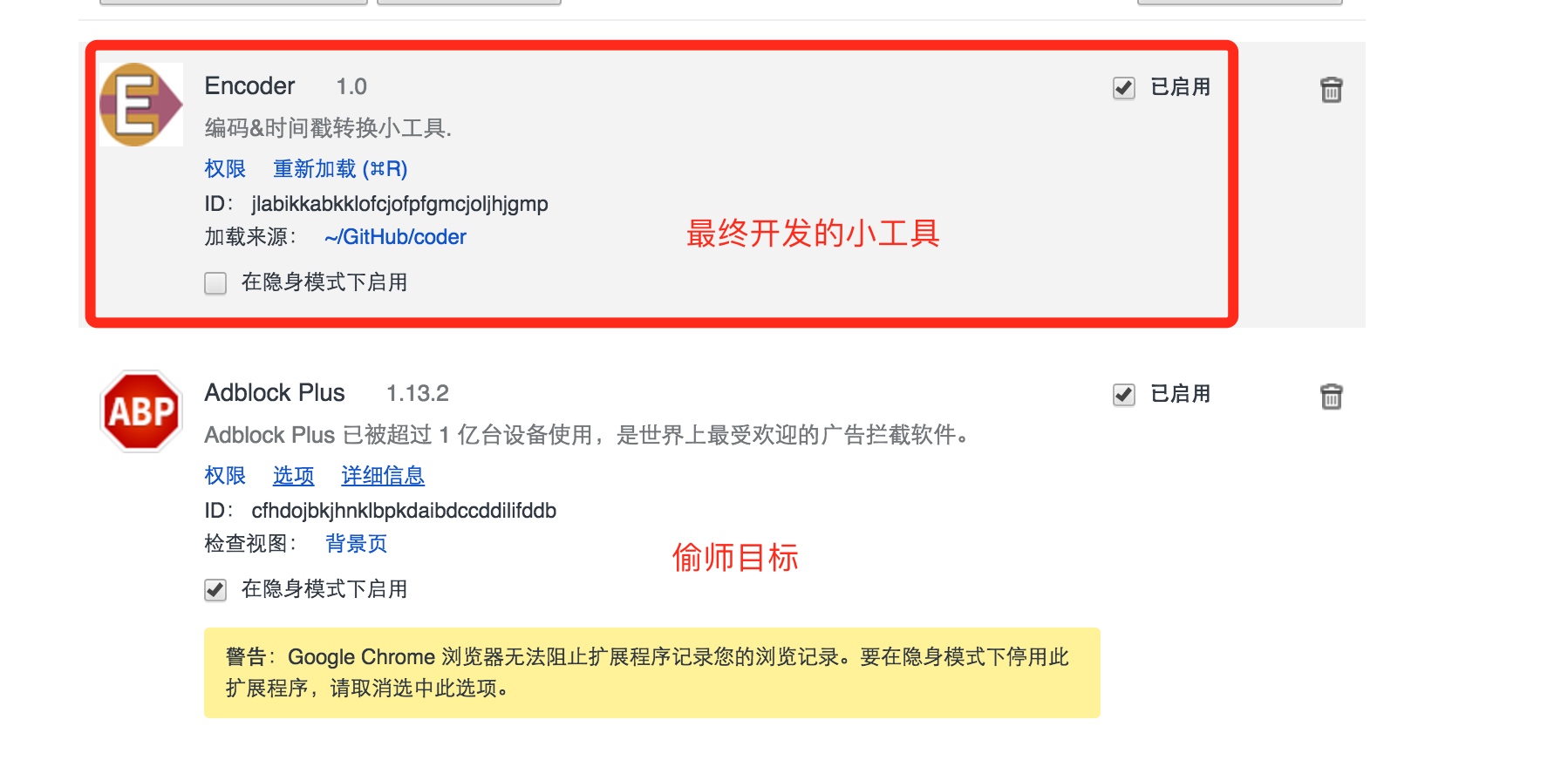
偷师三步骤:
-
打开扩展页
chrome://extensions/
-
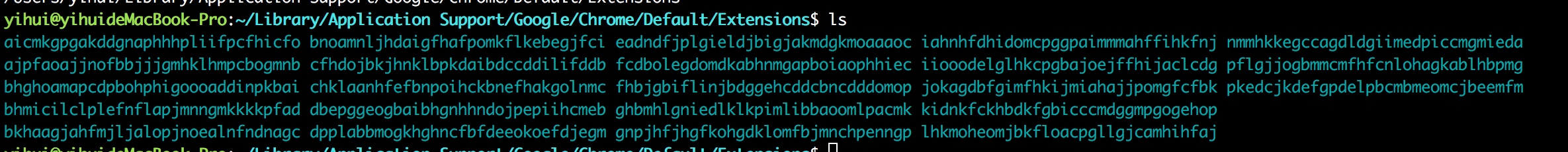
记住偷师目标的ID, 到目录下去找, mac的目录如下,id对应的文件下就是我们要偷师的源码

-
开始膜拜
直接看这些非常优秀的插件源码,可能有些吃不消,不要紧,可以看我的,超级简单
开动
1. json配置文件
注意的 "manifest_version": 2, 这个东西必须要有,permissions 在我们的扩展中可有可无
{
"name": "Encoder",
"version": "1.0" ,
"manifest_version": 2,
"description": "编码&时间戳转换小工具.",
"browser_action": {
"default_icon": "/image/icon48.png",
"default_popup": "popup.html",
"default_title": "编码&时间戳转换小工具"
},
"icons": {
"128": "/image/icon128.png",
"16": "/image/icon16.png",
"48": "/image/icon48.png"
},
"permissions": [
"http://api.flickr.com/"
]
}
2. popup.html 页面
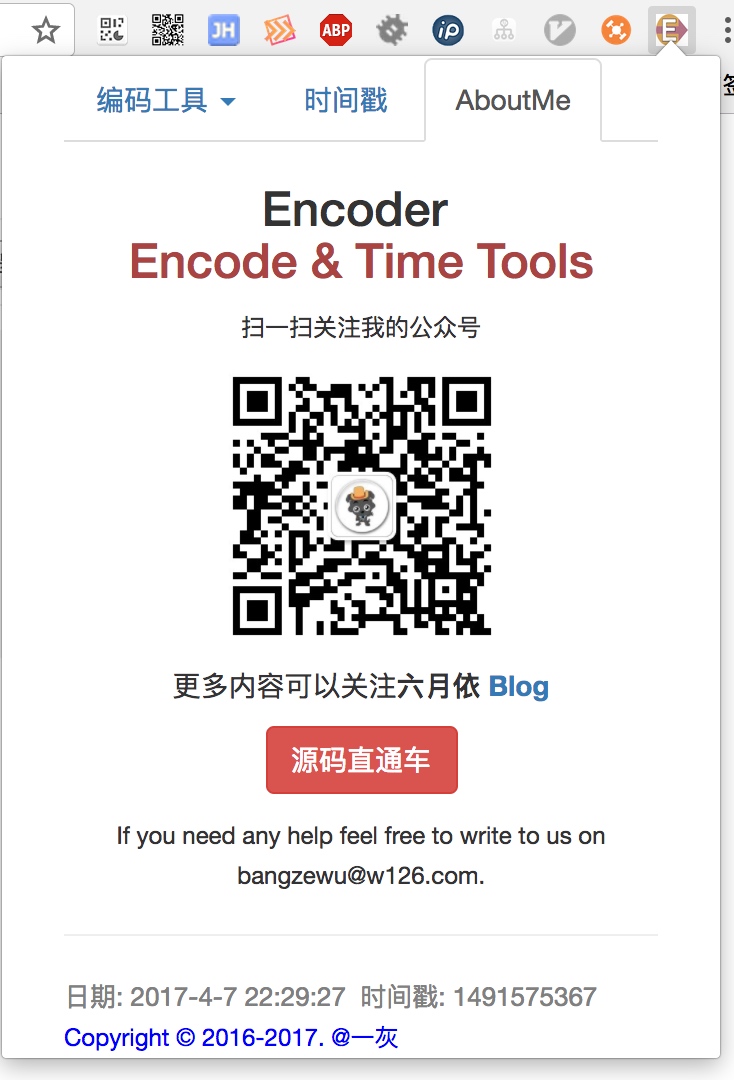
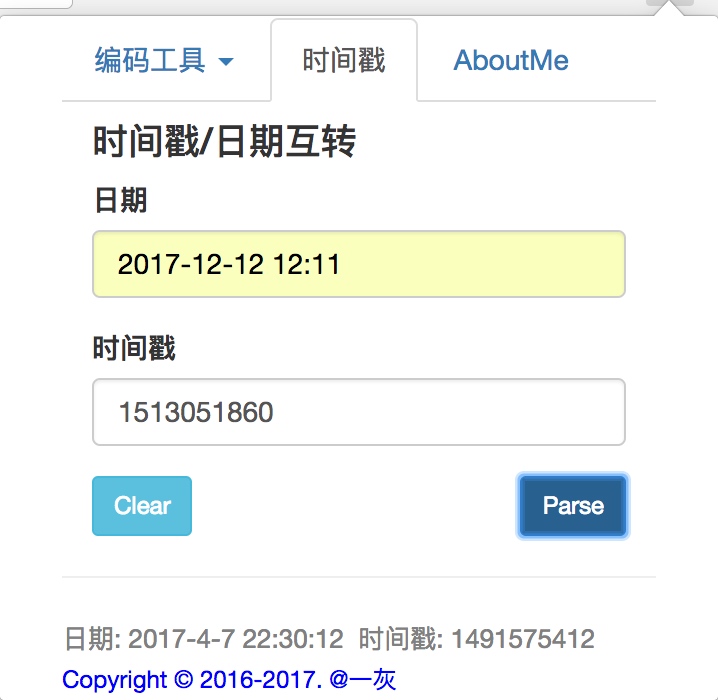
这个就是扩展程序显示的页面了, 下面是截图, 唯一需要注意的是 html里面不要写js

3. js代码
主要的业务逻辑就是再这个里面实现的,逻辑比较简单,没什么可说的
1. utf8 / chinese
// 中文转 utf8
function chinese2Utf8(text) {
return text.replace(/[^\u0000-\u00FF]/g, function($0) {
return escape($0).replace(/(%u)(\w{4})/gi, "&#x$2;") });
}
// 中文转 utf8
function utf82Chinese(text) {
return unescape(text.replace(/&#x/g, '%u').replace(/;/g, ''));
}
2. unicode / chinese
// 汉字转unicode
function chinese2Unicode(text) {
return text.replace(/([\u4E00-\u9FA5]|[\uFE30-\uFFA0])/g, function(newStr) {
return "\\u" + newStr.charCodeAt(0).toString(16);
});
}
// unicode 转中文
function unicode2Chinese(text) {
return eval("'" + text + "'");
}
3. url 编码/解码
// url 编码
function encodeUrl(urlText) {
return encodeURIComponent(urlText);
}
// url 解码
function decodeUrl(urlText) {
return decodeURIComponent(urlText);
}
4. 时间戳转换
// 时间戳转日期
function time2date(timestamp) {
var localDate = new Date(parseInt(timestamp) * 1000);
var result = localDate.getFullYear() + "-" + (localDate.getMonth() + 1) + "-" + localDate.getDate() + " " + localDate.getHours() + ":" + localDate.getMinutes() + ":" + localDate.getSeconds();
return result;
}
// 日期转时间戳
// 日期格式 2014-07-10 10:21:12
function date2time(dateTime) {
if (dateTime.indexOf(":") < 0) {
dateTime += " 00:00:00";
};
return Date.parse(new Date(dateTime)) / 1000;
}
说明下日期转时间戳时,如果只传入了日期,利用 new Date(dateTime) 生成的时间会是8点, 时区的问题,js我也不会玩,就用最low的方法兼容了下
结束语
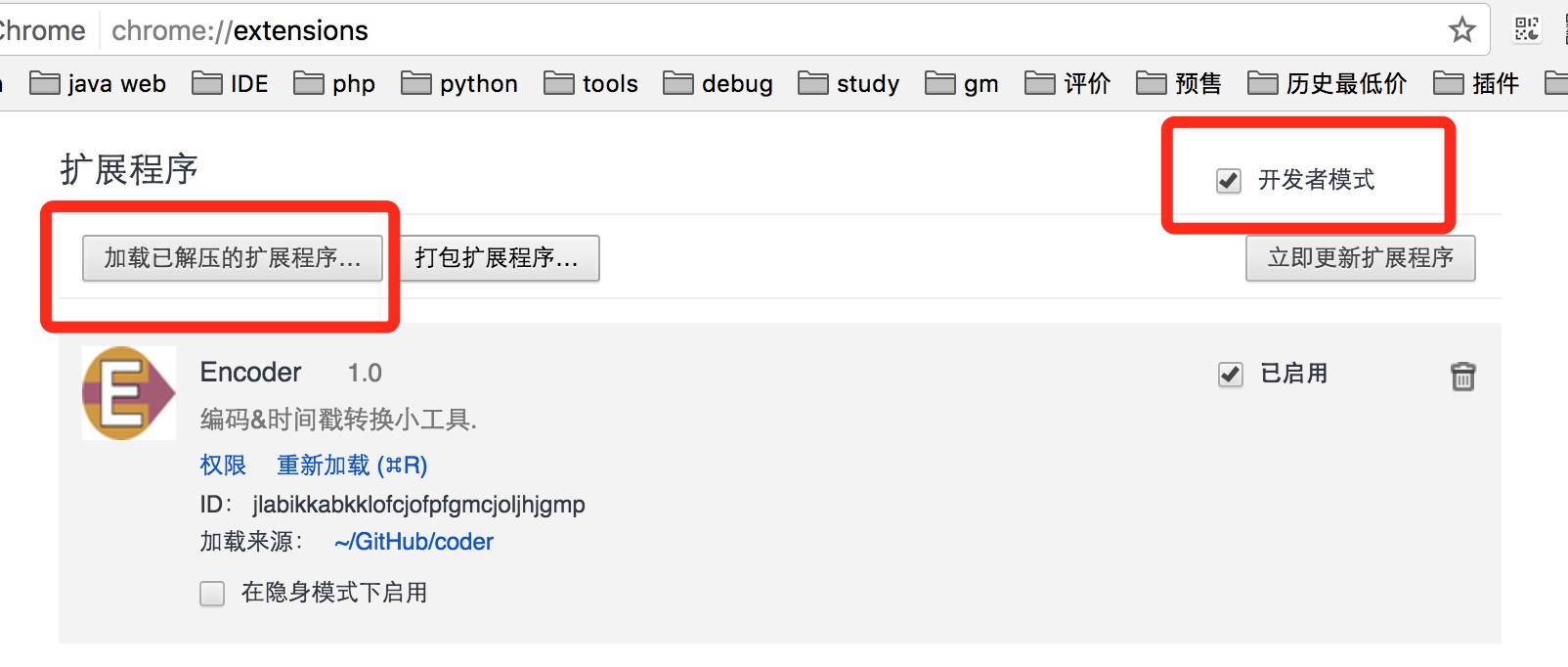
写完之后,就是要把小程序加载到chrome, 开发者模式,点击加载xxx按钮即可,搞定后就打包

一个测试截图:

项目源码传送门: https://git.oschina.net/liuyueyi/encoder
如有问题欢迎指正






















 300
300











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








